项目进程中input的onblur事件挂不上去,失效问题解决记录
一开始直接在js文件中写
var n=document.querySelector("input");
n.onblur=funcition(){
///事件过程吧啦啦啦
};
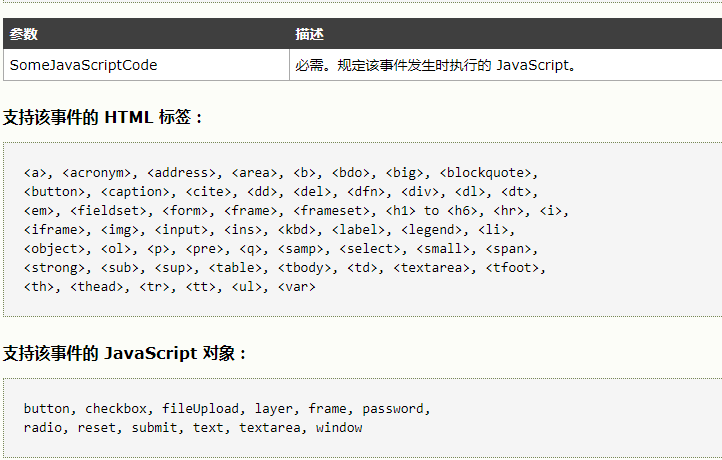
事件无法挂载,后查文档,发现有些标签的onblur事件是不能直接写在js中的,具体如下图,右戳传送门

改了写法,把事件写在函数里,然后直接调用,发现一直提示函数未定义,这个和浏览器渲染页面过程有关,就是当浏览器渲染到该标签时,事件函数还没定义,就报错。
解决方法:添加监听事件即可
input.addEventListener('blur',function(){我是一个函数啦啦啦!});
如果要兼容ie8要用 attachEvent



