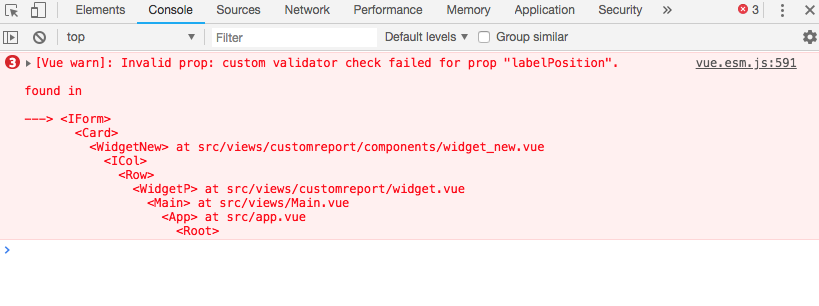
[Vue warn]: Invalid prop: custom validator check failed for prop "xxx".问题
在用vue+ui框架(iview、elementui等)做项目,会遇到这种问题

这样的,点那都报错,千辛万苦的付出,却找不到问题在哪

其实很简单,报错都显示出那个组件的问题了 ‘<Form>’这个组件,那我们就回到开发代码上找这个组件中的 ‘label-position’ props,

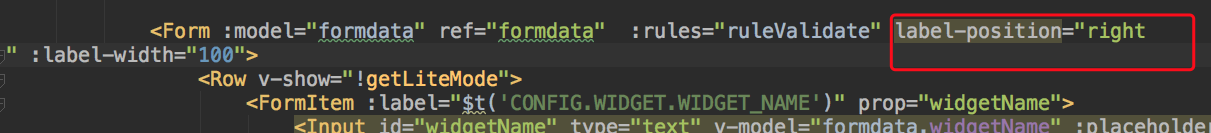
找到了,这兄弟包着right另一半的双引号换行了,好改回去

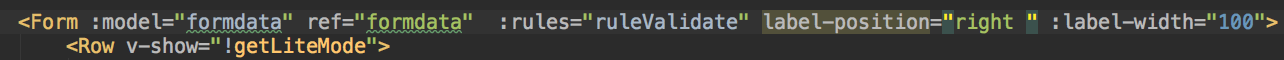
但是他还是在报错,怎么回事。这里我要提醒一下,这个api props里面连空格都不能有
好了,把空格去掉,改正常了,没有这个错了



