(原创分享,改进版)CSS样式表速成!
大话CSS样式表速成
程序和美工一直是相辅相成的,一个好的Web项目需要不仅仅是程序的完美,同样一个好的用户使用页面,也可以
吸引一大部分用户。往往在传统的概念里,程序和美工总是被分开来说。一方面,这两者的确有很大的不同。而且美工的门
槛会低一点,一般有一些美术素养的人,可以通过熟练使用标签和工具,制作出非常美观的页面和图片。总体上二者是相辅
相成,联系紧密的。
我觉得一个技术人员,如果能在技术稳步前进的同时,学上点美工,一定是如虎添翼的。同样也可以让我们体会到
生活的美。
我这篇文章其实主要的面对人群是技术人员,而并不是美工人员。因为这是一篇技术速成贴,所谓速成自然不会扣
那么细,我在这篇文章里要把一个页面成品(做完后,可以上线的优良网页)的制作过程剖析开来,让更多的技术人员走进
美工世界,体会生活之美。
今天介绍的是百度空间上的一个个人主页。主题比较女性化一些,色调以粉色系为主的。主页网址:
http://hi.baidu.com/xinmemory/这个页面是我搜东西时偶尔看到的,因为觉得这个页面挺好看的。无论
是构图还是css的运用都是比较成功的。所以我打算借这个页面发挥一下自己的一点点美工基础,把这个页面
照样做下来再加上我的一点点改动。
我也是很久没做页面了,大概二个多月吧,所以手生了,美工最重要的是熟练。
做美工细心很重要,往往1像素的差距,页面可能就乱了。我用的技术是纯div+css,也就是说基本
是把table标签的使用完全取代了。这样CSS也就有了最大限度的发挥。div+css技术可以做一切静态网页。
这个页面我做了一整天。因为他涉及到很多细微之处。包括div层的重叠等等。不过如果知道原理,做页面也
只是力气活儿而已。
下面是页面部分截图:
不过我建议你先看一下整个页面,因为要做一个页面首先要有大局观。这样才可以把页面的构造拿捏
的准。一般网页都是三部分,这个也是。这样就首先确定了三个层,然后需要把页面里的所有图片元素(一般
是背景图片)下载下来,不能下载的为了省事,例如按钮之类的,就截图。尺寸很重要,要格外精确。然后观
察页面背景图案大概有几种,是如何层叠排列的。在把中间部分分解成左右两个层,这样一个基本的构造就
完成了。再者就是细微的划分每一个版块。例如这个页面里的“文章列表”“个人档案”“最新照片”“友情
链接”“我的爱好”“留言板”......接下来把每个版块做成一个大层,套入在左右两个层之中。然后细分每一个
版块的每一个图,每一段话。在分别嵌套小层。为了完全做到用CSS排版,所以每一个页面元素都要有层囊括。
然后层层嵌套。有人可能觉得这样很麻烦,但是为了临摹的准确,所以每一个元素都要尽量精确的定义margin。
不要嫌麻烦,细心很重要。层基本划分好以后,就可以写CSS了,这个页面的源文件我没有看,也不知道大概有
几行。我所有代码手写用了一天的时间。其中Html页面的代码量有230几行,我写的有点拥挤,如果按标准排代
码。应该会有更多行,不过可读性一点也不差。CSS样式表手写了70行左右。虽然DW提供个很多的方便手段,但
是一般做美工的还是会手写,因为也不慢,而且方便调试。这样页面的制作就只差CSS了,也是最重要的一环。CSS
里的命名也有一套标准,但是我比较懒,没有查,我写的一般以英文的译名或位置、类型做名。也很容易读懂。CSS
也有一套优化标准,但是我也没有仔细弄了,兼容性没考虑太多,反正IE下的效果很不错。
我用了一部分的CSS写代码技巧。精简一部分代码。比起原页面,我的成品里有一些不同,首先是色彩搭配,
我觉得这个原页面粉色系色彩很淡,所以我用了紫色来搭配粉色,是页面更加有跳跃性。一些文字内容稍作变动,总
不能照抄原文吧,不过文字基本是围绕我的。
下面是我做的页面的部分截图:
这个页面制作过程就介绍到这,CSS样式非常多,建议下载一个CSS2.0手册看看。
不过既然说速成了,那就当然要有点实际的东西,给技术人员更直观的东西。
我决定发放我的页面源码。我觉得还是直接看源码,对比效果学的快些。如果想要一份的话,
就留下邮箱地址,不过考虑到一些偶然因素,可能不会给所有回复邮箱地址的人都发,所以也请见谅。
收到的朋友麻烦回复说已收到,以证明真实性,源码仅供学习参考。
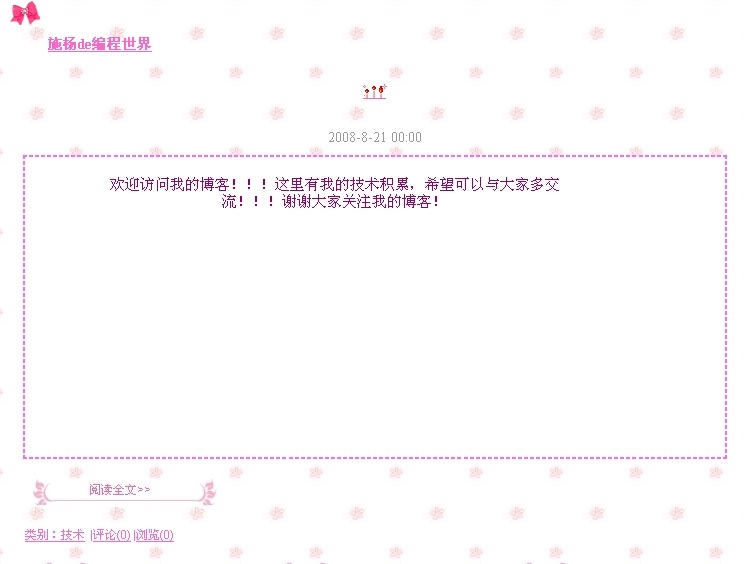
下面贴出文章列表版块层的源码:
<div>
<div class="left_image"><img src="image/dz.gif" /></div>
<div class="left_content_title"><a href=""><font color="#FF66CC"><b>施杨de编程世界</b></font></a></div>
<div class="left_image2"><img src="image/lz.gif" /></div>
<div class="left_time">2008-8-21 00:00</div>
<div class="left_content">
<div class="left_text">
欢迎访问我的博客!!!这里有我的技术积累,希望可以与大家多交流!!!谢谢大家关注我的博客!
</div>
</div>
<div class="left_readall"><a href=""><img src="image/an2.JPG" /></a></div>
<div class="left_content2">
<a href=""><font color="#FF66CC">类别:技术</font></a>
|<a href=""><font color="#FF66CC">评论(0)</font></a>
|<a href=""><font color="#FF66CC">浏览(0)</font></a>
</div>
<div class="left_image3"></div>
</div>
<!------------------->
配上CSS代码:
.left_content_title{ font-size:14px; margin-left:-550px; margin-top:10px;}
.left_image2{ margin-top:30px;}
.left_time{ font-size:14px; color:#999999; margin-top:30px;}
.left_content{ border:#FF66FF thin dashed ; width:700px; height:300px; background-color:#FFFFFF; margin-top:10px;}
.left_readall{ margin-top:20px; margin-left:-500px;}
.left_content2{ color:#FF66CC; font-size:12px; margin-top:20px; margin-left:-550px;}
.left_image3{ background:url(image/bl.gif) repeat-x center; width:720px; margin-top:20px;}
.left_text{ color:#990066; font-size:15px; padding-top:20px; padding-left:20px; margin-left:-100px; width:500px;}
显示效果如下:

这里我补充了一个版块的源码,举个例子,为了证明我的代码的工整性。整个页面我都是以这种
搭配形式完成的,没有js代码,也没有多余标签。
施杨出品![]() !!!
!!!
作者:Steven(Steven's Think out)
出处:http://shiyangxt.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
posted on 2008-08-23 01:17 俱正Steven 阅读(3340) 评论(20) 编辑 收藏 举报






