ASP.NET-FineUI开发实践-11
我用实例项目写了个子父页面传值,算是比较灵活的写法,可以把js提取出来写成包,然后调用,我先一步一步写,为有困难的朋友打个样。
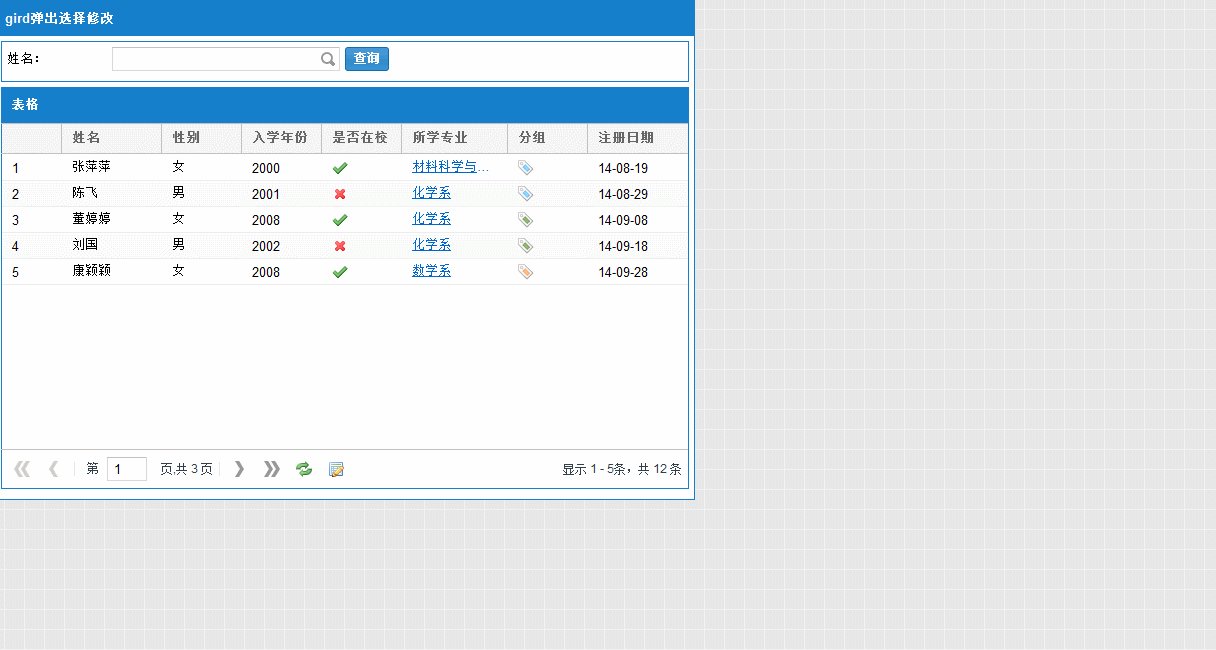
先画个页面:
上面是个查询用的表单,底下是表格,内存分页,用到了VBox布局注意BoxFlex属性的应用,页面还有一个window页面。我会把源码放出来。
1.先看查询
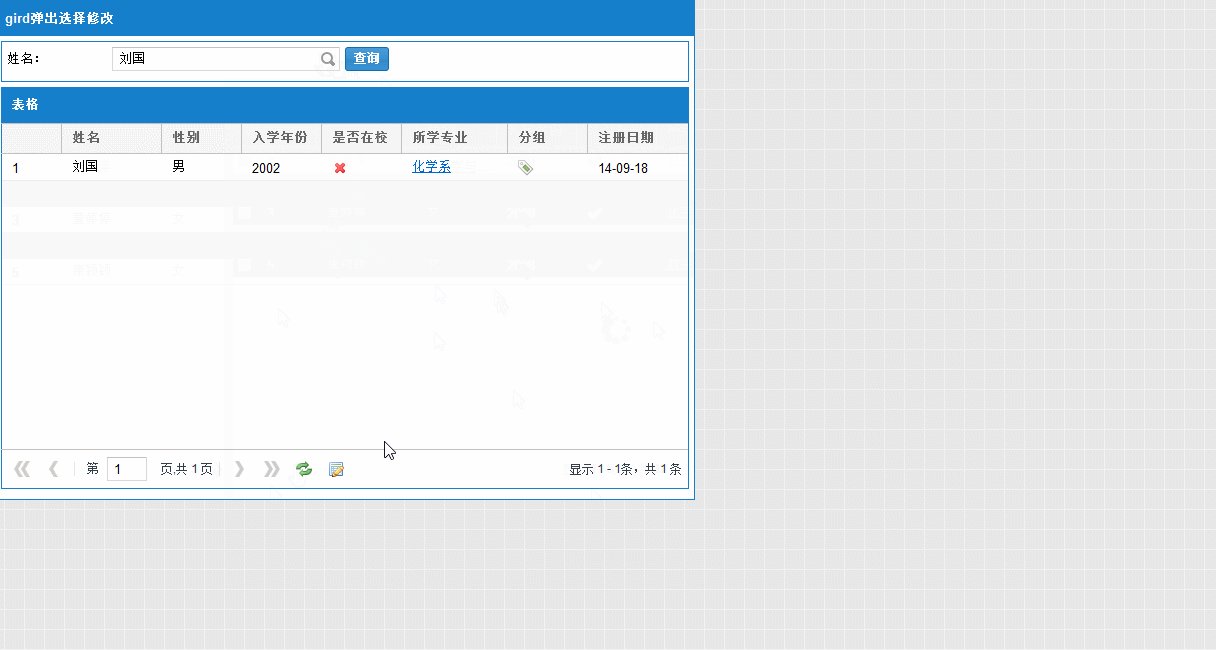
姓名的查询按钮会弹出一个window,打开window前后台都差不多,我用了前台,这个样子滴
<f:TriggerBox runat="server" Label="姓名" AutoPostBack="false" TriggerIcon="Search" OnClientTriggerClick="ShowWindow()" ID="TriggerBox1" EnablePostBack="False"> </f:TriggerBox>
1 //显示window 2 function ShowWindow() { 3 F('<% =Window1.ClientID %>').f_show('./selectgrid.aspx', '选择', 800, 500); 4 }
第一个参数是url,第二个是标题,然后是宽和高。js比回发快不多说。
选择window下有按钮三个:确定,确定并查询,取消在最底下,注意grid 的EnableMultiSelect 属性,三按钮都是前台写的,没有触发后台,可能是写的简单,但也感觉挺灵活的。
贴出来注意多看一眼注释,确认和确认并查询的方法,其实就是多个回发,但回发要在上层执行,方法写在后台我感觉乱,转不过来,所以都搬前台来了,一步一步写,所以灵活,我可以中间干点别的。
function select(select_back) {
//得到选择的行
var rows = F('<% =Grid1.ClientID %>').f_getSelectedRows();
//选择项
var provinceName;
//注意each的使用
Ext.Array.each(rows, function (rowIndex, index) {
//得到选择的行数据和列数据
var rec = F('<% =Grid1.ClientID %>').store.getAt(rowIndex);
provinceName = rec.get('Name');
});
//核心:得到当前的window
var activeWindow = F.wnd.getActiveWindow();
//核心:执行上层的js
activeWindow.window.selectProvince(provinceName, select_back);
//核心:隐藏该window
activeWindow.f_hide();
}
执行了上层的selectProvince方法,再把selectProvince方法贴出来,上层就是window_grid页面
function selectProvince(name, select_back) {
//给控件赋值
F('<% =TriggerBox1.ClientID %>').setValue(name);
//是否回发
if (select_back) {
//回发事件
F.customEvent('SelectGrid');
}
}
其实有了customEvent方法 爱怎么回发怎么回发,后台方法就是通过姓名查询数据,没啥好写的。
这个例子主要是打开window,打开的window通过执行上层的js回发至后台灵活执行方法。
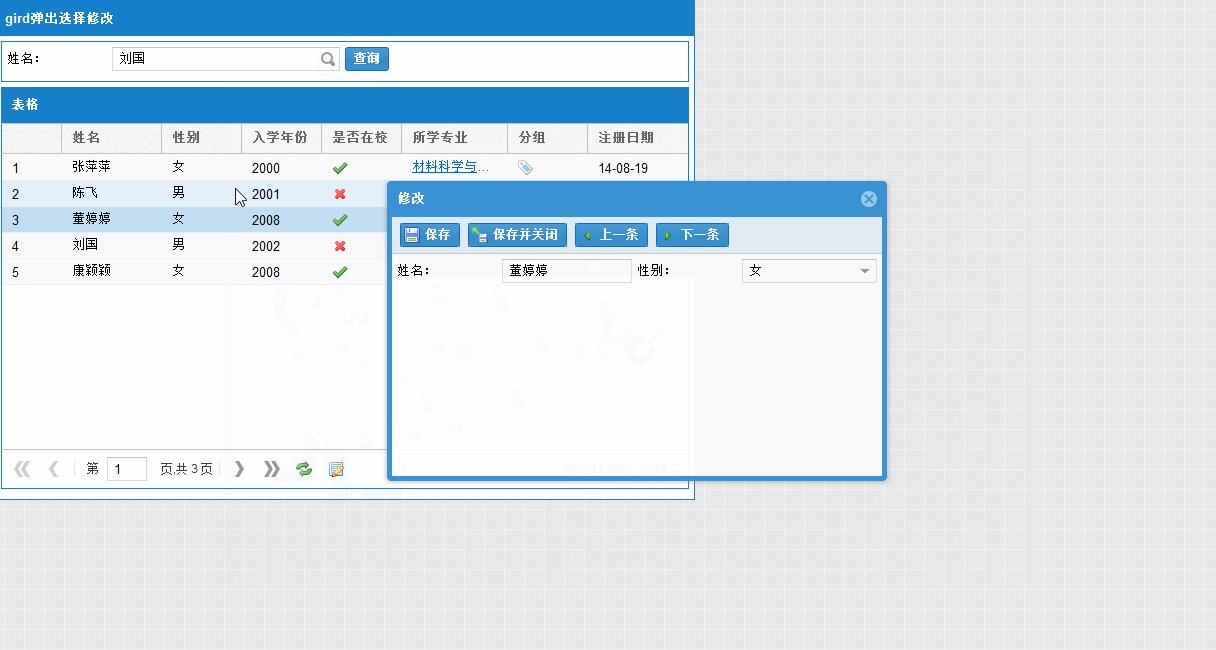
2.修改
也是打开个window,这里得到了一个选择行的Id,当做参数传过去了,后来发现这个没用到,反正我没用到,注意 rec.get(方法 参数是ColumnID
function Grid_Edit() {
var rows = F('<% =Grid1.ClientID %>').f_getSelectedRows();
var id;
Ext.Array.each(rows, function (rowIndex, index) {
var rec = F('<% =Grid1.ClientID %>').store.getAt(rowIndex);
id = rec.get('ItemId');
});
F('<% =Window1.ClientID %>').f_show('./gridedit.aspx?id=' + id, '修改', 500, 300);
}
加载数据也是js写的,Bindedit方法上下也用到了。
F.ready(function () {
Bindedit();
});
function Bindedit(Position) {
var activeWindow = F.wnd.getActiveWindow();
var id = activeWindow.window.GetSelectID(Position);
F.customEvent('Bindedit_' + id);
}
用到了上层的GetSelectID方法,参数是上还是下。
function GetSelectID(Position) {
var grid = F('<% =Grid1.ClientID %>');
var selectedValues = [];
var rows = grid.f_getSelectedRows(), id;
Ext.Array.each(rows, function (rowIndex, index) {
//上机制,到0了就上不去了
if (Position == "top" && rowIndex != 0) {
rowIndex = rowIndex - 1;
}
//到最后也上不去了
if (Position == "next" && rowIndex != grid.f_getPaging().f_pageSize - 1 && rowIndex != grid.getStore().getCount()) {
rowIndex = rowIndex + 1;
}
//想写翻页着,不好写
if (rowIndex == grid.f_getPaging().f_pageSize - 1) {
//F.customEvent('rowIndex_Next_');
}
//新方法:选择当前行
selectedValues.push(rowIndex);
grid.f_selectRows(selectedValues);
//得到行对应列的数据
var rec = grid.store.getAt(rowIndex);
id = rec.get('ItemId');
});
return id;
}
还有一个方法是GetWindow,我以前写过,看看代码吧。晚了睡觉。
这个JS写的有点肿,可以直接后台调用,可以参见 ASP.NET-FineUI开发实践-17对传值进行了优化
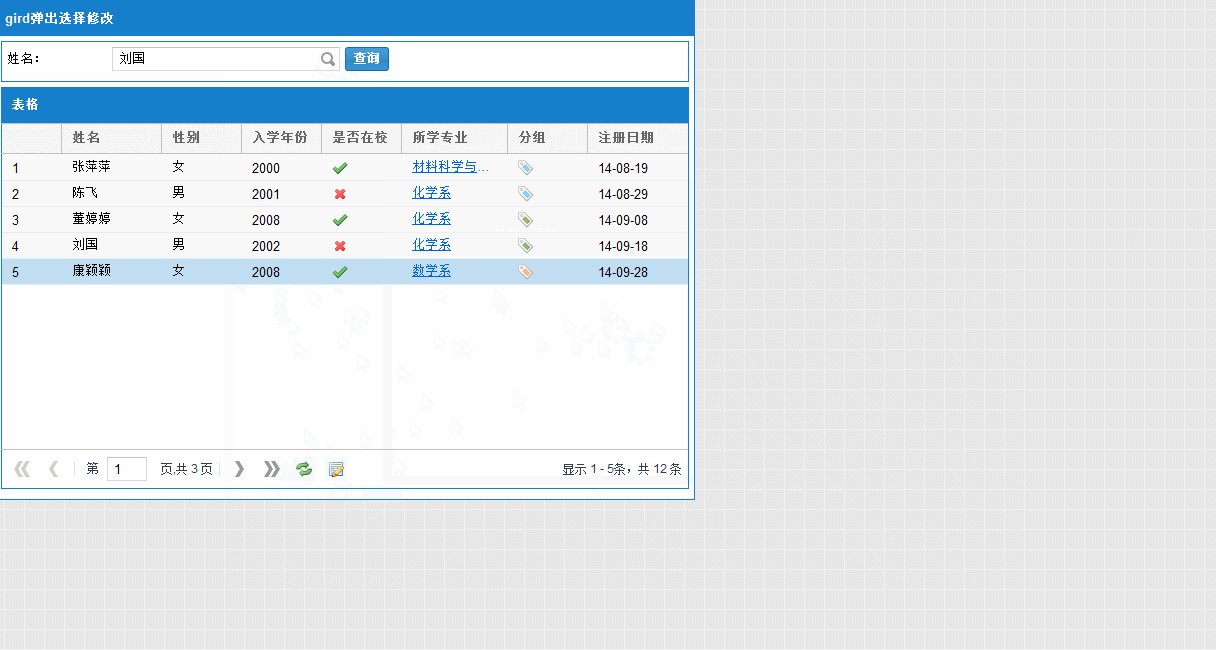
发个图: