ASP.NET-FineUI开发实践-9(二)
其实我也不会,老实教人学怕误人子弟,但是抱着毁人不倦的精神还是糊弄糊弄个别小白吧,最起码能加点原创。
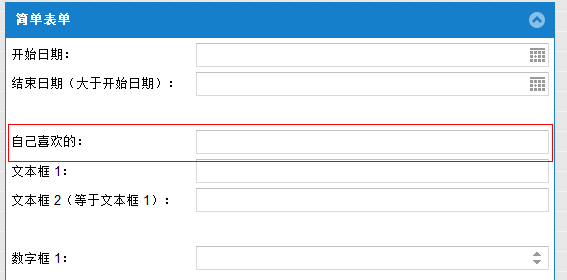
下面以表单为例,打开官方项目,版本为FineUI_4.1.1,打开form_compare页,右键在浏览器中查看,右键查看源文件,这次要做的是前台通过按钮点击生成form及与后台的交互。
1.生成一个行
form_compare里有文本行 文本框1 ,源文件里搜 文本框1

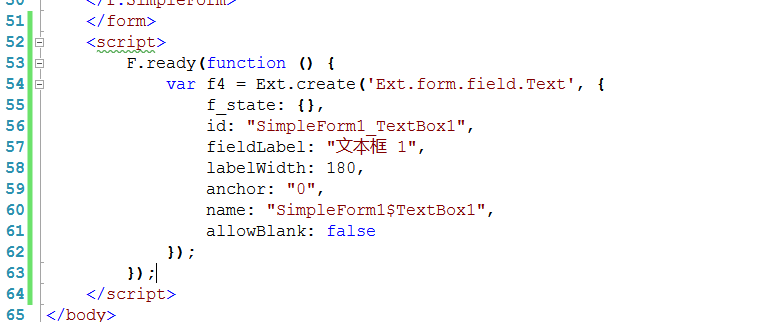
看到了什么,fieldLable就是‘文本框 1‘,说明生成的lable和后面的input(就是textbox)是一个元素,在 form_compare.aspx里也是一个元素,那太好办了,直接拿过来,这里要注意写在</form>后面,为啥呢,例子里都这么写的。

var f4肯定不能要了,一看源文件就是f1.f2.f3 一直生成下来的,改;
f_state 不知道干啥的,也没东西,不管;id,肯定不能重复,先扔掉;
fieldLabel 就是前面标题的意思,改成自己喜欢的;
lablelWidth字面就是宽度,不管理了;
anchor 不知道,不管了;
name 先放着;
allowBlank 不知道是啥,不管了;
成这样了
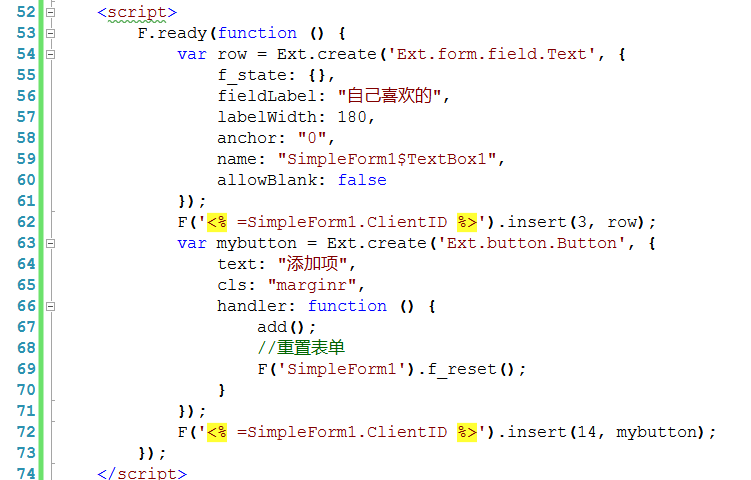
F.ready(function () {
var row = Ext.create('Ext.form.field.Text', {
f_state: {},
fieldLabel: "自己喜欢的",
labelWidth: 180,
anchor: "0",
name: "SimpleForm1$TextBox1",
allowBlank: false
});
});
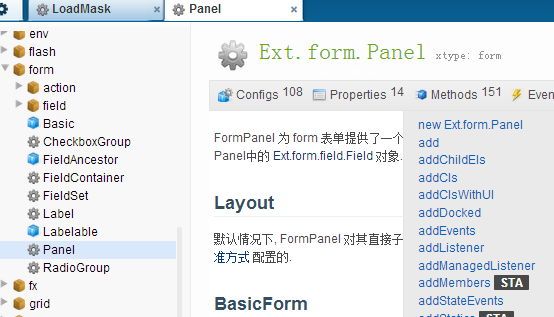
干有元素不行啊,还加到表单里,extjs 当然提供了表单的插入方法,开api ,找到form.panel 为啥:

明显f15就是表单,items就是表单的项,f4在里面呢。下面就是猜了,好多属性和方法

新增插入的关键词:add,insert,new 挨个搜,不行就全看一边,恩搜到了

写的太清楚了,昨天已经看到F('ID')就是获取元素,那就试试吧
F('<% =SimpleForm1.ClientID %>').insert(3, row);
位置是我随便写的。

2.生成一个按钮
恩,我把重置也沾过来了,同样插入


3.给添加按钮写方法
昨天已经看见了handler就是点击事件,把新增行的事件写在方法里就可以了。
F.ready(function () {
var mybutton = Ext.create('Ext.button.Button', {
text: "添加自己喜欢的",
cls: "marginr",
handler: function () {
add();
//重置表单
F('SimpleForm1').f_reset();
}
});
F('<% =SimpleForm1.ClientID %>').insert(13, mybutton);
});
window.row_nub = 0;
function add() {
row_nub++;
var row = Ext.create('Ext.form.field.Text', {
f_state: {},
fieldLabel: "自己喜欢的" + row_nub,
labelWidth: 180,
anchor: "0",
name: "SimpleForm1$TextBox1",
allowBlank: false
});
F('<% =SimpleForm1.ClientID %>').insert(3, row);
}
OK,完成了,就不贴效果了。
恩,还会扩展 text的change回发及改text的颜色。该回家了不写了。


