ASP.NET-FineUI开发实践-8
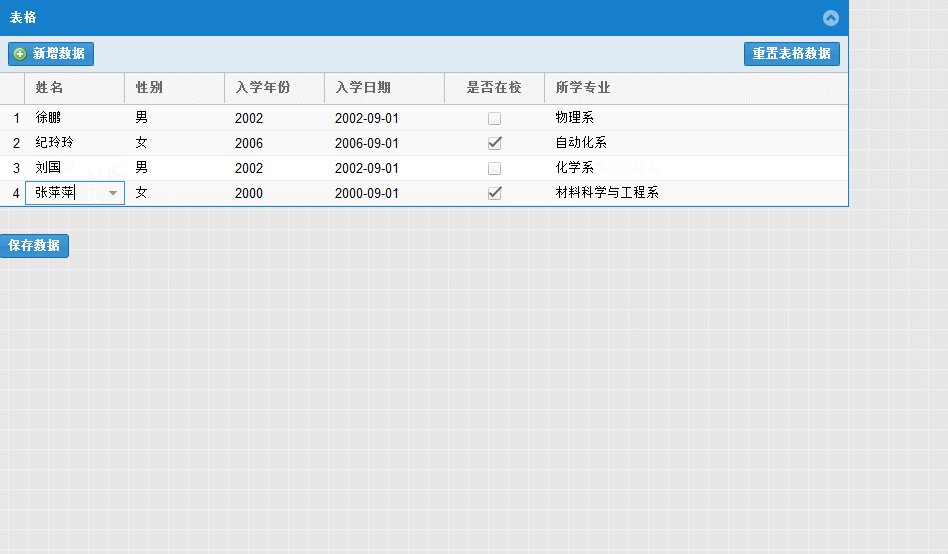
上回模拟的是下拉grid,这回我把下拉grid和表格自动补全放一起了,实在是好做,但是也有很多要注意的,现在分享下,大家学习。
接上回 传送门
1. 有个tbxMyBox1_TriggerClick方法直接重写了,目的是显示下拉的列表,直接上代码注意看注释,grid ID是grid2
function tbxMyBox1_TriggerClick() {
//先隐藏
F('<% =Grid2.ClientID%>').hide();
//位置设定样式
$('#Grid2_wrapper').css('top', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top + $("#<% =TriggerBox1.ClientID %>-triggerWrap").height());
$('#Grid2_wrapper').css('left', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
$('#Grid2_wrapper').css('position', 'fixed');
$('#Grid2_wrapper').css('z-index', '9999');
//显示方法
F('<% =Grid2.ClientID%>').show(F('<% =TriggerBox1.ClientID %>').getEl(), function () {
});
}
下面问题来了:学挖掘机技术...不是这个
grid 显示出来老在那呆着,找了半天才找见解决方案,点击grid2以外自动隐藏grid2,加上这句
//页面的点击事件
$(document).click(function (e) {
var target = $(e.target);
//判断是否点击的位置,是gird和当前编辑的TriggerBox1就不变,点击其他位置就隐藏grid
//closest是一层层找上层元素,找不到返回0,可以在网上看看例子
//第二个判断是grid是否隐藏,显示的再触发隐藏
if (target.closest("#<% =Grid2.ClientID%>").length == 0 && !F('<% =Grid2.ClientID%>').isHidden() && target.closest("#<% =TriggerBox1.ClientID%>").length == 0) {
showhide();
}
});
加到show方法里,在grid2show出来之后触发。全:
function tbxMyBox1_TriggerClick(t) {
//先隐藏
F('<% =Grid2.ClientID%>').hide();
//位置设定样式
$('#Grid2_wrapper').css('top', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().top + $("#<% =TriggerBox1.ClientID %>-triggerWrap").height());
$('#Grid2_wrapper').css('left', $("#<% =TriggerBox1.ClientID %>-triggerWrap").offset().left);
$('#Grid2_wrapper').css('position', 'fixed');
$('#Grid2_wrapper').css('z-index', '9999');
//显示方法
F('<% =Grid2.ClientID%>').show(F('<% =TriggerBox1.ClientID %>').getEl(), function () {
//页面的点击事件
$(document).click(function (e) {
var target = $(e.target);
//判断是否点击的位置,是gird和当前编辑的TriggerBox1就不变,点击其他位置就隐藏grid
//closest是一层层找上层元素,找不到返回0,可以在网上看看例子
//第二个判断是grid是否隐藏,显示的再触发隐藏
if (target.closest("#<% =Grid2.ClientID%>").length == 0 && !F('<% =Grid2.ClientID%>').isHidden() && target.closest("#<% =TriggerBox1.ClientID%>").length == 0) {
showhide();
}
});
});
}
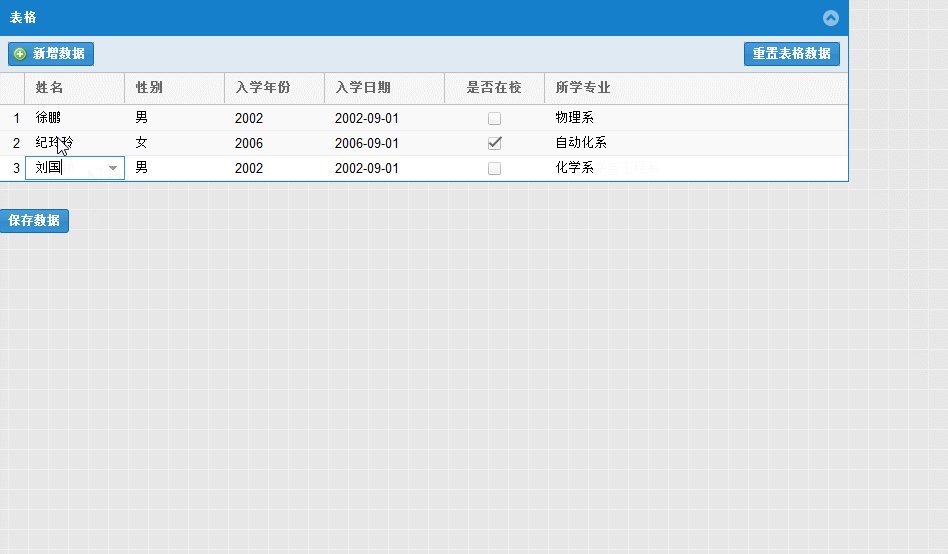
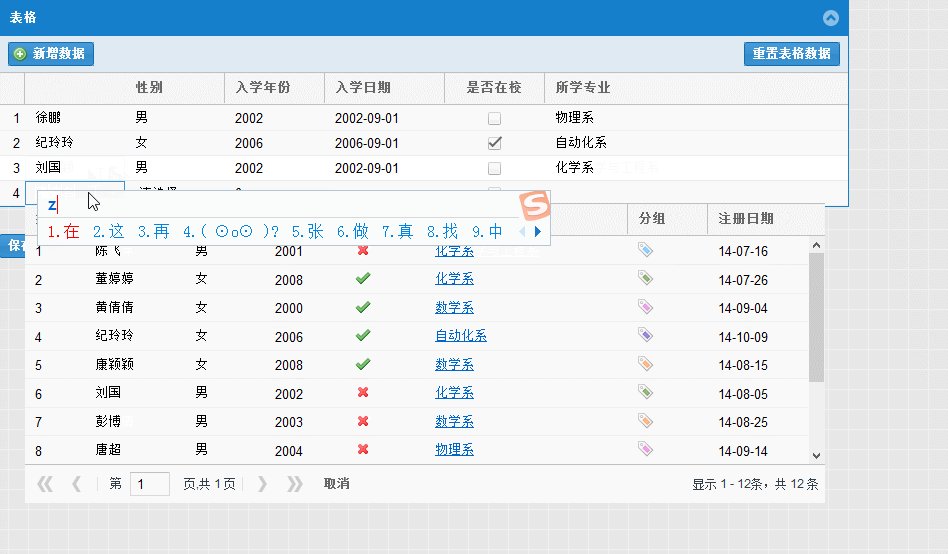
showhide();以前写了,就不写了。显示出来了。
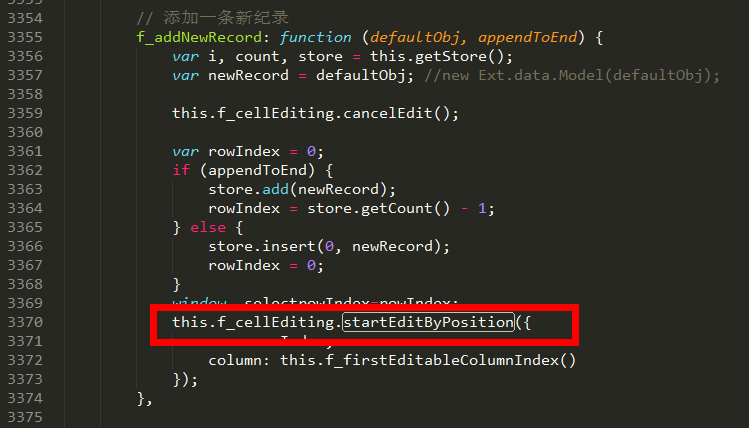
2. 问题又来了,当点击grid1外的位置编辑列还原了,就是又变为正常状态,输入框没了,好像是以前写过startEditByPosition是编辑方法,在ext-part2.js里找到的,有图为证

字面意思就是开始编辑的位置,参数是行号和列号。这个方法的用处就是点击gird2时
参数grid1的beforeedit事件
F.ready(function () {
//浮动grid2能跑加上就不跑了
F('<% =Grid2.ClientID%>').draggable = false;
//编辑之前的事件
F('<% = Grid1.ClientID %>').on('beforeedit', function (editor, e) {
//列名
if (e.field == 'Name') {
//列号
window._selectrowIndex = e.rowIdx;
window._selectcellIndex = e.colIdx;
}
return true;
});
});
当项目点击事件里随时改变编辑位置,这个事件也是斟酌过的,其他的事件有刷新,一眼就看出来了,这个事件看不见刷新。
//项点击事件
F('<%= Grid2.ClientID %>').on('itemmousedown', function (View, record, item, index, e) {
F('<% =Grid1.ClientID%>').f_cellEditing.cancelEdit();
F('<% =Grid1.ClientID%>').f_cellEditing.startEditByPosition({
row: _selectrowIndex, column: _selectcellIndex
});
});
3. 就差点击事件了,我用了表格的双击事件,前台js触发,可能是用惯了
F('<% =Grid2.ClientID%>').on('itemdblclick', function (grid, record, item, index) {
F.customEvent('Grid2_click_' + index);
F('<% =Grid2.ClientID%>').hide();
});
后台:
protected void PageManager1_CustomEvent(object sender, CustomEventArgs e)
{
if (e.EventArgument.IndexOf("Grid2_click_") >= 0)
{
int index = Convert.ToInt32(e.EventArgument.Split('_')[2].ToString());
string name = Grid2.Rows[index].Values[Grid2.FindColumn("Name").ColumnIndex].ToString();
DataTable table = GetDataTable();
foreach (DataRow row in table.Rows)
{
if (row["Name"].ToString() == name)
{
string deleteScript = Grid1.GetDeleteIndexReference();
//string deleteScript = "";
JObject defaultObj = new JObject();
defaultObj.Add("Name", row["Name"].ToString());
defaultObj.Add("Gender", row["Gender"].ToString());
defaultObj.Add("EntranceYear", row["EntranceYear"].ToString());
defaultObj.Add("EntranceDate", row["EntranceDate"].ToString());
defaultObj.Add("AtSchool", (bool)row["AtSchool"]);
defaultObj.Add("Major", row["Major"].ToString());
PageContext.RegisterStartupScript(
deleteScript //删除当前行
+ Grid1.GetAddNewRecordReferenceByindex(defaultObj) //新增定义的行
+ "");//把窗体管理
}
}
}
}

实例源码:CSDN 10分


