ASP.NET-FineUI开发实践-5
1.tree的右键事件和单击事件
页面就不写了,准备一个树和一个菜单控件,随便写点啥
JS:注意注释
var menuSettings = F('menuSettings');
var tree = F(IDS.tree);
//右键事件itemcontextmenuthis:view;record:属于选项的记录;item:选项元素;index:选项索引e:事件对象
tree.on('itemcontextmenu', function (view, record, item, index, event) {
//判断子节点(重要)
if (record.isLeaf()) {
//阻止原右键事件
event.stopEvent();
//菜单显示位置,即鼠标点击位置
menuSettings.showAt(event.getPoint());
}
});
//左键事件itemclick:参数一样
tree.on('itemclick', function (view, record, item, index, event) {
//判断子节点(重要)
if (record.isLeaf()) {
//阻止原左键事件
event.stopEvent();
//参数获取url,text,icon,ShowWindow是执行的方法
ShowWindow(record.data.href, record.data.text, record.data.icon, record.data.icon);
}
});
//右键菜单出现后按钮点击的事件
F('<%= btnAdd.ClientID %>').on('click', function () {
//得到tree
var tree = F(IDS.tree);
//得到tree数据,选项,Array.each在数组中定位,最后返回数据
var record = tree.getSelectionModel();
var selection = record.getSelection();
var rdata;
Ext.Array.each(selection, function (record, index) {
rdata = record;
});
//获得右键对应的项的信息(url,icon,text)
Addlinks(rdata.data.href, rdata.data.icon, rdata.data.text, rdata.data.icon);
});

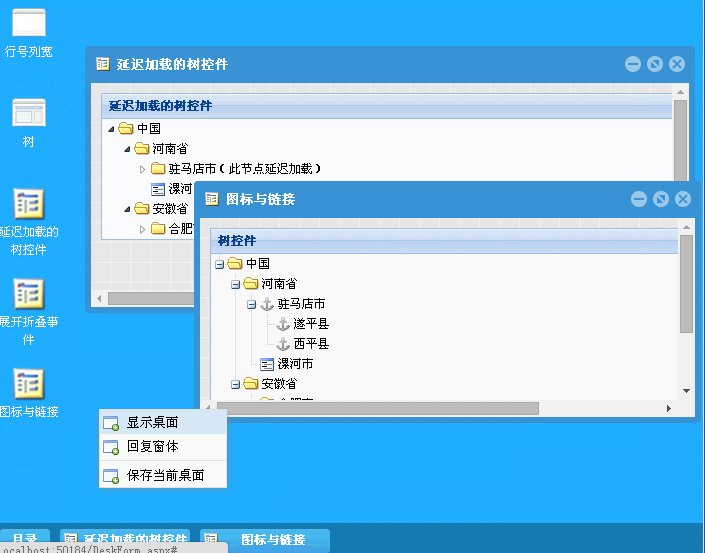
2.Panel右键效果
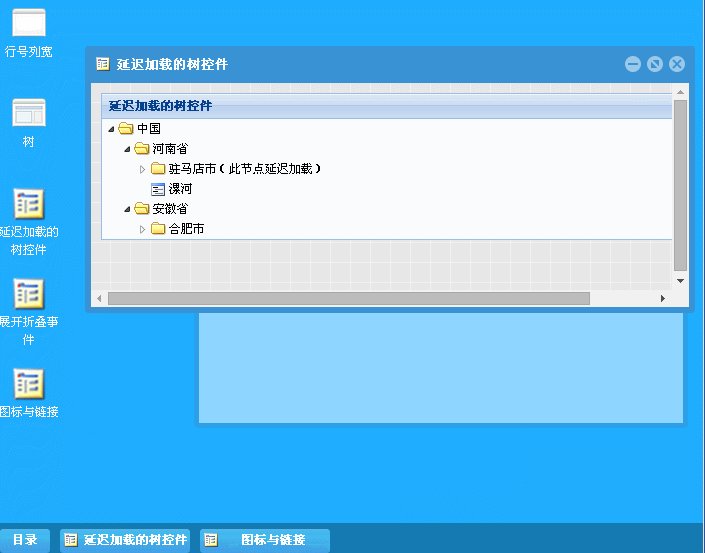
一个panel一个tree
var menu1 = F('<%= menu1.ClientID %>');
//panel的右键事件注意el,e:事件,t:元素
F('Panel1').el.on('contextmenu', function (e, t) {
//阻止事件
e.stopEvent();
//菜单显示位置
menu1.showAt(e.getPoint());
});
//Panel1里有个标题栏,不用右键
F('<%= Toolbar1.ClientID %>').el.on('contextmenu', function (e, t) {
//直接阻止了
e.stopEvent();
});