盒子模型简单测试
2012-02-29 16:36 iBlog 阅读(1275) 评论(0) 编辑 收藏 举报本文旨在通过浏览器提供的开发人员工具来分析一下盒子模型的构成要素。
主要使用3种浏览器:ie 8(自带开发人员工具)、firefox 10(firebug插件)、chrome 16(自带开发人员工具), 这里要特别提到ie8的开发人员工具的“布局”显示跟其他浏览器有差别(参看此文)
二话不说直接上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>box Model with xhtml1 transitional dtd</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<p>这是有Doctype声明的html文档(xhtml1 transitional dtd)</p>
<input type="button" id="check" value="check box model" />
<script type="text/javascript">
$("#check").click(function(){
var model = jQuery.support.boxModel ? "W3C 模型" : "IE 模型";
$("p").html("盒子模型是: <span>" + model + "</span>");
});
</script>
<div style="width:200px;height:100px;margin:18px;padding:13px;border:3px solid red; background:gray">
width:200px;height:100px;
margin:18px;
border:3px;
padding:13px;
</div>
</body>
</html>
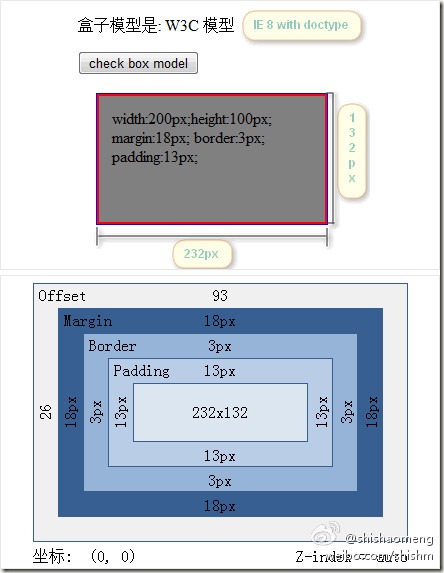
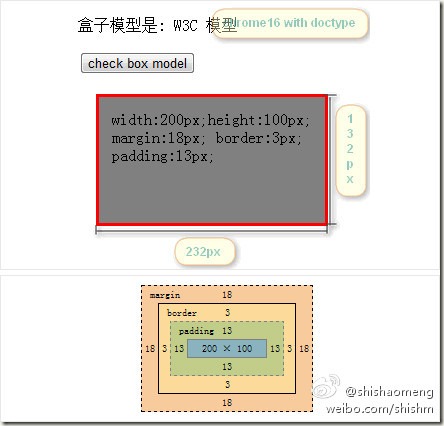
三个浏览器的表现
看图说话:三个浏览器在解析with doctype的文档时,盒子模型是一致的(W3C标准模型),呈现的效果是一致的,虽然从开发人员工具的布局图上看IE是那么的另类,不要错怪IE!
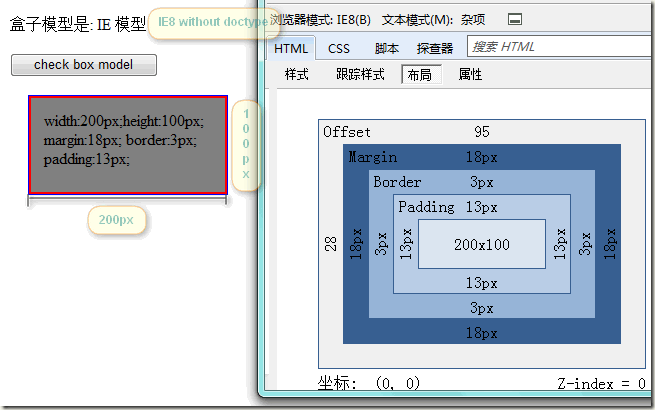
去除html文档中的doctype声明,使浏览器渲染模式进入混杂模式(Quirks mode),关于doctype与渲染模式可参看正确使用DOCTYPE
其他两个浏览器依然按照W3C标准盒子模型来解析,虽然浏览器渲染模式已经进入混杂模式,但值得注意的是:
只要一个页面使浏览器运行在混杂模式下,在 IE 和非 IE 浏览器中的页面布局都可能产生较大差异,只是IE浏览器比较突出而已,常被称作“IE盒子模型BUG”
另外,ie和非ie浏览器即使都工作在混杂模式下,他们也不一定能呈现同样的页面效果,所以建议使用严格模式,只有这样他们之间的差异才会最小!
 本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名时邵猛(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。如果您觉得文章很有用,欢迎捐赠!【通过 】。
】。