CSS中的块级元素和行内元素
一、常见的块级元素和行内元素
块级元素和行内元素是CSS学习中一个很重要的点,我们先来看看哪些元素是块级元素,哪些元素是行内元素。
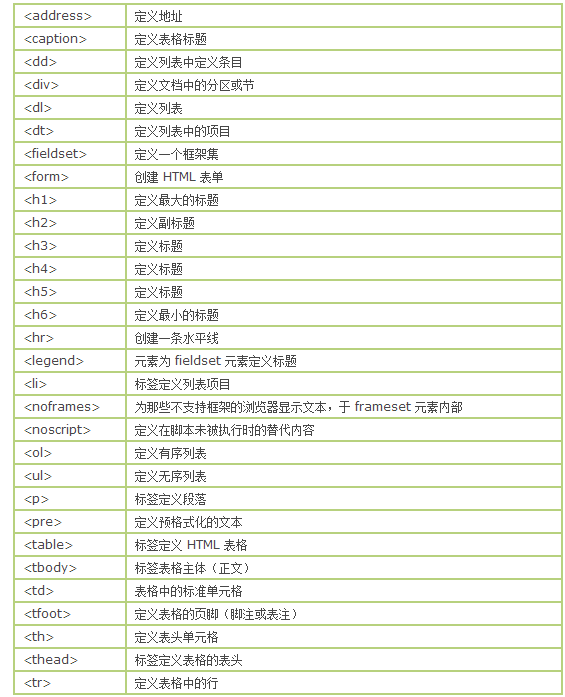
块级元素:

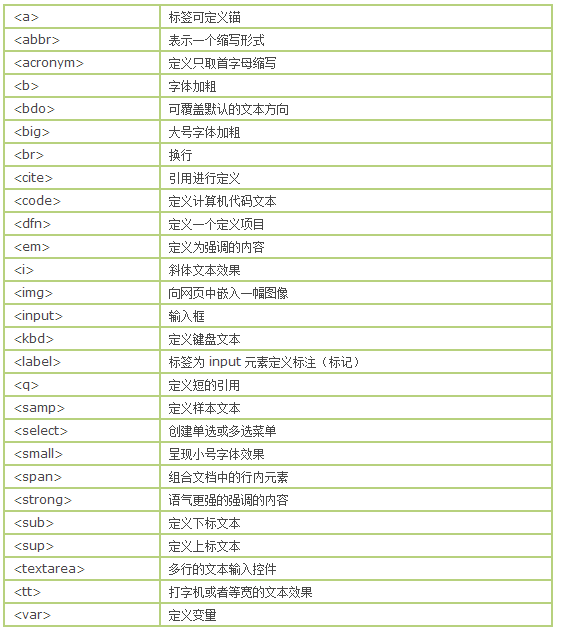
行内元素:

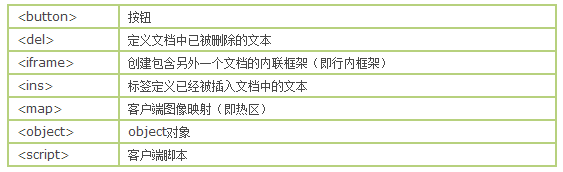
还有一些元素可以根据上下的语境通过CSS来改变,上下文的语境决定其为块级元素还是内联元素,我们称之为“可变元素”

二、块级元素和行内元素的区别
1.块级元素总是从新行开始,占据一整行空间,行内元素可以跟相邻的行内元素在同一行上,占据的空间是自身的宽度空间
2.块级元素内部可以容纳内联元素和其他块级元素,而行内元素只能容纳文本和其他内联元素
3.块级元素的高度、行高、外边距以及内边距都可以控制,行内元素设置width无效,height无效,margin上下无效,padding上下无效,水平方向有效,但是可以设置line-height。
三、块级元素和行内元素的相互转化
行内元素转化为块级元素:display:block
块级元素转化为行内元素:display:inline-block
本文章著作权归“一只柠檬啊"所有,转载须说明来源。



