常见的浏览器及其内核(一)
市场上浏览器种类众多,其内核也就是渲染引擎也各不相同,所以我们在前端开发中就要注意到兼容性,使我们的网页在各种主流浏览器上都能够正常运行。
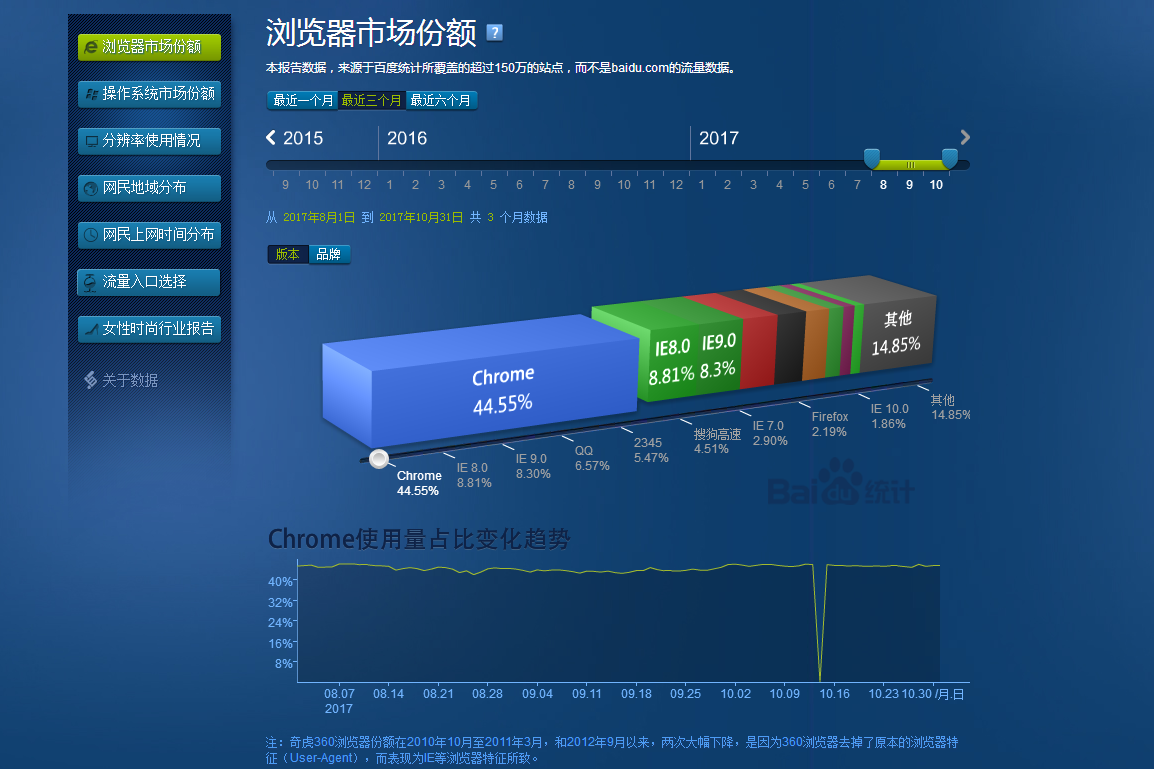
根据百度统计流量研究院的最新统计数据,Chrome占44.55%,IE系列紧随其后,搜狗也占据了4.15%的份额,其他我们比较常用的还有Safari,Opera,Firefox,360等等。我们先来看下几个主流浏览器的内核。

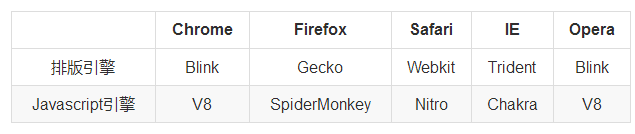
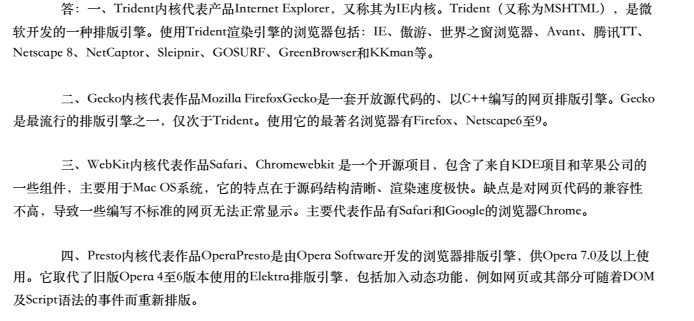
浏览器的内核,“Rendering Engine”,也常称为“渲染引擎”、“排版引擎”、“解释引擎”等,顾名思义,浏览器就是通过它的渲染引擎来渲染网页的内容,把内部的代码转化为用户可见的视图。
Chrome:
2013年4月3日,谷歌对外宣布,停止使用WebKit作为Chrome浏览器的渲染引擎,但WebKit并不会马上被淘汰,而是作为全新渲染引擎“Blink”的后台技术。谷歌表示,此举是为了减少WebKit的复杂度,从而加快Chrome浏览器的开发进度。现在的Chrome用的是Blink的内核。Blink相对于WebKit来说,精简了代码,在针对DOM框架上更友善,安全性也有所提升。
IE系列:
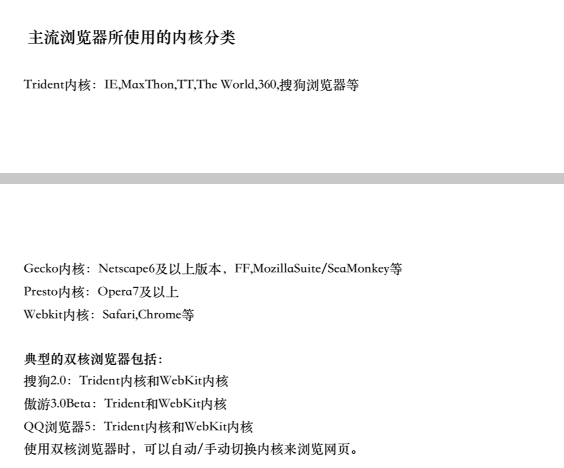
IE浏览器由于Windows系统的关系,市场份额一直很大,使用内核也一直以来都为Trident(IE内核),Trident是一款开放的内核,素以市场也有很多采用IE内核但非IE浏览器的壳浏览器出现,如360浏览器(双核),搜狗浏览器等等。
IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)使用的都是Trident内核,但IE从版本11开始,初步支持WebGL技术。
Firefox:
Firefox浏览器使用Gecko,这是一款代码完全公开的内核,所以,使用率也很广。



本文章著作权归“一只柠檬啊"所有,转载须说明来源。


