vue 'Can't resolve 'autoprefixer-loader''
webapck真的好多坑!!!

解决办法:
安装autoprefixer-loader
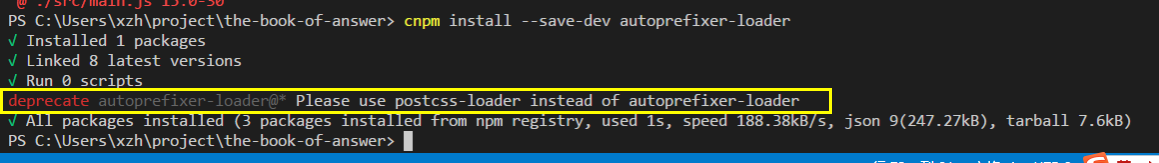
cnpm install --save-dev autoprefixer-loader
但是有个报错了:Please use postcss-loader instead of autoprefixer-loader

原因:autoprefixer-loader已经被废弃了,现在都用postcss-loader来替代autoprefixer-loader
解决办法:安装postcss-loader
cnpm install --save-dev postcss-loader autoprefixer
接着在webpack中添加postcss-loader
{ test: /\.css$/, // 将样式抽取出来为独立的文件 loader: ExtractTextPlugin.extract({fallback:"style-loader", use: "css-loader!postcss-loader"}), exclude: /node_modules/ }, // 使用less-loader、css-loader和style-loade 加载 .less 结尾的文件 { test: /\.less$/, // 将样式抽取出来为独立的文件 loader: ExtractTextPlugin.extract({fallback:"style-loader", use:"css-loader!postcss-loader!less-loader"}), exclude: /node_modules/ },



