手机版页面滑动卡顿的问题
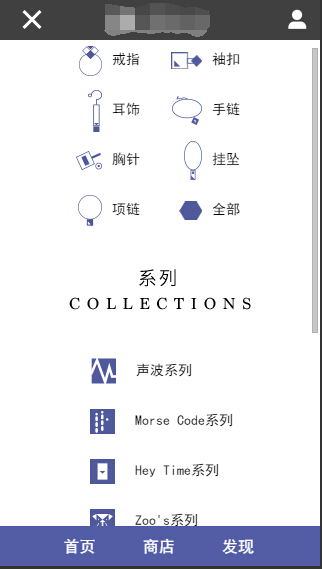
一、实习过程中被要求做一个二级菜单,点击展开覆盖主页面。在手机上测试,滑动过程中十分卡顿。

在二级菜单最外层加上-webkit-overflow-scrolling:touch ,之后就完全消除卡顿问题。
通过搜索知道,overflow:scroll可以使内容可以滚动,但是没有物理弹性,比较生硬,没有滚动条。如果想要IOS那种弹性的滚动效果可以使用-webkit-overflow-scrolling:touch。
从前端开发的角度讲,只需要知道CSS的属性-webkit-overflow-scrolling是创建了带有硬件加速的系统级控件,所以效率很高。但是这相对是耗更多内存的,最好在产生了非常大面积的overflow时才应用。
二、写在二级菜单中的底部fixed选项条也会随滑动上下抖动,将html中该部分移出二级菜单后,并加入与二级菜单同样的动画过度效果之后消除了抖动,而且视觉上效果相同。
相关blog:http://blog.csdn.net/hursing/article/details/9186199
http://www.cnblogs.com/flash3d/archive/2013/09/28/3343877.html

