ie6-ie8不支持opacity透明度的解决方法
box{width:100px;height:100px;background:green;margin-bottom:50px;text-align:center;color:#fff;line-height:100px;}
.opacity{-khtml-opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:"alpha(opacity=60)";opacity:0.6;}
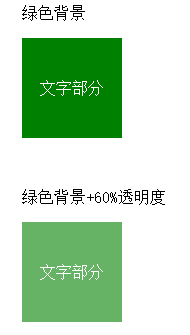
效果图-在ie9/ie10/ff/chrome/opera/safari显示正常:

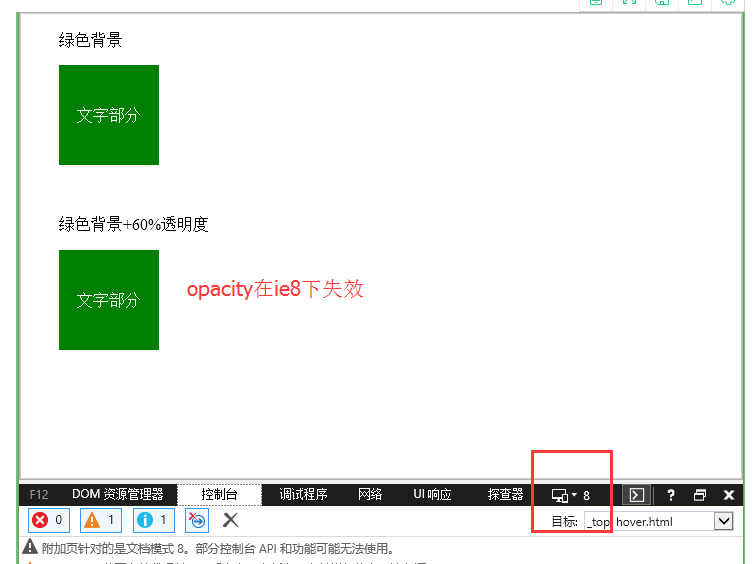
在ie8及以下opacity 却失效:

*******************************************************************************************************************
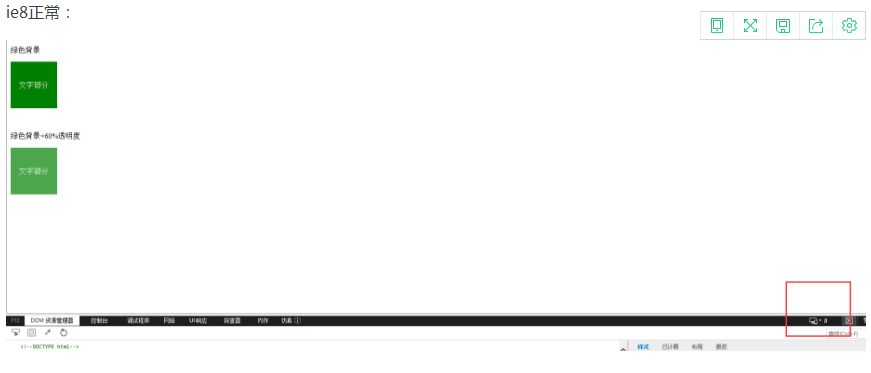
解决方法:
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);/兼容ie8及以下/
.box{width:100px;height:100px;background:green;margin-bottom:50px;text-align:center;color:#fff;line-height:100px;}
.opacity{-khtml-opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:"alpha(opacity=60)";opacity:0.6; filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);/*兼容ie8及以下*/}

给心灵一个纯净空间,让思想,情感,飞扬!

