radio单选按钮样式修改。。。input[type='radio'] 【单选按钮】样式更改
<input name="taocan" id="a" type="radio" value="1焦糖坚果布拉吉+桂花乌龙奶茶" class="taocan" checked="checked"/> <label for="a" class="labtaocan"></label>
<input name="taocan" id="b" type="radio" value="2焦糖坚果布拉吉+桂花" class="taocan" />
<label for="b" class="labtaocan"></label>
<input name="taocan" id="c" type="radio" value="3焦糖坚果布拉吉+桂花乌龙奶茶" class="taocan"/>
<label for="c" class="labtaocan"></label>
input[type='radio'].taocan{display: none; background: none; border: none; opacity:0; display:inline-block;}
label.labtaocan{ margin-top: 1%; padding: 3% 3.5%;
background:url(../images/i_check.png) center center no-repeat;background-size: 100%;}
input[type='radio'].taocan:checked + .labtaocan {background:url(../images/i_checked.png) center center no-repeat;background-size: 100%;}
完整:http://www.cnblogs.com/shimily/articles/4354555.html
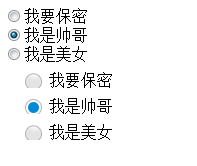
<!DOCTYPE html > <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>更换单选按钮显示样式</title> <style> .radio {opacity:0; display:inline-block; height:20px; } label.label {background:url(img/kugou.ico) no-repeat; height:20px; padding-left:25px;} input[type='radio'].radio:checked + .label{background:url(img/qqplayer.ico) no-repeat;} </style> </head> <body> <input type="radio" name="gender" id="x" value="X"><label for="x">我要保密</label><br> <input type="radio" name="gender" id="y" value="M"><label for="y">我是帅哥</label><br> <input type="radio" name="gender" id="z" value="F"><label for="z">我是美女</label><br> <input type="radio" name="sex" id="a" value="X" class="radio"> <label for="a" class="label">我要保密</label><br> <input type="radio" name="sex" id="b" value="M" class="radio"> <label for="b" class="label" >我是帅哥</label><br> <input type="radio" name="sex" id="c" value="F" class="radio"> <label for="c" class="label" >我是美女</label><br> </body> </html>

给心灵一个纯净空间,让思想,情感,飞扬!



