VUE开发环境配置
1.安装最新nodejs(https://nodejs.org/en/)
2.安装完成后,使用cmd命令进入nodejs安装文件夹,以管理员运行cmd。
3.(可选)使用淘宝镜像,提升连接速度
npm install cnpm -g --registry=https://registry.npm.taobao.org
4.在nodejs安装路径下,新建node_global和node_cache两个文件夹。
设置缓存文件夹
npm config set cache "D:\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\nodejs\node_global"
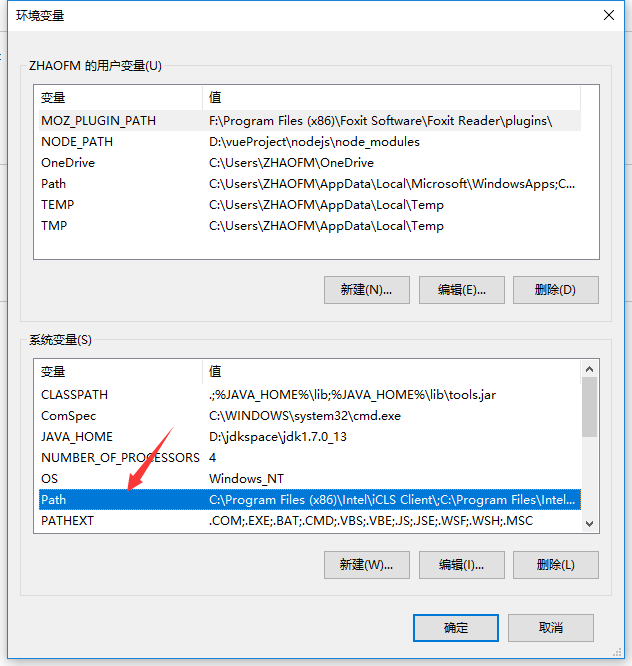
5.系统环境变量设置
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
2、修改系统变量PATH

3、新增系统变量NODE_PATH

6.安装webpack
npm install webpack -g
7.安装vue-cli
npm install -g @vue/cli
8.查看vue版本
vue -V

