Vuejs2.0构建一个彩票查询WebAPP(3)
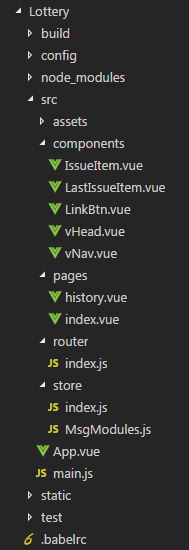
整个工程的目录及截图如下,源码下载



使用心得:
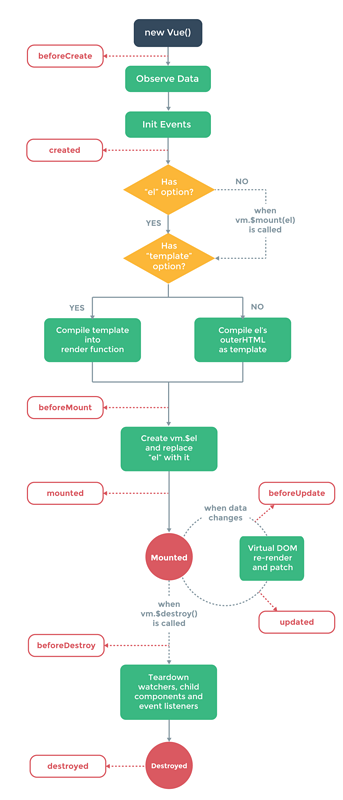
1.了解Vue的生命周期很有必要,详情参见博文Vue2.0 探索之路——生命周期和钩子函数的一些理解

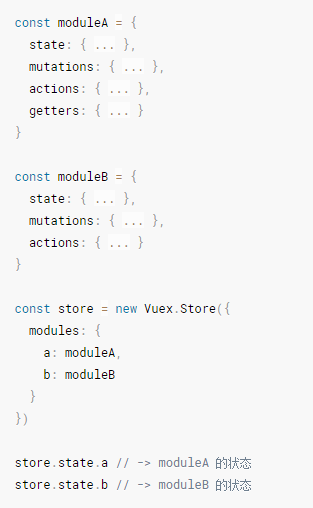
2.Vuex全局状态管理真是美味不可言

state做变量存储,外部使用方法store.state.a.XX
getters做变量获取,可以对变量进行“包装”后输出,外部使用方法store.getters.XX
mutations做同步状态修改,外部使用方法store.commit('fun',obj)
actions可以做异步操作,内部需要调用mutations中的同步方法修改状态,外部使用方法store.dispatch('fun',obj)
3.vue-router路由
this.$router.push({path: '/history', query: { name:‘xxx’ }})
页面切换,传递参数时一定要注意
this.$route.query.name
配合Vuex的数据状态管理,页面转的飞起



 浙公网安备 33010602011771号
浙公网安备 33010602011771号