7、ABPZero系列教程之拼多多卖家工具 修改注册功能
本篇开始进入重头戏,之前的几篇文章都是为了现在的功能作准备。前面教程已经讲到修改User表结构,接下来就需要修改注册逻辑代码。
注册页面
修改Register.cshtml,备注如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\Register.cshtml
@*<p class="hint"> @L("PersonalInformations") </p> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("Name")</label> <input class="form-control placeholder-no-fix" type="text" placeholder="@L("Name")" name="Name" required value="@Model.Name" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxNameLength" /> </div> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("Surname")</label> <input class="form-control placeholder-no-fix" type="text" placeholder="@L("Surname")" name="Surname" required value="@Model.Surname" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxSurnameLength" /> </div> <div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("EmailAddress")</label> <input class="form-control placeholder-no-fix" type="email" placeholder="@L("EmailAddress")" name="EmailAddress" required value="@Model.EmailAddress" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxEmailAddressLength" /> </div>*@
把EmailAddress输入框相关代码复制到“帐号设置”里面
<div class="form-group"> <label class="control-label visible-ie8 visible-ie9">@L("EmailAddress")</label> <input class="form-control placeholder-no-fix" type="email" placeholder="@L("EmailAddress")" name="EmailAddress" required value="@Model.EmailAddress" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxEmailAddressLength" /> </div>
保存查看如下图所示

修改RegisterViewModel.cs,备注如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Models\Account\RegisterViewModel.cs
//[Required] //[StringLength(User.MaxNameLength)] //public string Name { get; set; } //[Required] //[StringLength(User.MaxSurnameLength)] //public string Surname { get; set; }
修改AccountController.cs,备注如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Controllers\AccountController.cs
403行代码备注:
var user = new User { TenantId = tenant.Id, //Name = model.Name, //Surname = model.Surname, EmailAddress = model.EmailAddress, IsActive = isNewRegisteredUserActiveByDefault };
876行代码备注:
var viewModel = new RegisterViewModel { TenancyName = tenancyName, EmailAddress = loginInfo.Email, //Name = name, //Surname = surname, IsExternalLogin = true };
AbpZeroTemplate-zh-CN.xml文件添加如下键值对:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml
<text name="EmailRegister" value="邮箱注册" />
Account\Register.cshtml,修改如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\Register.cshtml
<h3>@L("EmailRegister")</h3>
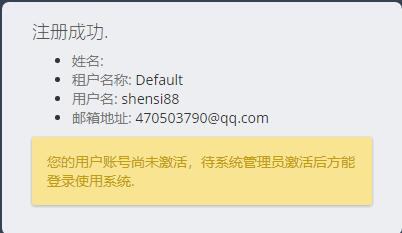
生成项目,注册一个测试看效果


可以看到,注册成功,激活邮件也发过来了。接下来修改上面2个图的页面。
修改RegisterResult.cshtml,备注以下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Views\Account\RegisterResult.cshtml
<ul> @*<li><span class="text-muted">@L("NameSurname"):</span> @Model.NameAndSurname</li> <li><span class="text-muted">@L("TenancyName"):</span> @Model.TenancyName</li>*@ <li><span class="text-muted">@L("UserName"):</span> @Model.UserName</li> <li><span class="text-muted">@L("EmailAddress"):</span> @Model.EmailAddress</li> </ul>
修改UserEmailer.cs,备注以下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Authorization\Users\UserEmailer.cs
//mailMessage.AppendLine("<b>" + L("NameSurname") + "</b>: " + user.Name + " " + user.Surname + "<br />");
//if (!tenancyName.IsNullOrEmpty())
//{
// mailMessage.AppendLine("<b>" + L("TenancyName") + "</b>: " + tenancyName + "<br />");
//}
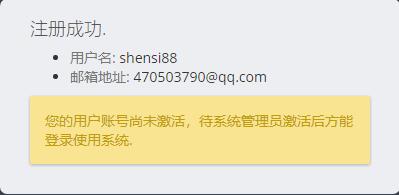
生成项目,数据库删除刚刚注册的帐号,重新注册,效果如下:


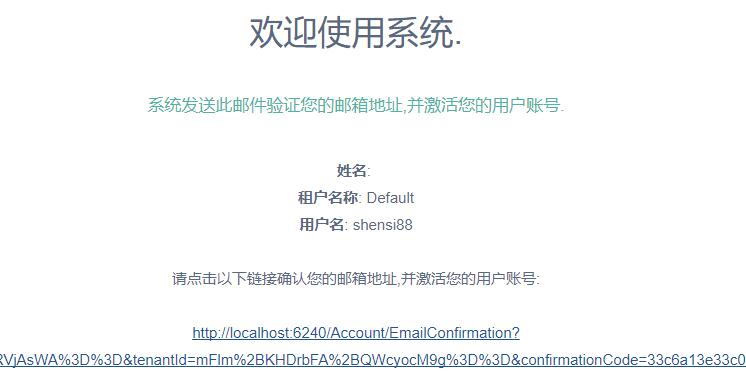
注:这里的域名端口在web.config文件修改,以后整合微信模块会说到这个配置,现在激活帐号,需要替换成自己配置在IIS的端口。

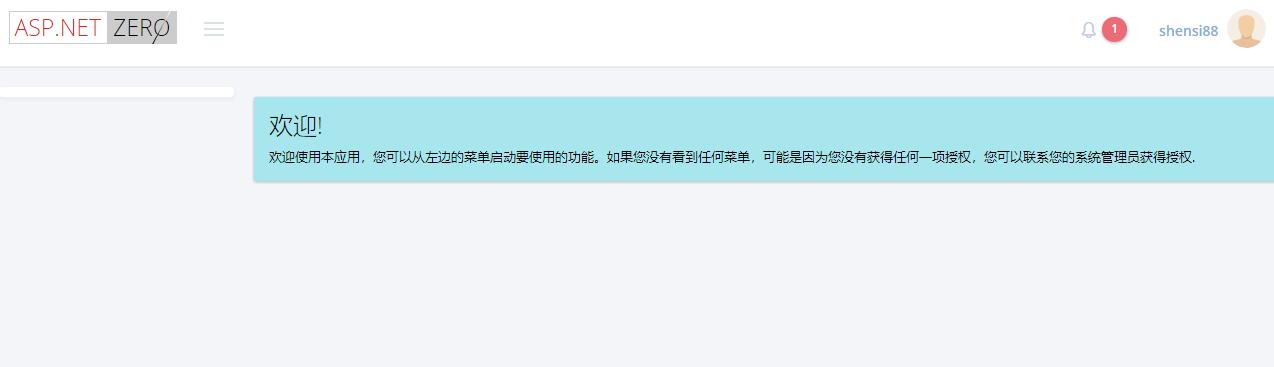
复制激活连接,把端口号改成自己在IIS配置的端口号,浏览器访问,出现如上图所示,说明帐号激活成功,可以正常登录。

可以看到,登录后什么菜单都没有,因为帐号注册默认是User角色,而我并没有给User角色授于任何权限。
至此,邮箱注册功能修改完成,下一篇加入手机注册功能。





