ASP.NET Zero--14.一个例子(7)商品分类管理-分类搜索及分页
分类搜索实现
1.添加搜索框
打开Index视图,添加一个搜索框,代码如下:
... <div class="portlet light"> <div class="portlet-title portlet-title-filter"> <div class="inputs inputs-full-width"> <div class="portlet-input"> <form> <div class="input-group"> <input id="CategoriesTableFilter" class="form-control" placeholder="@L("SearchWithThreeDot")" type="text" value="@ViewBag.FilterText"> <span class="input-group-btn"> <button id="GetCategoriesButton" class="btn default" type="submit"><i class="icon-magnifier"></i></button> </span> </div> </form> </div> </div> </div> <div class="portlet-body"> ...
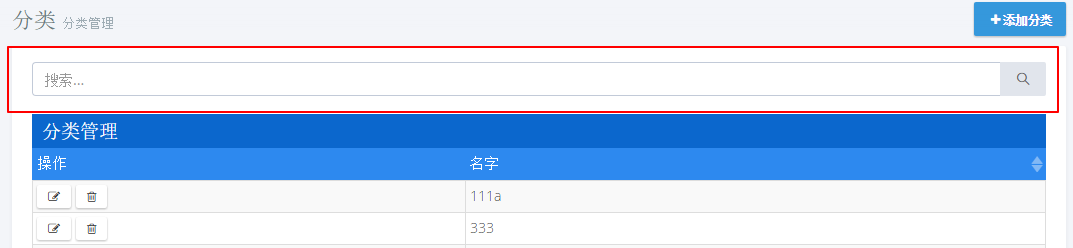
保存,刷新页面,效果如下:

2.搜索点击事件
打开Index.js【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】
添加如下代码:
//新建分类点击事件 $('#CreateNewCategoryButton').click(function () { _createModal.open(); }); //搜索点击事件 $('#GetCategoriesButton').click(function (e) { //取消事件的默认动作 e.preventDefault(); getCategories(); });
然后修改getCategories函数为如下:
function getCategories(reload) { if (reload) { _$categoriesTable.jtable('reload'); } else { _$categoriesTable.jtable('load', { filter: $('#CategoriesTableFilter').val() }); } }
3.创建Dto
在CategoryApp\Dto下创建一个类GetCategoriesInput.cs
【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\Dto\GetCategoriesInput.cs】
代码如下:
public class GetCategoriesInput : PagedAndSortedInputDto, IShouldNormalize { public string Filter { get; set; } public void Normalize() { if (string.IsNullOrEmpty(Sorting)) { Sorting = "Name"; } } }
4.修改方法
打开文件ICategoryAppService
【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\ICategoryAppService.cs】
GetCategories方法修改为如下:
PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input);
对应的实现类CategoryAppService,修改GetCategories方法如下:
public PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input) { //创建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAll(); if (!string.IsNullOrWhiteSpace(input.Filter)) { result=result.Where(a => a.Name.Contains(input.Filter)); } int totalCount = result.Count(); return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(result.ToList()) ); }
5.测试
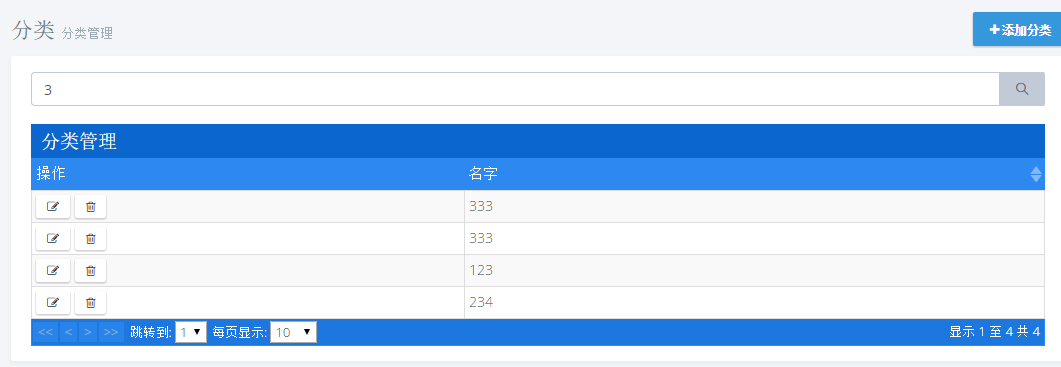
生成项目,刷新页面,搜索框输入字符进行查询

表格分页实现
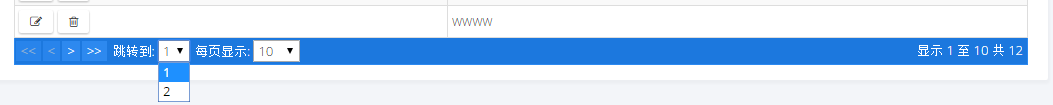
由于上面已经实现了一些代码,分页实现起来相对简单,只要修改CategoryAppService类中的GetCategories方法即可,代码如下:
public PagedResultOutput<CategoryOutput> GetCategories(GetCategoriesInput input) { //创建映射 Mapper.CreateMap<Category, CategoryOutput>(); var result=_categoryRepository.GetAll(); if (!string.IsNullOrWhiteSpace(input.Filter)) { result=result.Where(a => a.Name.Contains(input.Filter)); } int totalCount = result.Count(); var list=result.OrderBy(input.Sorting).PageBy(input).ToList();//分页 return new PagedResultOutput<CategoryOutput>( totalCount, Mapper.Map<List<CategoryOutput>>(list) ); }
同时引用using System.Linq.Dynamic;
以支持OrderBy传入string作为参数,这是一个扩展方法
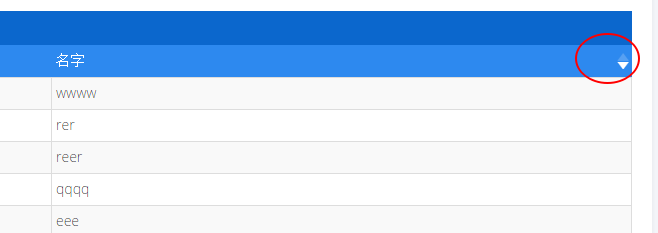
这里顺便把排序也完成了。

点击列可实现排序

至此,整个分类功能已经完成,可以正常使用,如果要求更高,可以对按钮进行权限控制,不同角色操作不同按钮,请继续下一篇:权限控制





