ASP.NET Zero--12.一个例子(5)商品分类管理-编辑分类
1.添加编辑按钮
打开文件Index.js
【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】
在actions中添加如下代码:
actions: { title: app.localize('Actions'),//操作列 width: '15%', sorting: false, display: function (data) { var $span = $('<span></span>'); $('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>') .appendTo($span) .click(function () { _editModal.open({ id: data.record.id }); }); return $span; } },
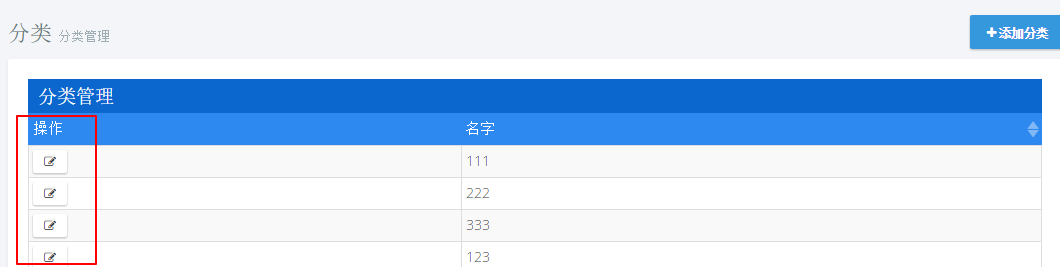
效果如下:

2.模态框创建
同样,编辑也需要弹出一个模态框,然后修改值进行保存。
在Category目录下新建一个视图_EditModal.cshtml,代码如下:
@using MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Common.Modals @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("编辑分类")) <div class="modal-body"> <form name="CategoryForm"> <input type="hidden" name="Id" value="@Model.Id" /> <div class="form-group form-md-line-input form-md-floating-label"> <input type="text" name="Name" value="@Model.Name" class="form-control edited" required > <label>名称</label> </div> </form> </div> @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
同样再新建一个js文件_EditModal.js,代码如下:
var EditCategoryModal = (function ($) {
app.modals.EditCategoryModal = function () {
var _modalManager;
var _categoryService = abp.services.app.category;
var _$categoryForm = null;
this.init = function (modalManager) {
_modalManager = modalManager;
_$categoryForm = _modalManager.getModal().find('form[name=CategoryForm]');
_$categoryForm.validate();
};
this.save = function () {
if (!_$categoryForm.valid()) {
return;
}
var category = _$categoryForm.serializeFormToObject();
_modalManager.setBusy(true);
_categoryService.updateCategory(
category
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.editCategoryModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
3.添加方法
打开ICategoryAppService文件,添加如下代码:
void UpdateCategory(CreateCategoryInput input); CategoryOutput GetCategoryForEdit(EntityRequestInput input);
对应的实现类CategoryAppService,添加如下代码:
public void UpdateCategory(CreateCategoryInput input) { int count = _categoryRepository.Count(a => a.Name.Equals(input.Name) && a.Id!=input.Id); if (count > 0) { throw new UserFriendlyException("分类名称已存在!"); } var category=_categoryRepository.Get(input.Id); category.Name = input.Name; } public CategoryOutput GetCategoryForEdit(EntityRequestInput input) { var category = _categoryRepository.Get(input.Id); return new CategoryOutput() { Id = category.Id, Name = category.Name }; }
4.修改Index.js
... var _createModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/CreateModal',//加载视图 scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_CreateModal.js',//加载对应js modalClass: 'CreateCategoryModal' }); var _editModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/EditModal', scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_EditModal.js', modalClass: 'EditCategoryModal' }); ... //事件注册 abp.event.on('app.createCategoryModalSaved', function () { getCategories(true); }); abp.event.on('app.editCategoryModalSaved', function () { getCategories(true); });
5.控制器
打开CategoryController,添加如下代码:
private ICategoryAppService _categoryAppService; public CategoryController(ICategoryAppService categoryAppService) { _categoryAppService = categoryAppService; } ... public ActionResult EditModal(int id) { CategoryOutput category=_categoryAppService.GetCategoryForEdit(new EntityRequestInput(id)); CategoryViewModel categoryViewModel=new CategoryViewModel() { Id = category.Id, Name = category.Name }; return PartialView("_EditModal", categoryViewModel); }
6.添加ViewModel
在..MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Models下新建一个目录Category
在Category下新建CategoryViewModel.cs

代码如下:
public class CategoryViewModel { public int Id { get; set; } public string Name { get; set; } }
7.测试
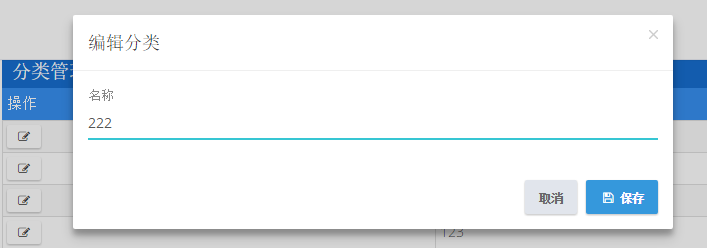
生成项目,刷新页面,点击编辑按钮

这一次,已经把数据验证一并完成。





