Vue实例的4个常用选项
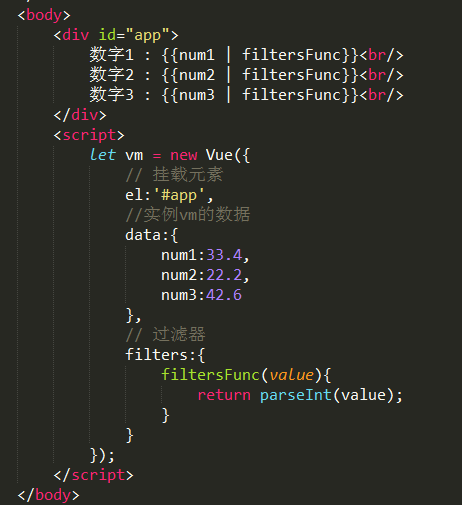
1.过滤器 filters:在不改变的data的情况下输出前端页面需要的格式数据。例如将小数过滤为整数等。filters是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理。

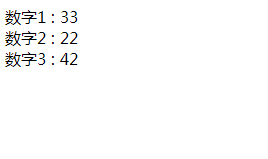
运行结果为:

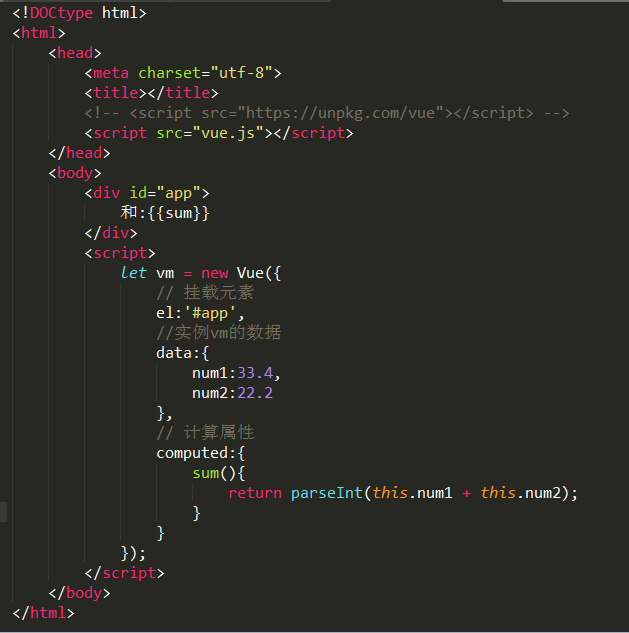
2. 计算属性 computed:当数据需要经过处理计算后才能得到结果的,我们可以用这个属性。例如求和等。computed是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理计算等。 计算属性 computed 用法更简洁。

运行结果为:

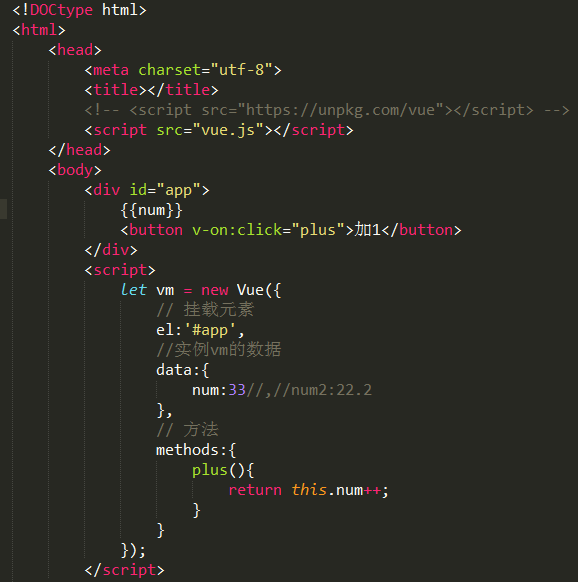
3.方法 methods:在 methods 中,我们可以定义一些方法供组件使用。例如给定一个数据num,实现点击按钮数据num+1,可以定义一个puls()方法在methods中,然后将puls()绑定在按钮的点击事件上;

运行结果:

点击加1按钮1次:

再点击加1按钮1次:

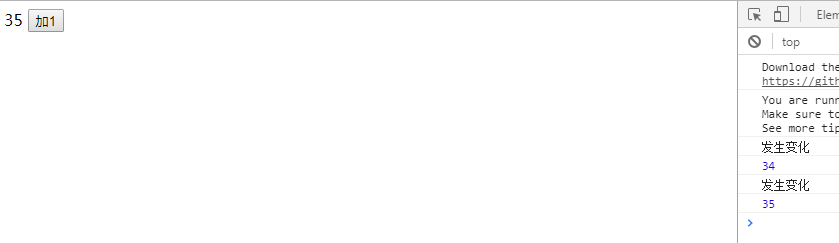
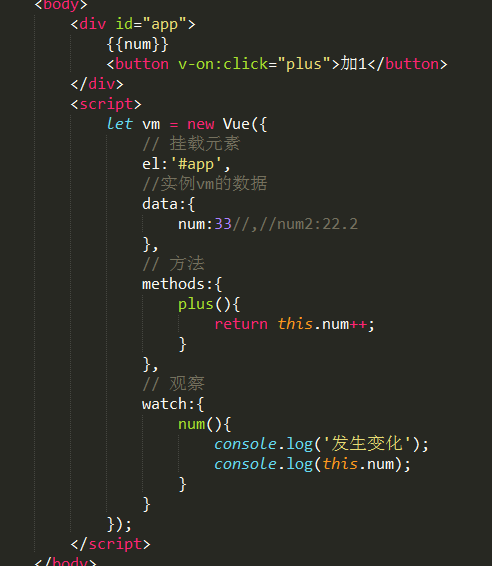
4.观察 watch:watch是Vue提供的用于检测指定的数据发生改变的api,类似于事件监听。可以用methods中的例子来监听数字num。

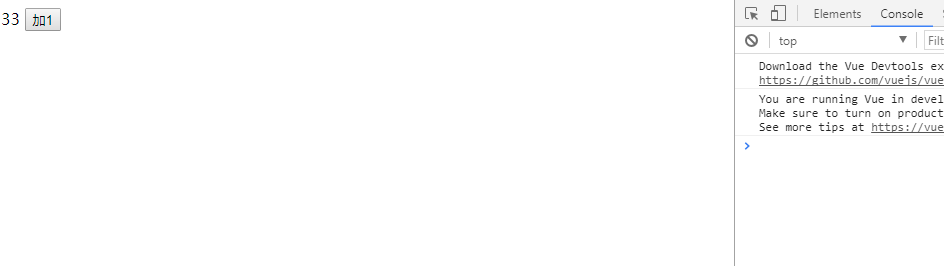
运行结果:

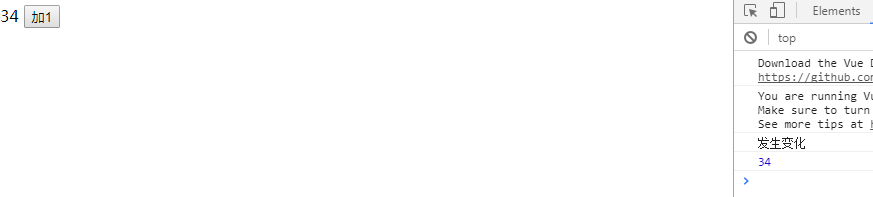
点击加1按钮1次:

再点击加1按钮1次: