JsDOM操作
DOM(文档对象模型)
在JS中,所有的事物都是节点,元素、文本等都是节点。把浏览器中的标签看成树状结构,每个标签看成一个节点(dom元素)。
应用场景:可以通过节点进行DOM对象的增删改查
获取DOM节点的方法
//通过id获取,唯一的 var oDiv = document.getElementById('box'); //通过类名获取 var oDiv = document.getElementsByClassName('.box')[0]; //通过标签名获取 var oDiv = document.getElementsByTagName('div')[0];
常用的DOM节点

节点的增删改查
<div>
<h3>路飞学城</h3>
</div>
<div id="box">
<p>alex</p>
<p>wusir</p>
<p>xiaomage</p>
<p>egon</p>
<a>luffy</a>
</div>
<div>
<h3>路飞学城2</h3>
</div>
// 1.创建元素节点
var oH2 = document.createElement('h2');
// 设置oH2的内容,p标签会被解析成p元素显示到HTML页面中
oH2.innerHTML = '<p>嘿 sariy</p>';
// 只设置元素内的文本内容,div标签将被当做文本元素
oH2.innerText = '<div>嘿嘿</div>'
// 2.将创建好的元素节点添加到指定元素所有内容的后面
oDiv.appendChild(oH2);
// 获取元素节点里的所有内容 包括标签和文本
console.log(oDiv.innerHTML);
// 表示元素节点的标签名大写
console.log(oDiv.tagName);
// 只获取元素内的文本内容,html标签将被忽略
console.log(oDiv.innerText);
// 设置元素id
oH2.id = 'luffy';
// 设置类名
oH2.className = 'wusir';
oH2.className = 'wusir2';
//获取标签属性
console.log(oH2.getAttribute('class'));//wusir2
// 设置标签属性
oA.setAttribute('href','https://www.luffycity.com');
// 删除元素上的属性
oA.removeAttribute('href');
// 删除创建的对象
// oDiv.removeChild(oH2);
//如果为true 克隆当前元素与元素的所有子节点
// console.log(oDiv.cloneNode(true));
// 父节点.replaceChild(新节点,子节点) 用新节点替换某个子节点
var op = document.createElement('p');
op.innerText = '我是一个段落';
oDiv.replaceChild(op,oA);
//style属性 :css内联样式属性值
//一般情况下, css的样式属性中出现“-” 号,则对应的style属性 是:去掉“-”号,把“-”号 后面单词的第一字母大写。 如果没有“-”号,则两者 一样。
//例如:oDiv.css.backgroundColor = 'red';
模态框案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
html,body{height: 100%;}
#box{width: 100%;height: 100%;background: rgba(0,0,0,.3);}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button id="btn">弹出</button>
</body>
<script type="text/javascript">
//dom document object model
//树状结构
/*
html
head body 节点
span div button img ....
*
*
* */
console.log(document)
//获取dom元素
var btn = document.getElementById('btn')
//创建divdom元素
var oDiv = document.createElement('div')
var oP = document.createElement('p')
var oSpan = document.createElement('span')
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1'
oDiv.appendChild(oP) //把oP插入到div中
oP.appendChild(oSpan)
console.log(btn)
btn.onclick = function(){
//alert(111)
//动态的添加到body中一个div ;btn的父节点就是body btn.parentNode; 把oDiv插到btn的前面
console.log(this)
this.parentNode.insertBefore(oDiv,btn)
}
oSpan.onclick = function(){ //点击X把div标签又移除了。
// removeChild
oDiv.parentNode.removeChild(oDiv) //
}
</script>
</html>
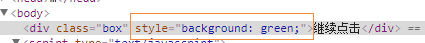
点击有惊喜案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{
width: 200px;
height: 200px;
background: red;
text-align: center; /*文字*/
color: white;
line-height: 200px;
font-size: 23px;
font-weight: bold; /*变粗*/
margin: 20px auto;
}
</style>
</head>
<body>
<div class="box">
点击有惊喜!!
</div>
<!--<div class="box"></div>-->
</body>
<script type="text/javascript">
var oBox = document.getElementsByClassName('box')[0];
console.log(oBox.innerText);//只获取元素内的文本内容即获取点击有惊喜,html标签将被忽略
var a = 0;
oBox.onclick = function(){
a++;
if(a%4===1){ //1除以4等于0,余数为1
this.style.background = 'green'; //使用行内样式引入css样式,见下截图
this.innerText = '继续点击哦!'; //设置oBox的内容
}else if(a%4==2){ //2%4的余数为2,即2除以4
this.style.background = 'blue';
this.innerText = '哈哈!骗你的';
}else if(a%4==3){
this.style.background = 'transparent';
this.innerText = '';
}else{
this.style.background = 'red';
this.innerText = '点击有惊喜!!';
}
}
</script>
</html>
节点创建、获取(追加)、设置相关属性、点击事件、移除

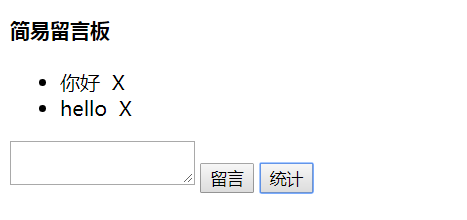
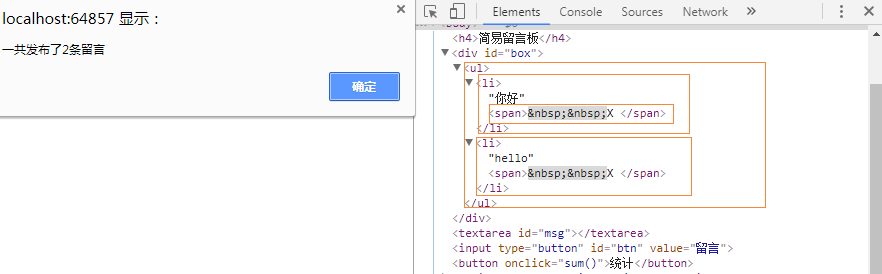
简易留言板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
</head>
<body>
<h1>简易留言板</h1>
<div id="box">
<!--<ul>
</ul>-->
</div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言"/>
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
var ul = document.createElement('ul');
var box = document.getElementById('box');
box.appendChild(ul);
//获取按钮元素
var btn = document.getElementById('btn');
var msg = document.getElementById('msg')
var count = 0;
btn.onclick = function(){
console.log(msg.value);
//创建li标签,并设置内容
var li = document.createElement('li');
li.innerHTML = msg.value + "<span> X</span>" //文本元素+span标签;
var lis = document.getElementsByTagName('li');
if(lis.length == 0){
ul.appendChild(li);
count++;
}else{
ul.insertBefore(li,lis[0]);
count++;
}
msg.value = ''; //清空,把框内的内容清空
var spans = document.getElementsByTagName('span'); //移除
for(var i = 0; i< spans.length; i++){
spans[i].onclick = function(){
ul.removeChild(this.parentNode) //this 指的是spans[i]
count--;
}
}
}
function sum(){
alert('一共发布了'+count+'条留言');
}
</script>
</html>


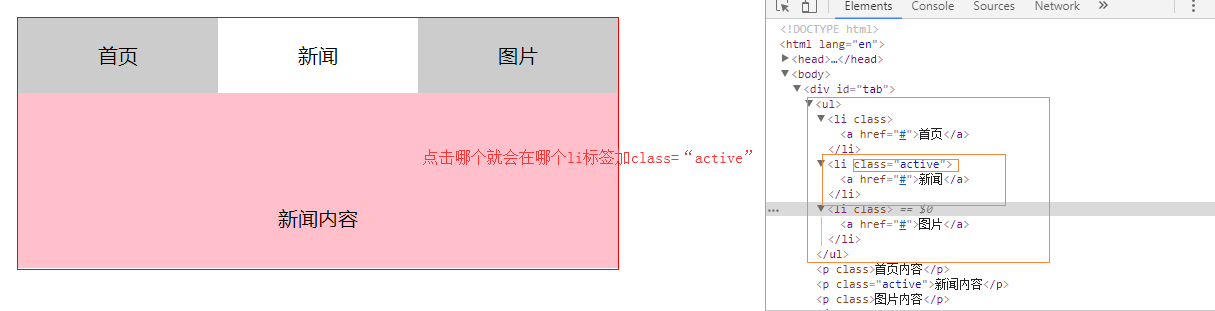
选项卡(table栏的切换)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{list-style: none;}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc; /*设置下切换的时候页面背景变白*/
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: #FFFFFF;
}
p{
display: none; //设置隐藏了
height: 200px;
text-align: center;
line-height: 200px;
background-color: pink;
}
p.active{
display: block; /*块级元素和行内元素的转换; 只显现出class=“active”的,其他的都隐藏掉 */
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">图片</a></li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
//为了保存我的i的变量; for循环遍历它会取到最后一个i;保存点击每个选项的i;双重for循环
tabli[i].index = i;
tabli[i].onclick = function(){
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
console.log(this.index) // 0 1 2
tabContent[this.index].className = 'active';
}
}
</script>
</html>
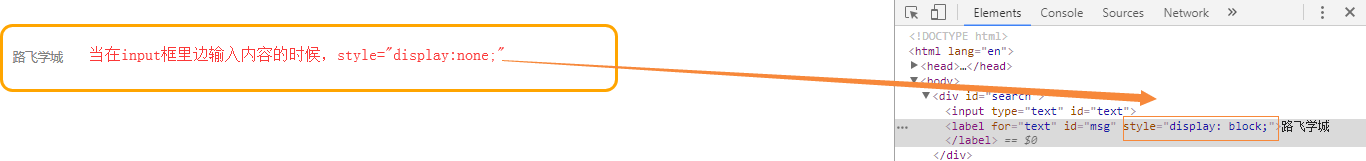
仿淘宝搜索框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
#search{
position: relative;
}
input{
outline: none; /*外边的那个边框轮廓*/
display: block;
width: 490px;
height: 50px;
margin-top: 20px;
font-size: 20px;
border: 2px solid orange;
border-radius: 10px;
}
label{
position: absolute;
top: 20px;
left: 10px;
font-size:8px;
color: gray;
}
</style>
</head>
<body>
<div id="search">
<input type="text" id="text" />
<label for="txt" id="msg">路飞学城</label>
</div>
</body>
<script type="text/javascript">
var txt = document.getElementById('text');
var msg = document.getElementById('msg');
//检测用户表单输入的时候会调用这个方法
txt.oninput = function(){
if (this.value == '') {
msg.style.display = 'block'
}else{
msg.style.display = 'none'
}
}
</script>
</html>
获取当前最新时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
setInterval(function(){ //开启一个定时器时时监听它
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth(); //获取一个月的时候要加上一个1,如4月,4+1
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
var s = date.getSeconds();
//今天是2018年2月23日 8:23:09
//document.body.innerHTML = '123' 把这个时间换成123就可以了
//document.body.innerHTML = "今天是"+y+"年"+(m+1)+"月"+d+"日"+h+"时"+min+"分"+s+"秒"
document.body.innerHTML = "今天是"+y+'年' + num(m+1)+"月"+ num(d) + "日" + num(h)+":"+num(min)+":"+num(s)
},1000)
function num(n){
if (n<10) {
return "0"+ n; //对分钟做一个操作,01/02/03/04、、、;上边加一个这样的num函数就可以了
}
return n
}
//
</script>
</html>
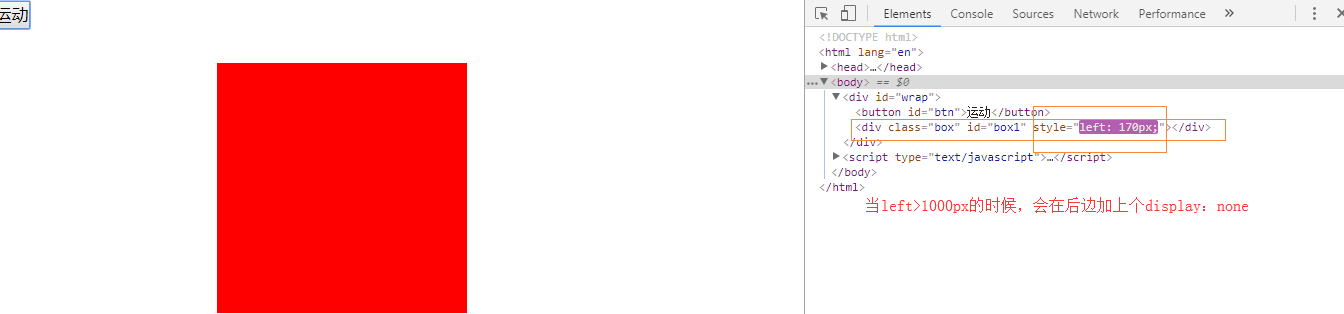
匀速运动案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{
width: 200px;
height: 200px;
background-color: #FF0000; /*红色*/
position: absolute;
top: 50px;
left: 0px;
}
</style>
</head>
<body>
<div id="wrap">
<button id="btn">运动</button>
<div class="box" id="box1">
</div>
</div>
</body>
<script type="text/javascript">
var btn = document.getElementById('btn');
var box1 = document.getElementById('box1')
var count = 0;
var time = null;
btn.onclick = function(){ //onclick事件
time = setInterval(function(){ //开启一个定时器
count+=10; //每1s让这个count++;让它变得快一点就是count+=2/4/10
if(count>1000){ //left小于1000px
clearInterval(time) //到达一定时就给它清除掉
box1.style.display = 'none'
}
box1.style.left = count + 'px' //一定要加px
},10) //0.01s
}
</script>
</html>

3-5s之后关闭广告
在img上边加一个span标签,给它个x,取到span便签,点击事件,然后把当前的img删除掉就可以了;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
img{
position: fixed;
}
ul{list-style: none;}
#left{left: 0;}
#right{right: 0;}
ul li{
font-size: 25px;
}
</style>
</head>
<body>
<img src="images/1.gif"/ id="left">
<img src="images/1.gif"/ id="right">
<ul>
<li>屠龙宝刀,点击就送</li>
</ul>
</body>
<script type="text/javascript">
window.onload = function(){ //窗口在加载的时候让它去执行一个函数
var left = document.getElementById('left');
var right = document.getElementById('right');
setTimeout(function(){
left.style.display = 'none'; //5s之后把它给关掉
right.style.display = 'none';
},5000)
}
</script>
</html>
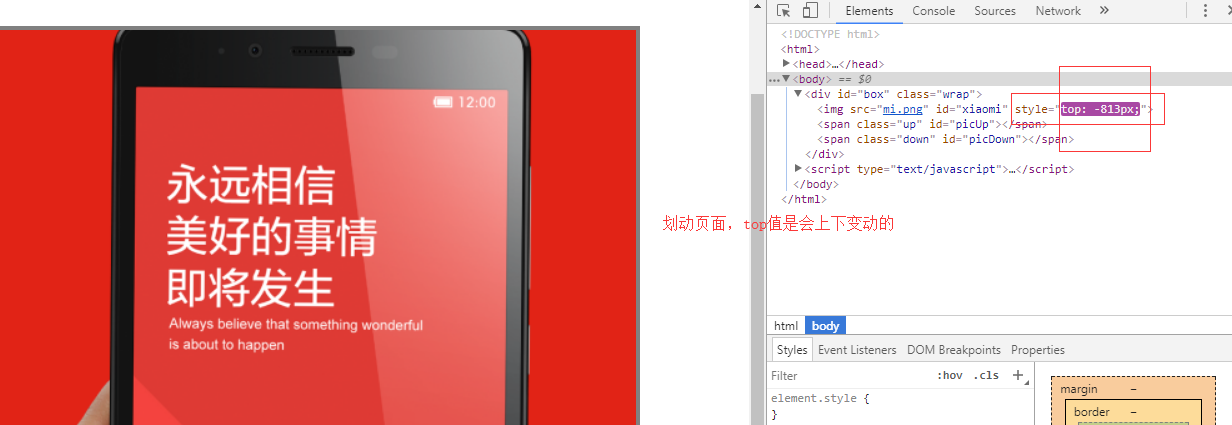
小米滚动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.wrap{
width: 512px;
height: 400px;
border: 3px solid #808080;
position: relative;
overflow: hidden; #内容会被修剪,且其余部分是不可见的
margin: 100px auto;
}
.wrap span{
width: 100%;
height: 200px;
position: absolute;
}
.up{
top: 0;
}
.down{
bottom: 0;
}
img{
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="box" class="wrap">
<img src="images/mi.png"/ id="xiaomi">
<span class="up" id="picUp"></span>
<span class="down" id="picDown"></span>
</div>
</body>
<script type="text/javascript">
var up = document.getElementById('picUp');
var down = document.getElementById('picDown');
var img = document.getElementById('xiaomi')
var count = 0;
var time = null;
//鼠标移入的时候吧
up.onmouseover = function(){
//不管你是移动到上边还是移动到下边, 上来先清定时器
clearInterval(time);
time = setInterval(function(){
count-=3;
count >= -1070 ? img.style.top = count + 'px': clearInterval(time); //top默认0
},30)
}
down.onmouseover = function(){
clearInterval(time)
time = setInterval(function(){
count+=1;
count < 0 ? img.style.top = count + 'px': clearInterval(time);
},30)
}
</script>
</html>
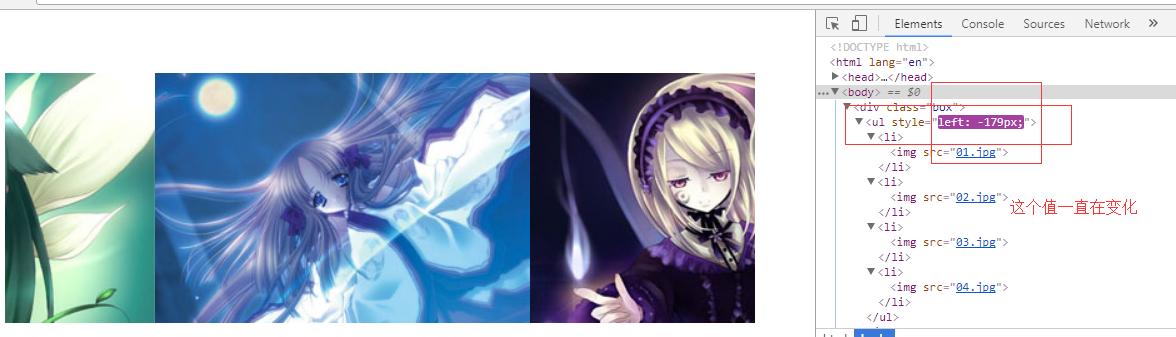
无缝轮插图
就是每张图片之间没有停顿的效果,一直在那滚动;有缝就是这张图片播放去之后再播放下一张;交点图就是下面有索引的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul{list-style: none;}
.box{
width: 600px;
height: 200px;
margin: 50px auto;
overflow: hidden; /*超出部分设置这个*/
position: relative; /*父盒子相对定位*/
}
ul li{
float: left;
}
.box ul{
width: 400%;
position: absolute; /*子盒子绝对定位*/
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="images/01.jpg"/></li>
<li><img src="images/02.jpg"/></li>
<li><img src="images/03.jpg"/></li>
<li><img src="images/04.jpg"/></li>
</ul>
<!--<div></div>
<p></p>-->
</div>
</body>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0];
var ul = box.children[0]; //取到这个ul
var num = 0;
var timer = null;
timer = setInterval(autoPlay,30)
//函数的声明
function autoPlay(){
num--; //匀速
num <=-600 ? num=0 : num ;
ul.style.left = num + 'px'
}
//鼠标移动上去
box.onmouseover = function(){
clearInterval(timer)
}
box.onmouseout = function(){ //鼠标离开的时候
timer = setInterval(autoPlay,30);
}
</script>
</html>