把AspDotNetCoreMvc程序运行在Docker上-part2:修改容器以及发布镜像
在上一个part《把AspDotNetCoreMvc程序运行在Docker上-part1》,已经将成功将aspdotnetcore程序运行在两个不同的容器中,目前两个容器的内容完全相同,只是对外的访问端口不同。
修改容器内容
接下来看看如何修改容器的内容,让两个容器里显示的内容有些差别。
实际上每个容器都有自己的独立文件系统,当然可以实现修改各自的内容,同时修改容器内容是不会影响到镜像的,可以把镜像理解成是只读的,但是容器的内容是可写的。
修改文件之前首先确保两个容器已经在运行了
执行启动命令
docker start app1 app2
查看是否已经在运行
docker ps –a
在开发机上打开程序,找到Views/Home目录,打开Index.cshtml文件
简单改个标题的显示内容,将h4标签的内容改成别的内容
<h4 class="bg-success text-xs-center p-1 text-white">something changed here</h4>
由于之前用dotnet publish生成的站点内容是没有Views文件夹,都编译成了AspDotNetCoreMvcDocker.PrecompiledViews.dll(页面预编译),所以我们改完之后也要重新执行dotnet publish,生成一个新的站点内容,然后把该文件更新到docker容器中。
重新生成之后将AspDotNetCoreMvcDocker.PrecompiledViews.dll上传到docker所在的服务器(与开发机相同忽略)
在包含该文件的目录下执行如下命令
docker cp ./AspDotNetCoreMvcDocker.PrecompiledViews.dll app1:/app/
上述命令是把AspDotNetCoreMvcDocker.PrecompiledViews.dll文件从宿主机器拷贝到容器app1的/app文件夹下
执行docker restart app1
然后打开浏览器http://{ip}:3000会看到标题背景颜色和标题有了变化
而http://{ip}:4000的页面还是之前的内容
说明容器的文件系统是独立的。
提交镜像改动
基于上述的改动,我们可以创建一个新的镜像,利用docker commit命令可以创建一个新的镜像。
docker commit app1 shenba/aspdotnetcoremvc:changed
运行docker images,可以看到如下输出
REPOSITORY TAG IMAGE ID CREATED SIZE
shenba/aspdotnetcoremvc changed 4ec1f62d8f06 12 minutes ago 284MB
shenba/aspdotnetcoremvc latest 407471ef91f2 2 weeks ago 284MB
可以看到我们新的镜像shenba/aspdotnetcoremvc:changed,它实际上是基于shenba/aspdotnetcoremvc镜像创建的,只是对应的TAG变成了changed。
推送镜像发布到Docker Hub
将本地的创建的自定义镜像发布到Docker Hub,类似于将源代码公开到github,将镜像公开到网上。
当然在推送之前,必须在Docker Hub上注册一个用户名,具体不详细说,很简单。
需要注意的时候,docker的用户名必须用作docker镜像的名称的前缀,比如我这里创建的镜像是shenba/aspdotnetcoremvc,shenba就是我的Docker Hub的用户名,后面用/隔开紧跟名称,这样组合成一个镜像名。
开始推送,首先用用户名和密码登录
docker login -u <你的用户名> -p <密码>
登录成功后会看到如下提示
Login Succeeded
一旦登录成功之后,后续的操作就不需要再登录了。
继续push我们的镜像,这里推送了changed和latest两个不同TAG的镜像
docker push shenba/aspdotnetcoremvc:changed
docker push shenba/aspdotnetcoremvc:latest
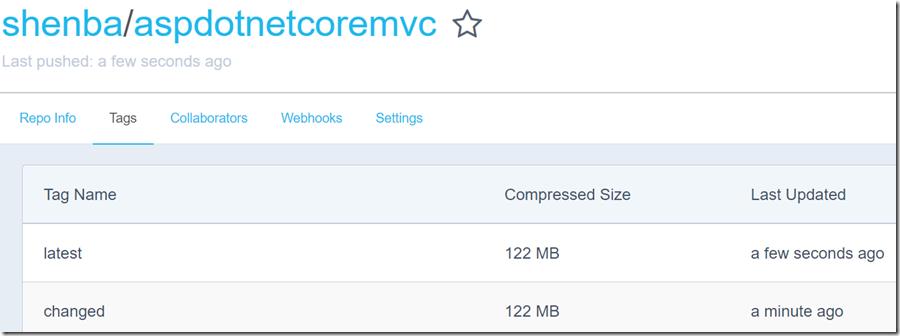
命令执行成功之后,在Docker Hub自己的账户下就能看到推送上去的镜像,它包含两个Tags
执行完毕之后,可以执行如下命令退出登录状态
docker logout