AnguarJS测试的实施步骤整理
最近开发用到了AngularJS,据说目前大型系统都用这个作为前端。最近参与的一个项目,web部分重度使用了AngularJS,整个前端架构有组织有纪律。所谓的有纪律就是说,有比较完善的测试用例,用上了自动化的测试框架。
对于我这个一直重心在后台的开发人员来说,对前端涉及很少,对前端的认识还停留中手动引用js、css文件的年代,当然也没有接触过测试javascript的框架。现在看来,前端的变化太大了,有自己的完整的生态系统,突然冒出一堆技术名词,npm,grunt,karma等等,作为一名后台开发人员,我感觉被远远的甩开了。
作为开发人员,为了适应项目开发,只能自觉跟上了,折腾了几天,总算搞明白前端的这几个新轮子是干嘛的,也整理了一下搭建一个基本AngularJS前端基本结构的步骤。
几个基本概念整理
NPM
全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
从描述来看应该是一个依赖程序包的管理工具,类似nuget(为什么不沿用nuget呢?这么多轮子)
关键词是NodeJS,又是一个轮子,展开又是一个技术分支,没有太多深入的了解,只知道是基于V8引擎的服务端,让javascript运行在服务端。
对于我目前的了解来开,NodeJS和NPM几乎绑定在一起,至少从安装的方式来看是这样的。
最近接触的几个AngularJS的教材,都是通过安装NodeJS的方式来顺带安装NPM,安装过程很简单,下载NodeJS的安装包,完成之后就能在命令行运行NPM了。
Grunt
Javascript世界的构建工具
看定义就知道界限很明显,只用于Javascript,跟服务端无关。对于我这种还停留在手动引用js的开发人员来说,只知道服务端构建,MSBuild什么的,对于Javascript构建工具感到很新鲜和惊讶。
原来Grunt可以完成大部分需要手动处理的事情,比如压缩js,css;执行单元测试;打包js文件;给js文件加入版本参数(这些曾经都是手动改的)。
其实不仅仅是前端构建,Grunt甚至还可以编译sln文件(通过msbuild插件),直接把msbuild的事情也接管。
还有一个叫gulp的,功能与Grunt类似(不知道为什么搞两套东西),项目没有用到,所以没有深入了解。
karma
Javascript领域的运行单元测试的框架,只是管运行,真正负责做单元测试的是别的框架,教科书上讲的较多的是Jasmine。
上述这些Grunt、karma都其实是nodejs的一个模块包,所以要把这几个玩意运行起来,得从npm开始。
好吧,搞清楚了概念之后,现在一步步来创建一个基于AngularJS的前端结构,用上grunt和karma。
项目搭建步骤
第一步:
用VisualStudio 2015创建一个空白的项目
用自己熟悉的nuget引入AngularJS包
Install-Package AngularJS.Core
(到AngularJS官网下载也行,但是要科学上网,因为AngularJS是google提供的)
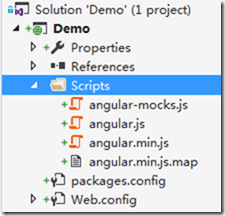
安装完之后目录如下
第二步:
创建npm的项目配置文件,执行这步之前,请确认已经安装了npm或者有npm.exe这个文件
用cmd定位到项目的根目录,执行如下命令
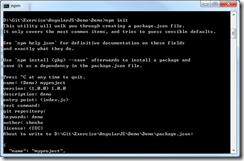
npm init
然后会有几个设置,最后生成一个package.json文件(有点类似于.net core项目里的project.json文件,不知道谁抄袭谁)。
打开package.json结构类似如下,这是没有依赖任何模块包的配置

{ "name": "myproject", "version": "1.0.0", "description": "demo", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "demo" ], "author": "shenba", "license": "ISC" }
第三步:
安装karma
cmd到项目的根目录,执行如下命令
npm install karma --save-dev
安装成功之后,查看package.json,会发现增加了devDependencies配置,显示为karma的模块包版本信息
{
"name": "myproject",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"demo"
],
"author": "shenba",
"license": "ISC",
"devDependencies": {
"karma": "^0.13.22"
}
}
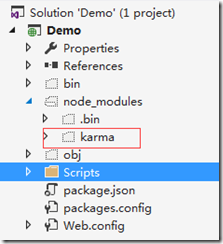
同时在代码结构中也增加了一个node_modules目录,下面包含了一个Karma目录,类似于nuget的处理方式。
(继续展开karma目录会发现类似的node_modules目录,也就是karma的内部依赖,比较晕)
第四步
配置karma的配置
还是cmd到项目的根目录,执行如下命令
karma init karma.config.js
然后会有问答式的配置过程,依次每个问题的设置如下
使用的单元测试框架:jasmine
是否使用requirejs:no
使用测试的浏览器:chrome
运行测试包含的脚本路径(多个)
Scripts/angular.js
Scripts/angular-mocks.js
Scripts/app/*.js
Scripts/tests/*.js
完成之后会在根目录生成karma.config.js
这时候可以运行karma体验一下
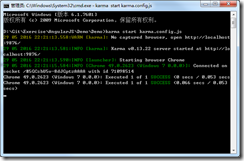
karma start karma.config.js
运行之后会启动chrome浏览器,同时命令行显示如下结果,因为没有任何单元测试用例,所以显示执行为0
第五步
在Scripts分别创建app和tests目录
在app目录创建index.js,内容如下
比较简单,就是一个controller,然后提供了一个属性和方法
var app = angular.module("myapp", []);
app.controller('myController', function ($scope) {
$scope.password = "";
$scope.grade = function () {
var size = $scope.password.length;
if (size > 8) {
$scope.strength = 'strong';
} else if (size > 3) {
$scope.strength = 'medium';
} else {
$scope.strength = 'weak';
}
};
});
在tests目录创建indexTests.js,内容如下:
如下文件内容是创建了一个测试用例
describe("myController", function () {
beforeEach(module('myapp'));
var $controller;
beforeEach(inject(function (_$controller_) {
$controller = _$controller_;
}));
describe('$scope.grade', function () {
it('sets the strength to "strong" if the password length is >8 chars', function () {
var $scope = {};
var controller = $controller('myController', { $scope: $scope });
$scope.password = 'longerthaneightchars';
$scope.grade();
expect($scope.strength).toEqual('strong');
});
});
});
到此测试用例创建好了,再次cmd到项目跟目录,执行
karma start karma.config.js
同样会启动chrome浏览器,但是cmd命令行结果会显示一个测试用例执行通过
这就是执行测试用例的基本过程
第六步
到了第五步,已经具备了测试AngularJS代码的环境,但是还没用到Grunt这个构建工具,接下来将karma和Grunt结合起来
安装Grunt,参考http://www.gruntjs.net/getting-started
安装全局的命令行工具
npm install -g grunt-cli
安装Grunt到项目目录
npm install grunt --save-dev
安装Grunt-karma插件
npm install grunt-karma --save-dev
安装karma-jasime模块
npm install karma-jasmine --save-dev
安装karma-chrome模块
npm install karma-chrome-launcher --save-dev
在根目录下创建一个Gruntfile.js文件,内容如下
module.exports = function (grunt) {
grunt.initConfig({
karma: {
unit: {
configFile: 'karma.config.js'
}
}
});
grunt.loadNpmTasks('grunt-karma');
grunt.registerTask('default', ['karma']);
};
搞了这么多步骤终于可以运行了,cmd到项目根目录运行如下命令
grunt
最终运行效果跟直接运行karma start karma.config.js是一个效果。
当然grunt的功能不仅仅是执行karma,加入其他第三方插件可以实现更多构建功能。
先整理到这里,继续学习中。。。













【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步