angular项目国际化配置(ngx-translate)
原文
https://www.jianshu.com/p/7d1da3098625
大纲
1、认识ngx-translate
2、ngx-translate的配置步骤
3、ngx-translate的使用方式
4、ngx-translate的使用注意方式
认识ngx-translate
ngx-translate的官网解释是:The internationalization (i18n) library for Angular,即ngx-translate是一个用于angular项目的国际化库。简单的说,ngx-translate是angular项目的国际化功能而提供的依赖库。
ngx-translate官网有对该插件的配置和使用方法的说明,如果有兴趣精深的读者可以去看看源码,以下是我对ngx-translate使用的经验。ngx-translate
ngx-translate的配置步骤
1、下载ngx-translate的依赖库
//利用npm来安装ngx-translate依赖 npm install @ngx-translate/core --save npm install @ngx-translate/http-loader --save
2、引入TranslateModule模块
2.1、在项目根模块中导入支持的包
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
2.2 、在项目根模块中配置ngx-translate
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { Http } from '@angular/http';
import {
TranslateModule,
TranslateLoader,
TranslateService
} from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { AppComponent } from './app.component';
import {HttpClient, HttpClientModule} from '@angular/common/http';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient]
}
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3、注入TranslateService 服务
3.1、在需要用到的component里面注入TranslateService
import {TranslateService} from '@ngx-translate/core';
3.2、通过服务设置当前应用的语言
constructor(
private translate: TranslateService
){
this.translate.use('en');
}
4、创建国际化文件
根据根模块的配置,我们应该在assets文件中再创建一个文件夹i18n,然后在i18n的文件夹下创建国际化文件,可以是en.json(英文)、zh_cn.json(中文)、zh_tw.json(中国台湾),this.translate.use('en')用的就是en.json翻译文件,如果要使用其他两个翻译文件就是this.translate.use('zh_cn')、this.translate.use('zh_tw')
//en.json
{
"welcome":"welcome to this app",
"getName":"hello I am {{name}}"
}
//zh_cn.json
{
"welcome":"欢迎使用本应用",
"getName":"你好,我是{{name}}"
}
5、使用国际化
5.1、使用管道来翻译输入信息
<span>{{ 'welcome '| translate}}</span>
5.2、使用指令来翻译指定信息
<span [translate]="'welcome'">welcome</span>
5.3、使用服务翻译指定信息
this.translate.get('welcome').subscribe((res: string) => {
console.log(res);
this.welcomeTranslate = res;
});
5.4、对带参数的信息进行翻译
5.4.1、翻译管道中带参数
<span>{{getName | translate: {name:"crk"} }}</span>
5.4.2、翻译指令带参数
<span
[translate]="getName"
[translateParams]="{'name':'ggg'}">
getName
</span>
5.4.3、翻译服务带参数
this.translate.get('getName',this.param).subscribe((res: string) => {
console.log(res);
this.getNameTranslate = res;
});
需要注意
也许你根据我的教程走到这步,运行项目的时候会发现并没有如愿以偿的达到效果,那么是我的教程有问题吗?并不是的,因为以上的步骤都是作者一步一步的操作过的,也许你根据网上的绝大部分的教程安装配置都得不到理想的效果,如果达到了效果,那么只能说你的运气不错。
为什么这么说呢?并不是作者为自己的博客无法满足读者的需求而找到的借口。之所以会出现这样的原因是因为安装的时候项目的环境可能有些问题。
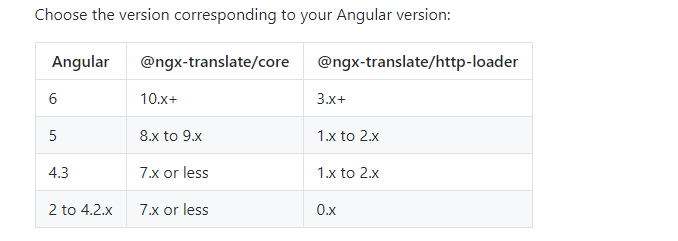
下面是一种ngx-translate官网给出的相应的依赖库对应的angular版本。

作者我本人的angular的版本是angular5,因此完整准确的下载依赖库的代码应该是如下所示:
//完整的npm下载依赖库代码 npm install @ngx-translate/core@8.x --save npm install @ngx-translate/http-loader@1.x --save
就我根据源码看到的7.x的方式是依赖于@angular/http库中的http对象,但是8.x以及之后的却是依赖于HttpClinet的依赖库实现的,因此有时候版本对不上总是会出现一些奇奇怪怪的错误,那么这时候就要检查一下是因为代码的原因或者有可能是因为版本不对的问题。
综上
以上就是我对angular项目国际化配置(ngx-translate)的使用和理解,也许读者自己做配置的时候没有解决思路的时候会很着急,会很无奈。当这是自己探索angular框架时有遇到的,就像我遇到版本的问题的时候也是查找了很久,最后查到了官网看了源码才发现了问题,最后解决问题的时候自己还是有点小满足的。每一次问题的解决都是对我们自我的提升,哪怕也许最后没有解决,我们也都曾努力过不是吗。
这里提供一下我实践的代码:angular实例中的angular-translate



