浅谈linux 下,利用Nginx服务器代理实现ajax跨域请求。
ajax跨域请求对于前端开发者几乎在任何一个项目中都会用到,众所周知,跨域请求有三种方式:
-
jsonp;
-
XHR2
-
代理;
jsonp:
这种应该是开发中是使用的最多的,最常见的跨域请求方法,其实ajax本身是不可以跨域的,通过产生一个script标来实现跨域。因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议。JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问。但是最大的缺点就是只支持get方式,只支持get方式,只支持get方式
实现原理:
- <script>
- $(document).ready(function() {
- var cache = {};
- $("#demo").click(function(){
- $.ajax({
- type : "get",
- async:false,
- data:{"name":"test001","age":"100"},
- url : "http://192.168.136.129/servertest.php", //跨域请求的URL
- dataType : "jsonp",
- //传递给请求处理程序,用以获得jsonp回调函数名的参数名(默认为:callback)
- jsonp: "callback",
- //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
- jsonpCallback:"success_jsonpCallback",
- //成功获取跨域服务器上的json数据后,会动态执行这个callback函数
- success : function(json){
- alert(json,name);
- }
- });
- });
- })
- </script>
服务器端servertest.php代码
- <?php
- $arr['id']=1;
- $arr['name']="小明";
- $data[]=$arr;
- $arr['id']=2;
- $arr['name']="小红";
- $data[]=$arr;
- $data=json_encode($data);
- $callback = $_GET['jsoncallback'];
- echo $callback."(" .$data.")";
XHR2:
这是HTML5中提供的XMLHTTPREQUEST Level2(及XHR2),已经实现了跨域访问。但ie10以下不支持,但ie10以下不支持,但ie10以下不支持,
不过在于操作简单,只需要在服务端填上响应头:
header("Access-Control-Allow-Origin:*");- /*星号表示所有的域都可以接受,*/
header("Access-Control-Allow-Methods:GET,POST");
也许以后是一个趋势。
服务器代理:
这种方案估计用的最少,因为你首先得有一个代理服务器才行,对于小型项目来讲,这个几乎都不会去碰它,下面我就简单介绍一下在linux下搭建nginx代理服务器。
我用的是 nginx-1.10.1.tar.gz 进行安装,测试,
安装就不细说了,上传包nginx-1.10.1.tar.gz和依赖zlib-1.2.8.tar.gz;pcre-8.39.tar.gz,挂载,
安装必要的依赖:
yum --disablerepo=\* --enablerepo=c6-media install gcc gcc-c++ openssl openssl-devel cyrus-sasl-md5
解压
tar zxvf nginx-1.10.1.tar.gz
tar zxvf zlib-1.2.8.tar.gz
tar zxvf pcre-8.39.tar.gz
安装:
cd nginx-1.10.1 //进入目录
./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-pcre=../pcre-8.39 --with-zlib=../zlib-1.2.8
//编译安装
make && make install
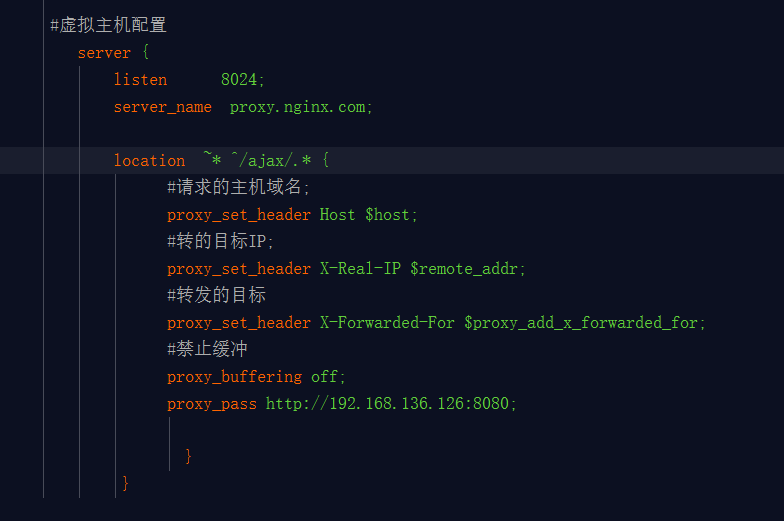
找到配置文件,Nginx.conf 修改必要端口(当然,你80没用可以不改)

代码:
server {
listen 8024;
server_name proxy.nginx.com;
location ~* ^/ajax/.* {
#请求的主机域名;
proxy_set_header Host $host;
#转的目标IP;
proxy_set_header X-Real-IP $remote_addr;
#转发的目标
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#禁止缓冲
proxy_buffering off;
proxy_pass http://192.168.136.126:8080;
}
}
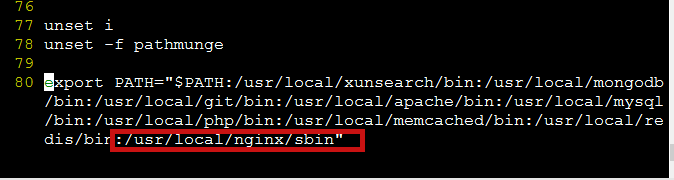
重启nginx:(nginx -s reload) (需要在/etc/profile文件中设置环境变量)

然后访问:
http://proxy.nginx.com:8024/ajax/yyy (proxy.nginx.com是自己定义的虚拟主机名。可用localhost,看个人爱好)
http://proxy.nginx.com:8024/ajax/xxx?abc=123
都会被转发到
http://192.168.136.126:8080/ajax/yyy
http://192.168.136.126:8080/ajax/xxx?abc=123
半夜写的不容易,请轻拍!!

