Windows Phone 8.1 新特性 - 控件之应用程序栏
2014年4月3日的微软Build 2014 大会上,Windows Phone 8.1 正式发布。相较于Windows Phone 8,不论从用户还是开发者的角度,都产生了很大的变化。接下来我们会用几篇文章来了解一下这些变化给开发者带来的影响,以及我们如何更好的利用WP8.1 的新特性。
WP8.1 最大的变化就是与Windows Store App 的结合,我们把它们统称为Windows RunTime apps。WP8.1 中的控件位于Windows.UI.XAML.Controls 命名空间下,这和Windows Store App是一致的。
本篇我们先来介绍第一个 WP8.1 的新控件:应用程序栏
应用程序栏想必大家都不陌生,它在WP8 中有很重要的应用,我们也把它叫做ApplicationBar。ApplicationBar 中可以添加按钮和菜单项,我们来看看简单的实现代码:
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar> <shell:ApplicationBar.Buttons> <shell:ApplicationBarIconButton Text="Btn1" IconUri="***.png"/> <shell:ApplicationBarIconButton Text="Btn2" IconUri="***.png"> </shell:ApplicationBar.Buttons> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem Text="Menu Item 1"/> <shell:ApplicationBarMenuItem Text="Menu Item 2"/> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
这个例子里,ApplicationBar 包含了两个按钮和两个菜单项。下面我们来看在WP8.1 中如何实现应用程序栏:
在Windows Store App 中,应用程序栏分为两种,TopAppBar 和 BottomAppBar,分别用做顶部导航栏和底部命令栏。而在WP8.1 中只有BottomAppBar,它起到的作用跟WP8 中的ApplicationBar是相同的。BottomAppBar 可以包含CommandBar, 而CommandBar 中可以使用两种命令元素,主命令元素和辅助命令元素。这两种元素在作用上类似于WP8 中的按钮和菜单项。来看看代码:
<Page.BottomAppBar> <CommandBar IsSticky="True"> <CommandBar.PrimaryCommands> <AppBarButton Icon="ZoomOut" IsCompact="False" Label="ZoomOut"/> <AppBarButton IsCompact="True"> <AppBarButton.Icon> <PathIcon Data="F1 M 20, 10L 10,30L 30,30"/> </AppBarButton.Icon> </AppBarButton> <AppBarButton IsCompact="True"> <AppBarButton.Icon> <BitmapIcon UriSource="Assets/setting.png"/> </AppBarButton.Icon> </AppBarButton> <AppBarToggleButton IsCompact="False" Label="Omega" IsChecked="True"> <AppBarToggleButton.Icon> <FontIcon FontFamily="Candara" Glyph="Ω"/> </AppBarToggleButton.Icon> </AppBarToggleButton> </CommandBar.PrimaryCommands> <CommandBar.SecondaryCommands> <AppBarButton Label="Test01"/> <AppBarButton Label="Test02"/> </CommandBar.SecondaryCommands> </CommandBar> </Page.BottomAppBar>
我们为CommandBar定义了两种集合元素,PrimaryCommands 和 SecondaryCommands,集合中的元素可以是AppBarButton 或 AppBarToggleButton。
来看看AppBarButton中几个重要的属性:
* Icon:用于显示应用程序栏按钮的图形内容。它有几种表现方式:
- SymbolIcon - 基于Segoe UI Symbol 字体的字型预定义列表
- FontIcon - 基于指定字体系列的字型
- BitmapIcon - 基于指定Uri的位图图像文件
- PathIcon - 基于路径数据
* Label:程序栏上显示的文字说明
* IsCompact:布尔值,指示是否显示不带标签且边距已缩小的按钮
再来看看AppBarToggleButton, 它与AppBarButton 的不同在于他可以有选中状态:
* IsChecked - 布尔值,选中为True,未选中为False,否则为null。默认为False。
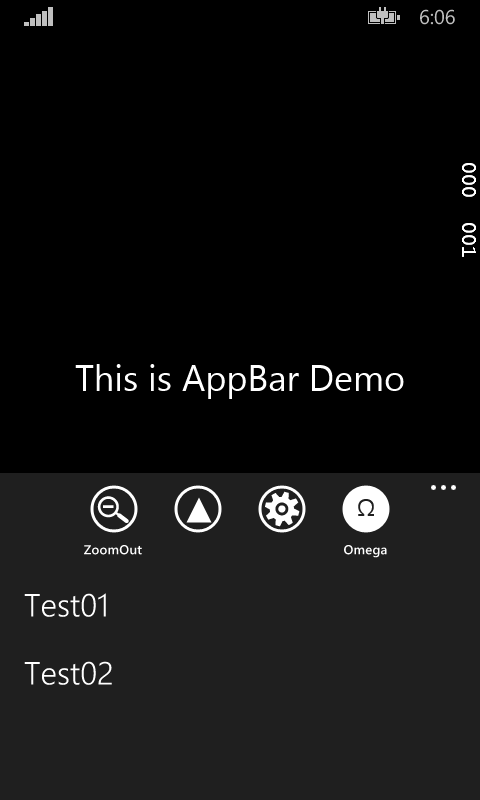
我们在示例中对这几种属性做了演示,PrimaryCommands 中的四个按钮分别采用了四种表现方式,另外结合了Label、IsChecked 和 IsCompact 的属性区别。其中SecondaryCommands 中使用Label 属性来显示信息(而且字母不会像WP8 那样被转换为小写字母)。Icon 和 IsCompact 属性并没有体现。来看看运行效果图:

这样我们就把Windows Phone 8.1 中的应用程序栏的变化演示完了。总体来说新的应用程序栏给我们带来了更多的可选择性和便利,按钮可以有多种表现方式,而不是单一的图片方式;按钮可选择是否显示文字标签,等等。接下来的几篇我会继续介绍Windows Phone 8.1 中的新控件,谢谢大家。


