Lightweight Test Automation Framework之旅
Lightweight Test Automation Framework是ASP.NET QA团队开发的自动化集成测试框架,并且应用在ASP.NET QA团队的自动化测试产品中,目前最新版本是April Update,这个框架的作用与WatiN和Selenium类似,可操作浏览器对应用程序编写回归测试。根据ASP.NET QA团队博客上发布的Lightweight Test Automation Framework April Release,这个版本主要是修复bug和增加一些新特性,主要特性如下:
- 用户界面上的改进 :通过放大用例名称和不同的颜色突出显示失败的测试用例,并且有一个“Run Failed Tests”按钮单独运行失败的测试用例。
- 自动化测试弹出窗口:之前的版本中无法测试弹出窗口,相对于WatiN和Selenium等来说是一个硬伤,老赵在对ASP.NET MVC项目中的视图做单元测试中曾认为这是一个永远无法弥补的缺点。这个版本弥补这个缺陷。
- 能够查找到部分属性的值:之前的版本只能通过ID属性进行查找,这个版本具备了通过属性进行查找。
关于Lightweight Test Automation Framework的优点方面的介绍,引一段老赵的文章来说明:
- 由于直接在浏览器中运行,它天生便支持现有的——以及未来可能出现的任意浏览器。
- 由于直接部署在被测试的网站中,因此测试代码和网站页面是在同一个进程中。
第一点优势自不必说,而第二点更是关键。试想WatiN和Selenium,都是通过编写代码在浏览器中打开页面。这意味着我们的在测试代码和被测试的网页分别在不同的进程中。在这个前提下,如果我们要将测试代码中定义的数据传递给被测试的网页(也就是视图对象),我们就必须进行跨进程的通信。而无论怎么实现,都逃不过“序列化”一途,这无疑增加了复杂度。而使用LTAF之后,这个问题瞬间烟消云散了,因为我们可以直接在内存中“传递”测试数据,一切都只是个引用而已。
如何工作的?
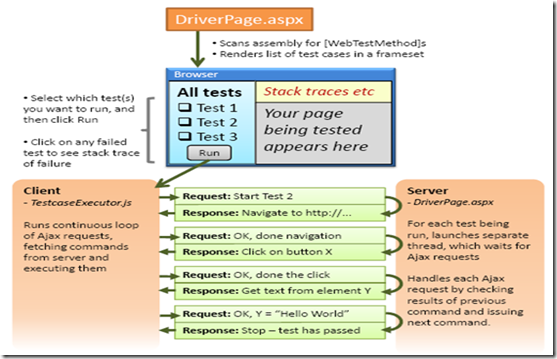
你可以用C#(任何.Net语言)编写测试用例,每个测试用例非常像传统的单元测试,写下一系列的测试命令(例如跳转到URL, 单击按钮, 获取内容, 检查文本内容)。和NUnit GUI 或者Visual Studio’s 内置的单元测试运行器不一样,Test Automation Framework的运行器就是浏览器(任何的浏览器),每一个命令都是通过Ajax方式运行的。你所需要做的工作就是在你的应用程序的Web项目下增加一个Tests文件夹,里面包含两个页面 Default.aspx 和 DriverPage.aspx,下图是它的工作原理图:
测试运行的时候,TestcaseExecutor.js高亮显示运行结果,绿色表示通过,红色表示出错。
如何在asp.net mvc项目中应用Lightweight Test Automation Framework
ASP.NET QA 团队说Lightweight Test Automation Framework是针对“asp.net”设计的,现在asp.net多出来了asp.net mvc,从经验来看Lightweight Test Automation Framework并没有缺省支持asp.net mvc。好在asp.net mvc和webform是可以混合在一起使用,所需要做的就是修改一下routing设置和避免一些依赖于asp.net ajax的功能就可以了。
首先去下载Lightweight Test Automation Framework 然后把Microsoft.Web.Testing.Lightweight.dll引用到项目中,在MVC项目的站点下建立一个目录Test,将Lightweight Test Automation Framework的,修改Routing,添加以下代码
routes.IgnoreRoute("Test/{resource}.axd/{*pathInfo}");
参考文章:
Using Lightweight Test Automation Framework
欢迎大家扫描下面二维码成为我的客户,扶你上云