【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_2.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
首先先修正上一章的一个问题,就是footer的定位,默认是absolute,我们改成fixed。
<style scoped> .main-footer { position: fixed; } </style>
然后修改App.vue,给app底部留出50px导航的位置。
#app { width: 100%; margin-bottom: 50px; overflow: hidden; }
然后我们修改Home.vue,添加一个vux的轮播图。
首先引入组件
import {Swiper, SwiperItem} from 'vux'
然后添加一点数据
swiperList: [ { img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F1.jpg', title: '标题1', url: 'http://meleong.duapp.com/' }, { img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F2.jpg', title: '标题2', url: 'http://meleong.duapp.com/' }, { img: 'http://shamoyuu.bj.bcebos.com/iconan%2Fmain%2F3.jpg', title: '标题3', url: 'http://meleong.duapp.com/' } ]
url表示点击时跳转的url,img就是图片的连接,title是标题
然后添加模板
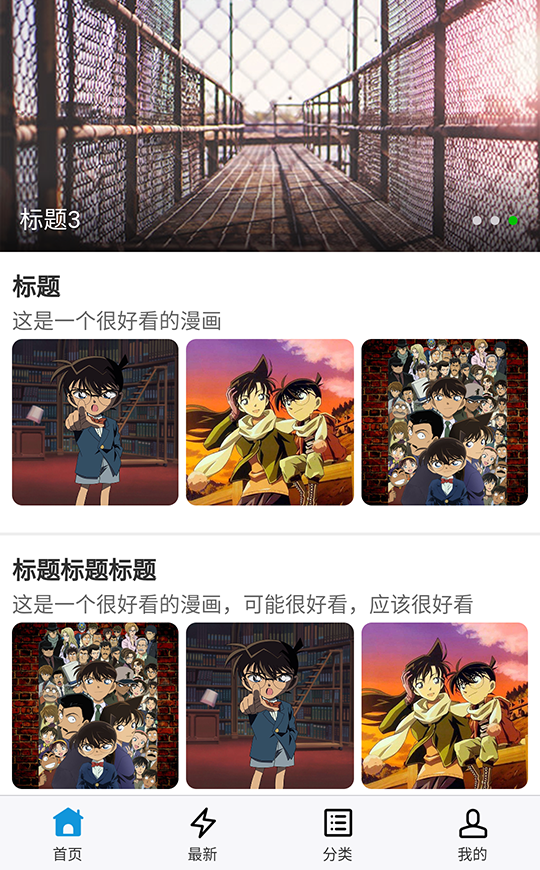
<swiper :list="swiperList" auto loop :aspect-ratio="350/750"></swiper>
auto表示自动播放,loop表示循环,aspect-ratio表示高度自动计算,如果想等比缩放,这里就把图片比例输进去。
然后我们给首页添加一个推荐漫画的模块
首先新建components/main/home/Recommend.vue文件
<template>
<div class="opus">
<h4 class="title">{{opus.title}}</h4>
<div class="summary">{{opus.summary}}</div>
<div class="opus-imgs">
<img :src="opus.imgs[0]" class="opus-img">
<img :src="opus.imgs[1]" class="opus-img">
<img :src="opus.imgs[2]" class="opus-img">
</div>
</div>
</template>
<script>
export default {
props: ["opus"]
}
</script>
<style scoped lang="less">
.opus {
padding: 3vw 2.22vw 5vw 2.22vw;
border-bottom: 2px solid #efefef;
}
.summary {
color: #6a6a6a;
font-size: 14px;
}
.opus-imgs {
display: flex;
justify-content: space-between;
.opus-img {
width: 30.93vw;
height: 30.93vw;
border-radius: 7px;
}
}
</style>
它的数据由父组件传递。
然后修改它的父组件Home.vue,添加opues对象
opuses: [ { title: '标题', summary: '这是一个很好看的漫画', imgs: [ 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg' ] }, { title: '标题标题标题', summary: '这是一个很好看的漫画,可能很好看,应该很好看', imgs: [ 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg' ] }, { title: '标题标题标题标题标题', summary: '这是一个很好看的漫画,可能很好看,可能很好看,应该很好看', imgs: [ 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover2.jpg' ] }, { title: '标题标题标题', summary: '这是一个很好看的漫画,应该很好看', imgs: [ 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover1.jpg', 'http://shamoyuu.bj.bcebos.com/iconan%2Ftest%2Fconan-cover3.jpg' ] } ]
然后在template里添加
<recommend :opus="o" v-for="o in opuses" ></recommend>
引入组件的过程就略了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号