MVC bundle的使用总结
在我们的项目里面充斥着很多静态文件,为了追求模块化、插件化很多静态文件都被设计成模块的方式或者被分解,在需要的时候在通过组合的方式在UI层上使用;这就带来一个问题,文件多了会影响浏览器加载页面的速度,而且由于浏览器的并发限制,对于并行的请求不是无限制的,所以捆绑静态文件的功能就产生。引自:.NET/ASP.NET 4.5 Bundle组件(捆绑、缩小静态文件)
ASP.NET组件System.Web.Optimization就实现了静态文件的捆绑。
同时,可以对捆绑的插件(css、js)(外部插件或自己写的插件)进行压缩。web发布之后,用户端看到的就是压缩之后的文件。如果网站的css或js有了更新,mvc会根据key值自动判别,并重新加载新key值。其他页面若用到该压缩文件,可以直接从内存中获得。
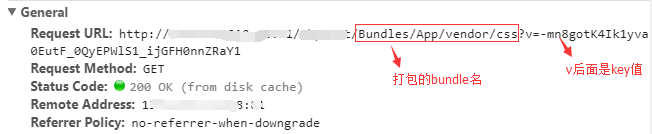
以下给出一个启用压缩之后的效果(圈起来的就是被整合压缩后的文件):

如何设置对css和js文件的压缩呢?以下分步骤说明:
1、在web下 App_Start->BundleConfig ,打开类文件。给大家看下我项目中截图

2、在静态方法RegisterBundles下添加css和js的打包
css打包

bundles.Add( new StyleBundle("~/Bundles/App/vendor/css") .Include("~/Content/toastr.css", new CssRewriteUrlTransform()) .Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform()) .Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform()) .Include("~/Scripts/components/icheck/flat/blue.css", new CssRewriteUrlTransform()) .Include("~/fonts/iconfont/iconfont.css", new CssRewriteUrlTransform()) .Include("~/Common/css/content.css", new CssRewriteUrlTransform()) .Include("~/Common/Scripts/customerScrollbar/jquery.mCustomScrollbar.css") );
js打包

bundles.Add( new ScriptBundle("~/Bundles/App/vendor/js") .Include( "~/Scripts/jquery-2.2.4.js", "~/Scripts/jquery-ui-1.11.4.js", "~/Scripts/jquery.validate.js", "~/Scripts/modernizr-2.8.3.js", "~/Abp/ie10fix.js", "~/Scripts/json2.js", "~/Scripts/bootstrap.js", ) );
3、启用插件压缩(一句代码)
BundleTable.EnableOptimizations = true;
如果不启用压缩,则将值设为false。 默认(删除该行)是开启压缩的
4、上面第2项中,两个配置得到结果如下:
 css的压缩
css的压缩

5、在页面上引入压缩文件
... @Styles.Render("~/Bundles/App/vendor/css") ... @Scripts.Render("~/Bundles/App/vendor/js") ...
以上就完成了插件压缩的配置工作了。下面将将我在项目中的使用心得给大家做个交流。
1)可以在RegisterBundles下添加多个StyleBundle和ScriptBundle对象。见图1
在我的项目中,我根据各个页面的需要使用的插件特性创建了多个bundle。比如:编辑页面、表格数据展示这两类页面用到的插件会有差异,我就分别为其创建bundle,各个页面按需引用。
2)如果引入的css文件中含有 url() 使用。比如引用图片情形时,将web发布在虚拟网站(子网站/应用程序)时,会丢失虚拟网站目录层级。
举例如下:
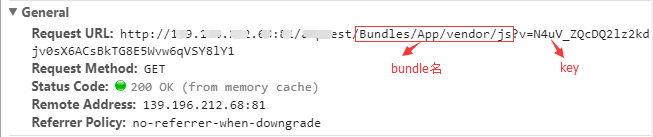
http://xx.xx.xx.xx:81/项目名/Bundles/App/vendor/js?v=N4uV_ZQcDQ2lz2kdjv0sX6ACsBkTG8E5Wvw6qVSY8lY1
以上“项目名”为虚拟层级,如果被压缩的css中有url(xx)时,最终显示图片的地址中是没有“项目名”这个层级的,将出现找不到图片错误
在我的项目中,有这样的使用 background-image: url("../Images/ztree/menu.png"); 始终无法出现虚拟目录层级。
网上有人说可以单独给这个css创建一个bundle ,然后在页面中单独引用。---可以解决一部分应用场景
最终为了办法是:单独建了个css文件,在里头重写了其他css中含有url(xx)引用,并且不把这个css放置到bundle中,而是在页面的bundle引用之后去直接引用。
具体操作请看下面:
... @Styles.Render("~/Bundles/App/vendor/css") ... <link href="~/Common/css/urlExtend.css" rel="stylesheet" />
1)以上 urlExtend.css 就是我重写的css,可以给大家看下里头的一些内容:

/**from content.css checkbox优化for URL */ input[type=checkbox]:checked::after{display:block;position:absolute;top:-4px;left:-4px;content:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAAtklEQVQ4y2P4//8/A7Ux1Q0cxoaCADIbCUgCMTvVXAoE5kA8CYidyXYpGrAH4iVAHIXiCwoMDQTimUBcBsRMlBrKCsTpUANzkC0j11BuIK6EGlgKsoAkQ4FgChD7AzELVI8YEDdDDawDYk6YQaQY6gg1oAqILYC4D8oHGcyLbBAphoJAKtQgGO4EYiHk2CLHUJAXm6AG9gCxNHoSIMdQEJCFGqiALaGSayjMxQwUGzq0S6nhZygA2ojsbh6J67kAAAAASUVORK5CYII=)} /*from iconfont.css 阿里巴巴字体样式 for url*/ @font-face {font-family: "iconfont"; src: url('../../fonts/iconfont/iconfont.eot?t=1494298093205'); /* IE9*/ src: url('../../fonts/iconfont/iconfont.eot?t=1494298093205#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../../fonts/iconfont/iconfont.woff?t=1494298093205') format('woff'), /* chrome, firefox */ url('../../fonts/iconfont/iconfont.ttf?t=1494298093205') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('../../fonts/iconfont/iconfont.svg?t=1494298093205#iconfont') format('svg'); /* iOS 4.1- */ }
2)这里需要注意:重写的url()图片或其他路径引用应该以当前 urlExtend.css 所在的路径来定位。
3)如果web今后要放置在子网站中,切记不能在css中以~/开头来设置文件路径的引用。
如果所引用的文件在同一目录,直接填写引用的文件名,如:url(img.png);
如果在子目录则 url(子目录名/img.png);
如果在其他目录则通过../退格来引用,如:url("../Images/ztree/root.png");
文章最后分享另一个压缩插件:面向.Net程序员的前端优化(Combres)




