css3 cubic-bezier用赛贝尔曲线定义速度曲线
简介
cubic-bezier 又称三次贝塞尔,用四个点(p0,p1,p2,p3)描绘一条曲线。
在css3中,p0默认为(0,0),p3默认为(1,1)。所以,我们只需关注p1,p2。
在css3动画中,用来表示速度曲线。
关于三次赛贝尔曲线:
公式:B(t) = P0(1 - t)3 + 3P1t(1 - t)2+3P2t2(1 - t) + P3t3, t ∈ [0, 1];
想了解三次赛贝尔曲线,自行百度。
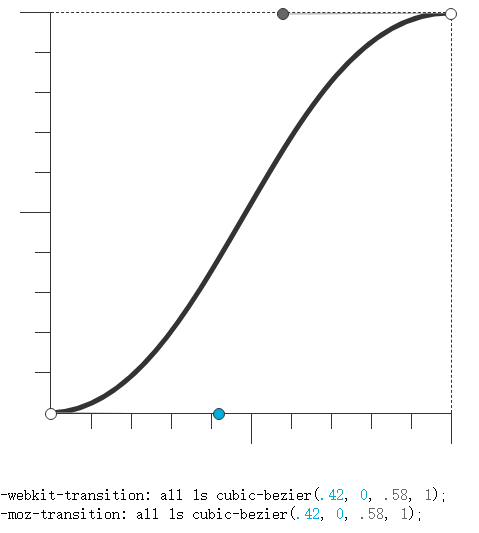
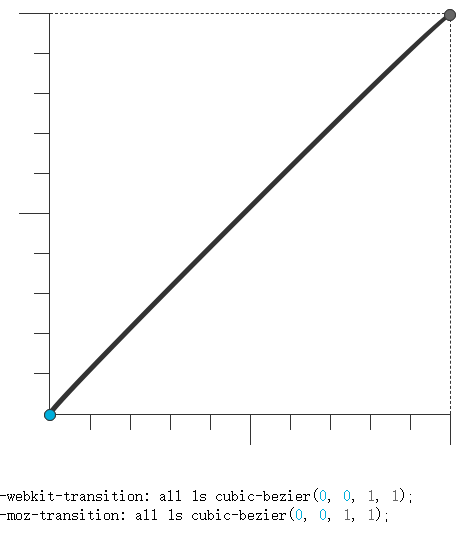
不想了解可以在这个网站上直接调节:https://cubic-bezier.com/ 得到参数。
作用
在CSS3 中的动画效果中,设置速度运动曲线。
animation-timing-function: cubic-bezier(x1,y1,x2,y2);
使用
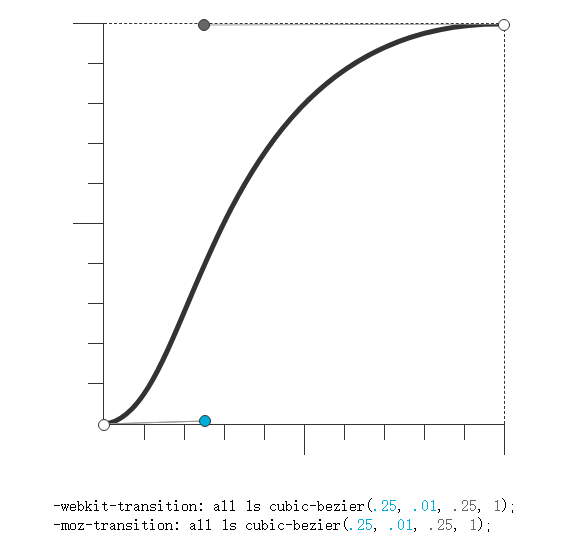
默认ease:

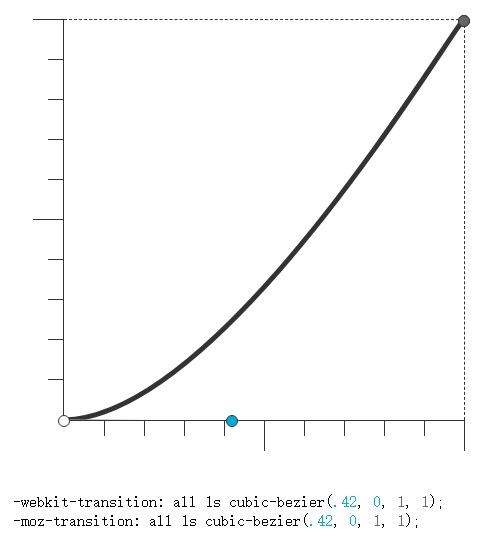
ease-in:

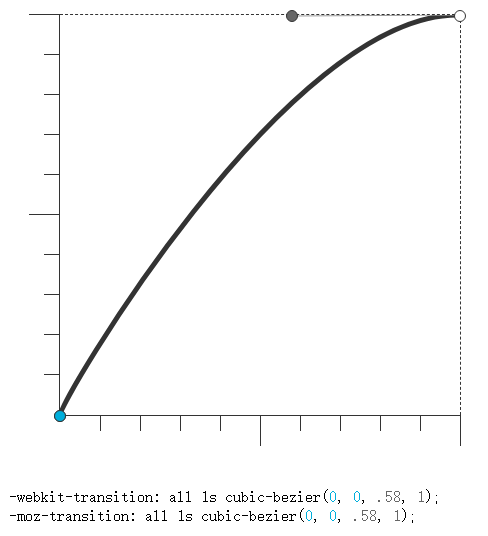
ease-out:

ease-in-out:

linear:

后语
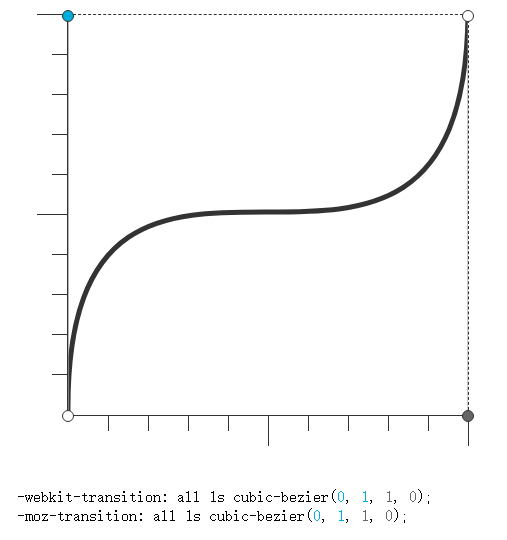
斜率表示速度的快慢,可以去上面的网站自己调,能实现各种效果。
比如说这个,就可以在中间停一会: