EasyUI1.3.1+MVC4.0+EF5.0实战之一 开篇及布局控件介绍
两年前,曾打算自己开发一个web开发框架,把部门、人员、权限、日志作为基本服务加入进去,在其基础上可以做业务快速开发,结果没有坚持下去,仅仅开了个头就夭折了。究其原因,一方面是采用自己完全不熟悉的新技术,不算成熟的MVC,对习惯于WEB FORM开发的我,是一个比较大的冲击,加上EntityFramework涌入的大量概念,对JQuery的一知半解,以及这三项技术自身不成熟带来的BUG和版本的不断升级变更,都带来了很大困扰。两年之后,重启开发框架之旅。
开发工具选择VS2012,后台使用MVC4.0+EntityFramework5,前台选用JQuery1.8.0+EasyUI1.3.1。
两年前,曾经使用过JQuery,当时没有成套的JQuery控件,往往是根据需要逐个搜寻,例如框架、Tab、弹出窗口等等,最大的问题就是没有统一的风格和界面,缺少文档和示例,以及网上各种对源码进行任意修改和扩展的版本,需要自己花大量时间摸索和试验,当时就觉得这种混乱的局面终会结束,出现一个统一的框架,现在来看,EasyUI做得相当不错了,提供了大量常见控件,和统一的风格(包括界面风格和编程风格)。
官方网站:http://www.jeasyui.com/ 有控件说明、示例,另外有个翻译的中文网站,缺点是没有跟新版同步,很多参数和方法都对不起来了,所以建议看英文原版。
下面就来说一下最常见的布局。
对于MIS管理系统,常见的布局分为三大块,顶部是系统名称,加当前登录人的账号、姓名、部门等信息展现,以及注销、切换账号等操作按钮;左侧是系统菜单栏,右侧是主工作区,点击左侧菜单,可以在主工作区显示对应的业务处理界面。为了最大程度利用空间,通常还要求左侧导航菜单栏可以折叠隐藏显示。
之前的开发,通常就是使用Html的frameset标签
<frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset>
然后在自己编写JS来控制折叠某个区域。
使用EasyUI就简单多了,首先将下载的EasyUI包加入到工程中,我选择放在web工程根目录下,与视图文件夹View同级存放,然后修改Home控制器对应的Index视图:
1.在head标签内部加入对EasyUI相关css样式表的引用
@Styles.Render("~/EasyUI/themes/gray/easyui.css")
@Styles.Render("~/EasyUI/themes/icon.css")
2.在</body>标签之前加入以下对js文件的引用
@Scripts.Render("~/EasyUI/jquery-1.8.0.min.js")
@Scripts.Render("~/EasyUI/jquery.easyui.min.js")
@Scripts.Render("~/EasyUI/locale/easyui-lang-zh_CN.js")
使用EasyUI的Layout控件有两种方式,一种是使用div,若整个页面都是布局,像本文这种情况,整个系统布局,则可以直接在body里加入EasyUI标记,如下所示:
<body class="easyui-layout"> <div region="north" title="" split="true" style="height: 100px;"></div> <div region="west" split="true" title="功能菜单" style="width: 200px;"> <ul id="mainMenu" class="easyui-tree"> </ul> </div> <div region="center" title="" style="padding: 5px; background: #eee;"> <div id="mainTabs" class="easyui-tabs" fit="true" border="false"> @* <div title="欢迎使用" closable="true"> <h1 style="font-size: 24px;">欢迎!</h1> <h1 style="font-size: 24px; color: red;">Welcome !</h1> </div>*@ </div> </div> <div region="south" title="" split="true" style="height: 20px; text-align: center"> © @DateTime.Now.Year - 版权声明 </div> </body>
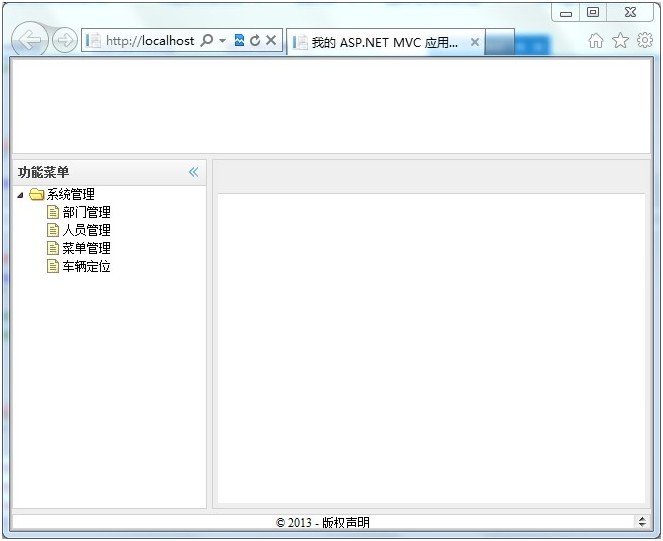
效果图如下:

EasyUI可以设定上下左右中五个区域,本文没有使用右侧区域,底部区域也仅仅放了一个版权声明, 顶部是系统名称,加当前登录人的账号、姓名、部门等信息展现,以及注销、切换账号等操作按钮,左侧为系统功能菜单导航树,点击叶节点后将在中心区域打开对应的业务功能页面。中心区域还添加了一个EasyUI的Tab控件。
默认左侧区域已经添加了可以折叠按钮,其中split布尔属性控制是否各区域边框可拖动以便调整大小,title属性可设置区域标题。
本文从实战角度出发,仅指明关键属性和要注意的事项,其他属性请查阅官方网站说明。
关于树形控件和Tab控件,将在后续中文章中陆续介绍。
第一次做开发平台,有些问题也在摸索和思考,欢迎同行讨论,共同进步。
注:easyui商用需要付费授权,449刀,非年费,无时间和项目限制,其实这价格还说得过去



