HTML 标签
默认的
html 开头和结尾需要
head 是在里面写一些配置信息
tiele 是写 浏览器的标头的
meta charset 是写字符编码的


#2、网站的图标 <link rel="icon" href="https://www.baidu.com/favicon.ico">

#4、引入外部样式文件 <link rel="stylesheet" href="mystyle.css"> #5、定义JavaScript代码或引入JavaScript文件 <script src="hello.js"></script>
body 内常用的标签
一 HTML语义化
body中的标签是会显示到浏览器窗口中的,body内的标签只有一个作用就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的
虽然不同的标签会有不同的显示样式,但我们一定要强制自己忘记所有标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,对前端开发来说将会是一种灾难,更何况添加样式并不是HTML擅长的事情
对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义的,都是用来修改样式的
<br>换行
<p>我是谁</p>
<br>
<p>我很帅</p>

#2、<hr> 分割线
#3、<font> 修改文字大小,颜色
<font color="red" size="10px">我是哈哈哈</font>
#4、<strong> 加粗
<b>论颜值,我秒杀宇宙</b>
#5、<ins> 下划线
#6、<em> 倾斜
#7、<dei> 删除线
h1-h6 是标题
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑),比如www.163.com。
p 标签是段落
img 添加图片


#1、用法 <img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" /> #2、注意 2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的 2.2 图片的格式可以是png、jpg和gif 2.3 alt="图片加载失败时显示的内容" 2.4 title = "鼠标悬停到图片上时显示的内容" 2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形 那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可 只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
六 a标签
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下 <a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a> #2、注意: 2.1 a标签不仅可以标记文字,也可以标记图片 <a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a> 2.2 a标签必须有href属性,href的值必须是http://或https://开头 2.3 a标签还可以跳转到自己的页面 <a href="template/aaa.html">锤你胸口</a> 2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆, 如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置 <base target="_blank"> 如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置 2.5 title="鼠标悬浮显示的内容"
七 列表标签
#1、作用: 制作导航条、商品列表、新闻列表等 #2、组合使用ul>li <ul> <li>秒杀</li> <li>优惠券</li> <li>PLUS会员</li> <li>闪购</li> <li>拍卖</li> <li>京东服饰</li> <li>京东超市</li> <li>生鲜</li> <li>全球购</li> <li>京东金融</li> </ul> #3、ul标签的属性type(这属于列表的样式,所以了解即可) type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识 可以通过css直接去掉小圆点 <style type="text/css"> ul { list-style: none; } </style> #4、注意 ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>物品清单</h1> <ul> <li> <h2>蔬菜</h2> <ul> <li>西红柿</li> <li>花瓜</li> <li>芹菜</li> </ul> </li> <li> <h2>水果</h2> <ul> <li>香蕉</li> <li>菠萝</li> <li>火龙果</li> </ul> </li> </ul> </body> </html>
2、有序列表(极少使用)
<h1>智商排名</h1>
<ol>
<li>Egon</li>
<li>刘清正</li>
<li>武佩奇</li>
<li>alex</li>
<li>元昊</li>
</ol>
<!--有序列表能干的事,完全可以用无序列表取代-->
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1. Egon</li>
<li>2. 刘清正</li>
<li>3. 武佩奇</li>
<li>4. alex</li>
<li>5. 元昊</li>
</ul>
3、自定义列表(也会经常使用)
#1、作用分析 选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子 无序列表:内容是并列的,没有先后顺序 有序列表:内容是有先后顺序的 自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框 #2、自定义列表也是一个组合标签:dl>dt+dd dl:defination list,自定义列表 dt:defination title,自定义标题 dd:defination description,自定义描述 <dl> <dt>自定义标题1<dt> <dd>描述1<dd> <dd>描述2<dd> <dd>描述3<dd> <dt>自定义标题2<dt> <dd>描述1<dd> <dd>描述2<dd> <dd>描述3<dd> <dt>自定义标题3<dt> <dd>描述1<dd> <dd>描述2<dd> <dd>描述3<dd> </dl> #3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd

<dl>
<dt><h5>购物流程</h5></dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd>
<dt><h5>配送方式</h5></dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd>
<dt><h5>支付方式</h5></dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
</dl>
八 table标签
#1、作用 表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的 #2、格式 <table> <tr> <td></td> </tr> </table> tr代表表格的一行数据 td表一行中的一个单元格 #3、注意点: 表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
表格属性
#1、方式一 在标签中,想通过指定外边距为0来实现细线表格是不靠谱的,其实他是将2条线合成了一条线.所以看上去很不舒服,如下实现 <table width="200px" height="200px" bgcolor="black" border="1" cellspacing="0px"> <tr bgcolor="white"> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr bgcolor="white" > <td>Egon</td> <td>male</td> <td>18</td> </tr> <tr bgcolor="white"> <td>ALex</td> <td>male</td> <td>73</td> </tr> <tr bgcolor="white"> <td>Wxx</td> <td>female</td> <td>84</td> </tr> </table> #2、方式二(推荐使用) 细线表格的制作方式: 1、给table标签设置bgcolor 2、给tr标签设置bgcolor 3、给table标签设置cellspacing="1px" 注意: table、tr、td标签都支持bgcolor属性 <table width="200px" height="200px" bgcolor="black" cellspacing="1px"> <tr bgcolor="white"> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr bgcolor="white" > <td>Egon</td> <td>male</td> <td>18</td> </tr> <tr bgcolor="white"> <td>ALex</td> <td>male</td> <td>73</td> </tr> <tr bgcolor="white"> <td>Wxx</td> <td>female</td> <td>84</td> </tr> </table>
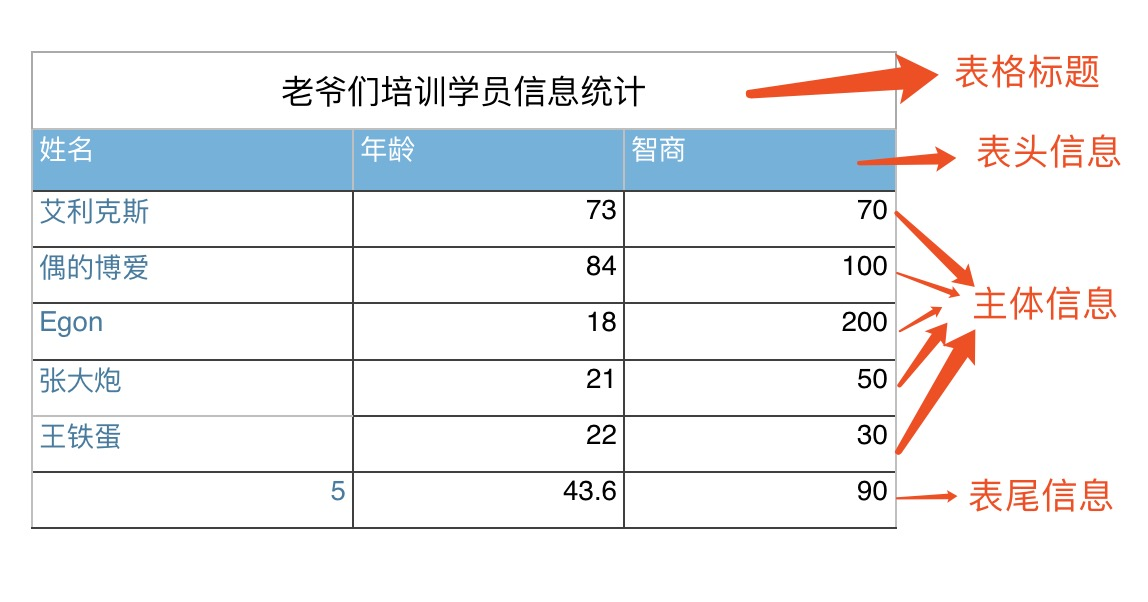
表格的结构


为了方便管理维护以及提升语义,我们将表格中存储的数据分为四类: #1、表格的标题:caption 特点:相对于表格宽度自动居中对齐 注意: 1.1 该标签一定要写在table标签里,否则无效 1.2 caption一定要紧跟在table标签内的第一个 #2、表格的表头信息:thead 特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字 #3、表格的主体信息:tbody 注意: 3.1 如果没有添加tbody,浏览器会自动添加 3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着 表格的高度变化而变化 #4、表尾信息:tfoot <html> <head> <meta charset="utf-8"/> </head> <body> <table bgcolor="black" border="1" width="300px" height="300px" cellspacing="1px"> <caption>学员信息统计</caption> <thead> <tr bgcolor="white"> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr bgcolor="white"> <td>egon</td> <td>male</td> <td>18</td> </tr> <tr bgcolor="white"> <td>egon</td> <td>male</td> <td>18</td> </tr> <tr bgcolor="white"> <td>egon</td> <td>male</td> <td>18</td> </tr> </tbody> <tfoot> <tr bgcolor="white"> <td>3</td> <td>3</td> <td>3</td> </tr> </tfoot> </table> </body> </html>
单元格合并
#1、水平向上的单元格colspan 可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待 <td colspan="2"></td> #2、垂直向上的单元格rowspan 可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待 #注意注意注意: 1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格 2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
九 form标签
#1、什么是表单? 表单就是专门用来接收用户输入或采集用户信息的 #2、表单的格式 <form> <表单元素> </form>




