MS Office InfoPath 2007是一整套创建收集和共享信息的动态表单工具,它可以创建功能丰富的动态表单,供团队和组织收集、共享、重复使用和管理信息。InfoPath Forms Services是对InfoPath作的Web扩展,允许用户使用 Web 浏览器填写InfoPath表单,用户不需要在其计算机上安装 InfoPath 便可填写 InfoPath 表单,也不需要额外从 Web 上下载任何内容。这为开发纯B/S结构的应用提供了良好的平台。但是,在浏览器中填写表单的用户所能使用的功能集并不完全,不能实现InfoPath客户端的所有功能。也就是说,InfoPath Forms Services 不能兼容InfoPath客户端部分功能。
在表单中实现上下联动的下拉列表框能提供非常好的用户体验,这个功能在InfoPath客户端可以说是开箱即用的功能。在InfoPath客户端通过对控件数据源进行“筛选数据”就可以实现数据联动功能。然而,InfoPath Forms Services不支持“筛选数据”功能,不能按照InfoPath客户端那样实现数据联动。在InfoPath Forms Services中究竟可否实现数据联动呢?答案是肯定的,只不过方法稍微复杂一些。本文介绍第一种实现方法——“Web Service+规则”方法。后续文章会介绍VSTA编程方法以及在重复表中实现联动的下拉列表框的方法。
Microsoft Office SharePoint Server2007(MOSS2007)企业版包含了InfoPath Forms Services,以下操作在MOSS2007企业版+IE6.0环境下测试通过。
通过“Web Service+规则”实现联动下拉列表框
用InfoPath设计表单时,可以作为下拉列表框的外部数据源有四种,即XML文档,MS SQL Server 数据库,Web Service和SharePoint列表。在这四种数据源只有Web Service支持参数查询,所以本例中我们选择Web Service作为联动的下级下拉列表框的数据源。我们的思路是这样的:表单上有两个下拉列表框,在上级下拉列表框的属性中设定规则,当上级下拉列表框的值改变时设置下级下拉列表框数据源的查询参数,然后重新检索数据,这样就刷新了下拉列表框的选项内容。
下面我们详细说明实现过程。
第一步,准备Web Service。
首先,我们需要准备一个演示用的Web Service,这个Web Service有一个操作GetCitiesByProvince,通过传入参数——省的名称,可返回该省城市名称的列表。具体如何创建Web Service这里不再赘述,下面是代码。这段代码只作为演示用,不具实际意义,实际应用中应该从数据库里查询数据。
将以上代码保存为文件ddlbws.asmx,放到SharePoint网站的_Layouts的虚拟目录,缺省物理路径为“c:\Program Files"Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS”。至于为什么放到这个目录中,我们在这里只作简要说明,有兴趣的朋友可以在网上搜索SharePoint中自定义Web Service的相关文章。一般认为,将Web Service文件放到_Layouts这个目录操作起来最简单,而且在InfoPath Forms Services中调用方便,不会有安全和信任方面的问题。
部署完ddlbws.asmx这个文件后可以试着在IE中访问该Web Service,观察是否部署成功,地址为:http://< SharePoint网站地址>/_layouts/ddlbws.asmx。如果部署成功,应该出现该Web Service的说明网页,如下图。
第二步,设计InfoPath表单。
1. 打开InfoPath客户端,点击菜单“设计表单模板”,在“设计表单模板”对话框中钩选“仅启用浏览器兼容性功能”。
2. 进入设计版面后我们先添加一个Web Service数据连接,作为以后用到的下拉列表框的数据源。选择菜单工具/数据连接进入数据连接对话框,点击“添加”按钮进入“数据连接向导”。选择新建连接/仅接收数据。
3. 进入下一步,选择“Web服务”。
4. 进入下一步,输入Web服务的位置:http://<sharepoint/网站地址>/_layouts/ddlbws.asmx
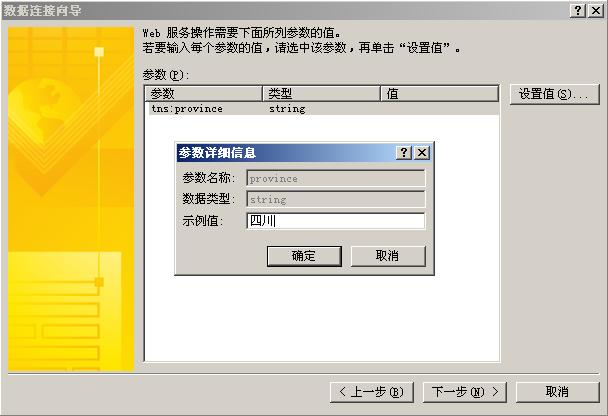
5. 进入下一步,选择操作GetCitiesByProvince。

7. 再下一步,接受缺省的数据连接的名字,点击“完成”按钮。
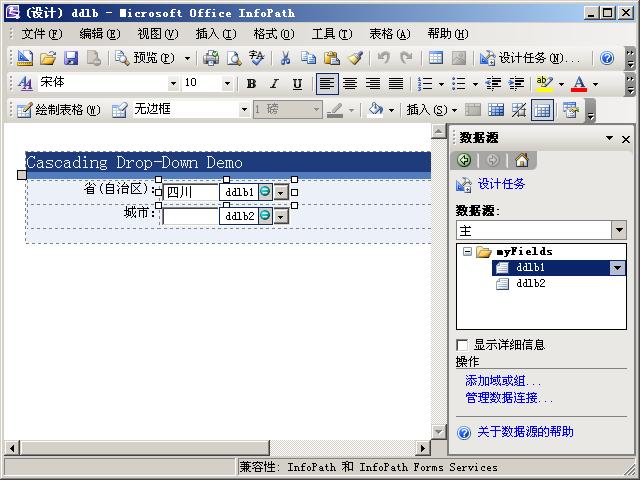
8. 创建完毕数据连接后我们接着设计表单。在表单模板中设置好布局,放置两个下拉列表框ddlb1和ddlb2。
9. 进入下拉列表框ddlb1的属性对话框,在“数据”页中,删除原有选项,手动输入两个选项“四川”和“新 疆”。
10.设置规则实现数据联动
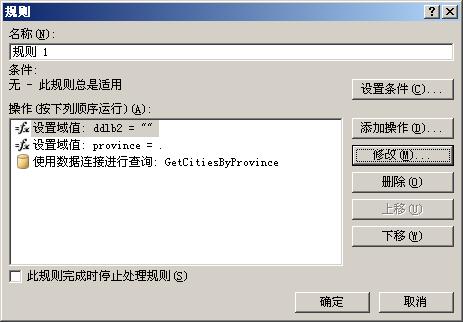
点击“规则”按钮,再点击“添加”按钮进入规则设置对话框。在这里,我们添加三项操作,下表给出说明。
|
No. |
操作 |
说明 |
|
1 |
设置域值: ddlb2 = “” |
ddlb1值改变后先将ddlb2值清空 |
|
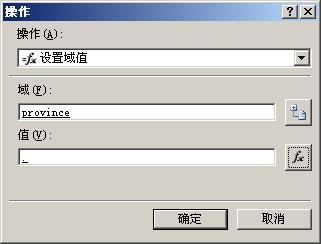
2 |
设置域值: province = . |
设置Web Service数据源的查询参数province |
|
3 |
使用数据连接进行查询: GetCitiesByProvince |
按照新参数重新检索数据 |

11. 设置好规则后,我们还需要进入ddlb1属性的“浏览器表单”页,将回发设置更改为“始终”。
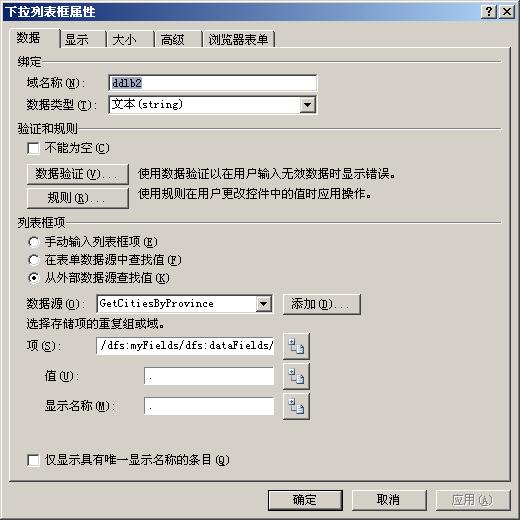
12. 下拉列表框ddlb1的属性设置完毕后,我们接着设置ddlb2的属性,这次我们只需要设置它的数据源。在“列表框项”下选择“从外部数据源查找值”,将“数据源”设置为GetCitiesByProvince,“项”设置为:/dfs:myFields/dfs:dataFields/tns:GetCitiesByProvinceResponse/tns:GetCitiesByProvinceResult/tns:string
值和显示名称都为“.”
至此,InfoPath表单设计完毕,将这个表单模板保存为ddlb.xsn。下一步我们将要把这个表单发布到SharePoint的网站上。
第三步,发布InfoPath表单。
在InfoPath表单设计界面中,点击设计任务窗格中的“发布表单模板”启动发布向导,按照该向导可以一步一步地将该表单发布到SharePoint的网站上,具体操作步骤这里就不赘述了,不熟悉的读者可以很容易在网上找到相关文章。发布成功后就可以测试一下效果。
以上三步演示了如何使用规则加调用Web Service方法实现下拉列表框联动的整个过程。这种方法实现起来相对容易,InfoPath表单中不需编程,发布也简单,但必须与Web Service配合使用,需要Web Service开发。后续文章将介绍通过VSTA编程实现下拉列表框联动的方法,后者更为通用,但实现起来较为复杂。
源码下载:ddlbEx1.rar
参考资料
[1]. Cascading Dropdowns in Browser Forms, Scott Heim, http://blogs.msdn.com/infopath/archive/2006/10/12/cascading-dropdowns-in-browser-forms.aspx