ionic 之环境的搭建
在ionic的学习中,首先要做的就是环境的搭建,接下来我对从一开始环境的搭建做了记录,以及过程中遇到的问题。
1、安装环境
1.1 安装Node.js
Node.js建议安装最新版本,下载地址:https://nodejs.org/en/
安装完后检测是否安装成功,输入以下命令 node -v 检测node版本 npm -v 检测npm版本
由于国内的网络环境原因,推荐使用淘宝镜像cnpm,输入以下命令
npm install -g cnpm --registry=http://registry.npm.taobao.org
1.2 安装ionic
npm install -g ionic
1.3 安装cordova
npm install -g cordova
1.4 安装 JDK
为了编译到 Android平台,还需要安装JDK
注意请安装最新版本的 JDK,下载8u111或8u112以上版本。下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
然后设置系统变量:(1)系统变量→新建 JAVA_HOME 变量,值为 jdk 的安装目录(例如C:\Java\jdk1.8.0_101)
(2)系统变量→寻找 Path 变量→编辑 ,在变量值最后输入 %JAVA_HOME%\bin 注意分号;
1.5 安装 android SDK 和 构建工具gradle
下载 sdk 和 gradle 这里采用的方法是通过安装android 的开发环境 AndroidStudio 来完成 ,在AndroidStudio 安装完成后,我们所需要的构建工具 gradle也一并就安装好了, sdk 可以在Android SDK Manager 里设置选择安装所需要的版本,在安装AndroidStudio的过程中可以使用的本地已安装的sdk 。也可以不用安装 AndroidStudio,但是 sdk 和 gradle 得去自己下载和更新,比较麻烦。
其他方法:下载 sdk 也可以通过 下载Android SDK Tools 的方法 ,gradle 也可以通过官网自行下载。
AndroidStudio 下载地址:https://developer.android.google.cn/studio/index.html
sdk的环境变量配置:
(1)系统变量→新建 ANDROID_HOME变量,值为 sdk的安装目录(例如C:\Users\AppData\Local\Android\sdk)
(2)系统变量→寻找 Path 变量→编辑 ,在变量值最后输入 %ANDROID_HOME%\platform-tools ; %ANDROID_HOME%\tools 注意分号;
gradle的环境变量配置:
(1)系统变量→新建 GRADLE_USER_HOME 变量,值为 gradle 的安装目录(例如D:\Program Files\gradle-4.10.2)
(2)系统变量→寻找 Path 变量→编辑 ,在变量值最后输入 %GRADLE_USER_HOME %\bin;
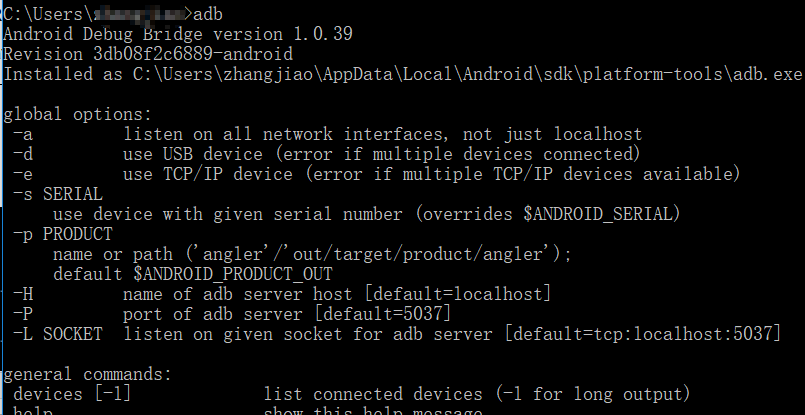
测试 sdk 是否安装成功,命令行输入adb,出现如下情况表示配置成功:

测试 gradle 是否安装成功,命令行输入gradle -v,查看gradle安装的版本,出现如下情况表示配置成功:

1.6 安装 python
下载地址:https://www.python.org/downloads/
2、搭建过程遇到的问题和报错
这里推荐可以到github上https://github.com/driftyco/ionic-cli/issues,这里有很多的报错和问题



 浙公网安备 33010602011771号
浙公网安备 33010602011771号