
$(window).resize(function () {
$(".add-nav-width").width($(".addd-navbar-content").width() - $(".tgl-menu-btn").outerWidth() - $(".add-width-right-width").outerWidth()-60);
var navobj = $(".add-nav-width");
//创建下拉标签
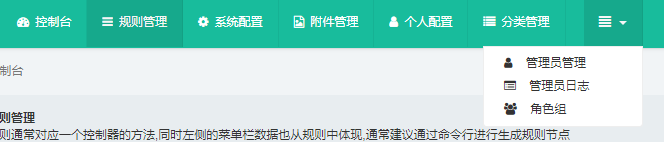
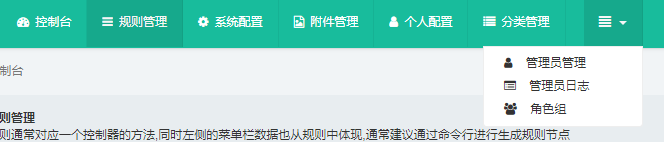
var dropdown = $('<li class="dropdown pull-right hide tabdrop"><a class="dropdown-toggle" data-toggle="dropdown" href="javascript:;">' +
'<i class="glyphicon glyphicon-align-justify"></i>' +
' <b class="caret"></b></a><ul class="dropdown-menu"></ul></li>');
//检测是否已增加
if (!$('.tabdrop').html()) {
dropdown.prependTo(navobj);
} else {
dropdown = navobj.find('.tabdrop');
}
var collection = 0;
var maxwidth = navobj.width() - 60;
var liwidth = 0;
//检查超过一行的标签页
var litabs = navobj.append(dropdown.find('li')).find('>li').not('.tabdrop');//返回不带class="tabdrop"的li
var lisize = litabs.length;//个数
litabs.each(function (i, j) {
console.log(j)
liwidth += $(this).width();
if (collection == 0 && i == lisize - 1 && liwidth <= navobj.width()) {
return true;
}
if (liwidth > maxwidth) {
dropdown.find('ul').append($(this));
collection++;
}
});
//如果有超出的,显示下拉标签
if (collection > 0) {
dropdown.removeClass('hide');
if (dropdown.find('.active').length == 1) {
dropdown.addClass('active');
} else {
dropdown.removeClass('active');
}
} else {
dropdown.addClass('hide');
}
}).resize();