HTML5 Canvas核心技术—图形、动画与游戏开发.pdf1
canvas元素可以说是HTML5元素中功能最强大的一个,它真正的能力是通过Canvas的context对象(绘图上下文)表现出来的


fillText()方法使用fillStyle属性来填充文本中的字符,strokeText()方法使用strokeStyle属性描绘字符的轮廓线,fillStyle属性和strokeStyle属性可以是CSS格式的颜色、渐变色或是图片
fillText()与strokeText()方法都需要3个参数:要绘制的文本内容,以及在canvas中显示文本的横、纵坐标
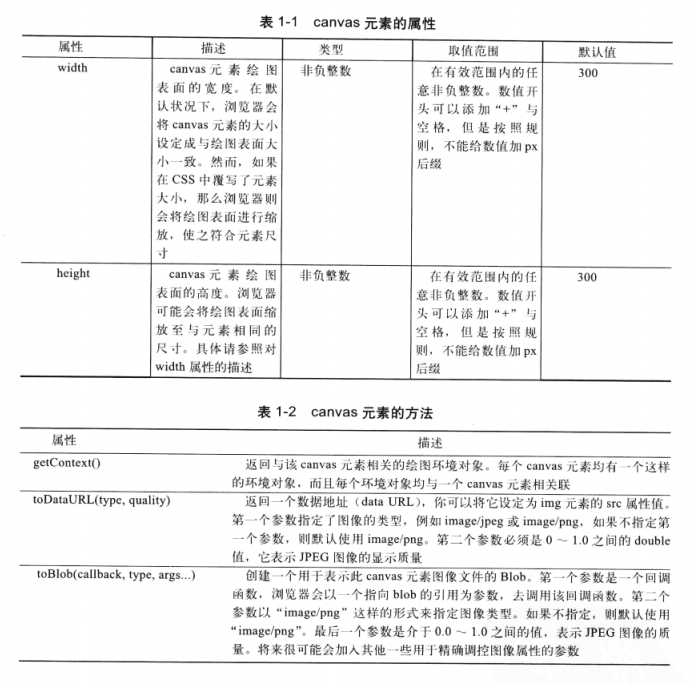
注意:在设置canvas的宽度与高度时,不能使用px后缀,取值只能是非负整数
实际上,canvas元素有两套尺寸,一个是元素本身的大小,还有一个是元素绘图表面(drawing surface)的大小;
直接设置元素的width与height属性时,实际上是同时修改了该元素本身大小与元素绘图表面的大小;如果通过CSS来设定canvas元素的大小,只会改变元素本身的大小,不会影响到绘图表面(默认情况下,canvas元素与其绘图表面都是300像素宽、150像素高)

当canvas元素的大小不符合其绘图表面的大小时,浏览器就会对绘图表面进行缩放,使其符合元素的大小
canvas元素的API,提供两个属性和三个方法

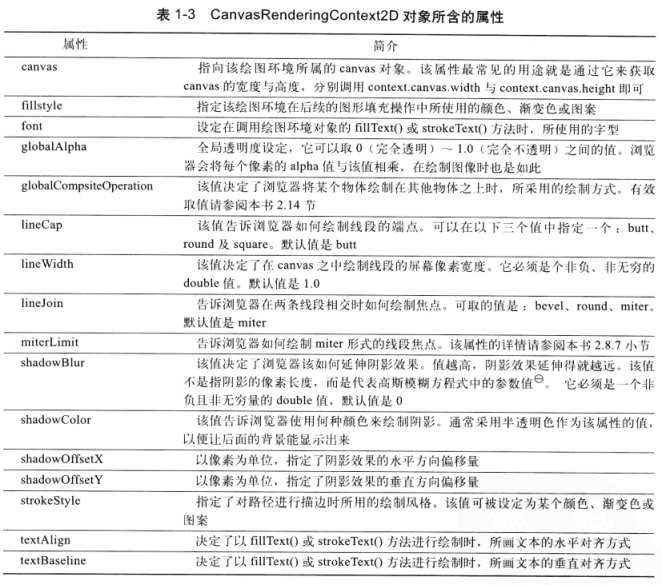
cancas本身很少用到,偶尔通过它来获取canvas的宽度、高度或某个数据地址,其他的2d绘图环境属性都与绘图操作有关

将在后面的章节中详细介绍
JavaScript是一门动态语言,所以可以向绘图环境中添加新方法或者对已有方法进行扩充
Canvas中,与2d绘图环境对应的是3d绘图环境叫做WebGL
Canvas状态的保存与恢复:
Canvas的API提供了两个名叫save()和restore()方法,用于保存及恢复当前canvas绘图环境的所有属性

save()方法将当前的绘图环境压入堆栈顶部,restore()方法则会从堆栈顶部弹出一组状态信息,据此恢复当前绘图环境的各个状态。这意味着可以嵌套式调用这两个方法

var canvas=document.getElementById('canvas'), //canvas元素的引用
context=canvas.getContext('2d'); //其绘图环境的引用
将canvas元素的实现者称为User Agent(中文意为用户代理,简称UA)
explorecanvas和Google Chrome Frame项目支持在IE6、7、8使用canvas
性能分析器(Profiler)
时间轴工具(Timeline)
jsPerf.com(js性能测试网站)




