在上一篇文章中,我们提到了利用Grunt可以完成的内容,其中最主要的功能就是利用各种Node的组件来搭配出一个自动化高亮,自动化运行等的Web前端开发环境。但是Bower也是一个专门来管理各种依赖组件的工具,和Grunt很像。有人在这里就要问了,既然有Grunt了,但是为什么还需要Bower呢?
那么在这里,我说一下Bower的作用:Grunt安装的是node的包,npm安装的也是基于node的包,所以在这方面说来,二者性质大致相同,都会放到package.json中。但是Bower安装的却不是基于node的包,而是基于(css,js等)的包。并且会放在bower.json中。这就是为什么我们要引入Bower的原因,所以二者看起来并不冲突,具体的更多信息可以参考StackOverflow的一篇问答:Difference between Grunt, NPM and Bower ( package.json vs bower.json )。
作为twitter的开源项目,bower可以提供添加web包,更新web包,删除web包,发布web包,管理包依赖方面的内容。一般说来,web包通常被认为是由Html+CSS+JavaScript组成的。假如现在我们想创建一个新的网站,需要用到JQuery包,以前的做法一般就是下载一个然后放到项目中去,但是现在我们只需要配置配置bower就可以自动的下载了,下面来说一下步骤 (请确保你已经按照上节的Grunt配置方法,配置好了Grunt环境):
首先,安装bower
在GruntTest目录中运行cmd命令: npm install bower –g,运行成功后,会在GruntTest文件夹中创建一个bower_components的目录和一个bower.json的文件。我们打开bower.json文件,可以看到如下的内容:
{ "name": "grunt-bower-angular-demo",
"version": "0.0.0",
"description": "demo",
"main": "",
"moduleType": [],
"authors": [ "scy" ],
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [ "**/.*", "node_modules", "bower_components", "test", "tests" ],
"dependencies": { "requirejs": "~2.1.20", "jquery": "~2.1.4", "angular": "angularjs#~1.4.6" }
}
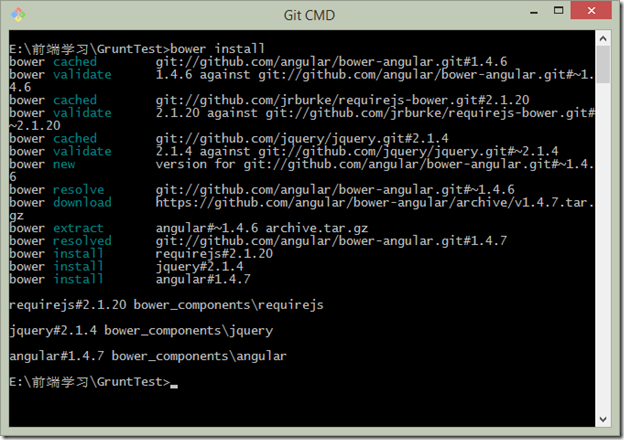
其中,name定义了bower管理的名称;version则定义了版本;dependencies节点里面的内容就是我们的包体,我们这时候来运行git cmd并导向到当前文件夹,并输入如下命令: bower install,过一会儿我们就可以看到包都被自动下载到bower_components文件夹中了:
bower还提供了很多有用的命令,可以让我们很方便的来管理各种包:
- cache :bower缓存管理
- help :显示Bower命令的帮助信息
- home :通过浏览器打开一个包的github发布页
- info :查看包的信息
- init :创建bower.json文件
- install :安装包到项目
- link :在本地bower库建立一个项目链接
- list :列出项目已安装的包
- lookup :根据包名查询包的URL
- prune :删除项目无关的包
- register :注册一个包
- search :搜索包
- update :更新项目的包
- uninstall :删除项目的包
假如说现在我们不想用JQuery2.1.4的包,而想换成JQuery2.0的包,那么我们只需要在dependencies中更改一下,然后利用bower update命令运行一下即可。
运行完毕,我们打开JQuery的版本就可以看到,JQuery2.0.3的包已经被自动的下载下来了。真的非常方便。
如果我们想把JQuery库从当前目录中卸载,我们只需要运行 bower uninstall jquery,那么我们就会发现bower自动会将jquery库移除的。但是需要注意的是,在dependencies节点中,jquery的节点并没有自动的给移除掉,这将会导致以后再prod上部署的时候,全局安装这些dependencies的时候,jquery仍然会被安装回来,这是需要注意的一个地方。
还有需要注意的地方就是,如果bower.json中,dependencies中有两个版本的同一组件,bower将会以最后一个组件为准:
"dependencies":
{ "requirejs": "~2.1.20",
"jquery": "~2.1.4", "jquery": "~2.0.3",
"angular": "angularjs#~1.4.6"
}
如上所示,bower将会安装jquery2.0.3的版本而忽略掉jquery2.1.4的版本。
接下来,我们也许会问,当系统中存在一个高版本的包, 但是又安装了一个低版本的包,如何解决冲突呢?
我们首先安装一个bootstrap的v3版本,它依赖于jquery1.9.1以上的版本才能正常运行。然后我们在bower.json中配置jquery的版本为jquery1.4.4版本,认为制造兼容性问题,看看bower怎么处理的。bower.json内容如下:
"dependencies":
{
"requirejs": "~2.1.20",
"jquery": "~1.4.4", "angular":
"angularjs#~1.4.6", "bootstrap":"~3.*"
}
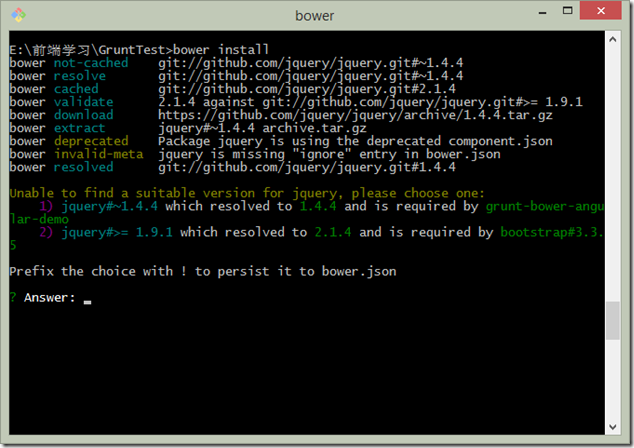
然后运行bower install看看,结果如下:
从上图中我们可以看到,bower能检测到版本依赖的兼容性问题,从而正确的进行处理。
有人会问,bower.json里面的数据总是自己配置的吗? 其实不是的,我们可以使用bower init命令来一步一步的填充它,具体的效果大家可以自己试一试。当填充完毕,bower.json就可以自动的生成出来了,无需每次手动拷贝。
最后说一下发布的问题,其实在发布的时候,bower的components是无需打包进去的,可以全部删掉,然后再服务器端直接安装也是可以的。
这篇文章到这里就完结了,讲解很粗略,希望能抛砖引玉,看到更加好的,更加漂亮的讲解出来。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2014-10-14 JS调用Silverlight方法拾遗
2013-10-14 Android开发探秘之四:利用Intent实现数据传递