CSS content内容生成技术以及应用
一、简介
content属性早在 CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容。此特性目前已被大部分的浏览器支持:(Firefox 1.5+, Safari 3.5+, IE 8+, Opera 9.2+, Chrome 0.2+)。另外,目前Opera 9.5+ 和 Safari 4已经支持所有元素的content属性,而不仅仅是:before和:after伪元素。
在CSS 3 Generated Content工作草案中,content属性添加了更多的特征,例如:插入以及移除文档内容的能力,以创建脚注,结语,及段落注释。但是目前还没有浏览器支持content的扩展功能。
本文将展示content内容生成的基本使用,以及一些您可以应用的特别的技术。
二、最基本的 – 生成内容
content使用如下:
h2:before {
content: "我是额外文字!";
}
此段样式的作用是在每个h2标签的前面添加文字“我是额外文字”。
您可以狠狠地点击这里:content最基本使用Demo
content属性的值除了使用文本值外,还可以使用标签的一些属性值,方法是attr(),参见如下代码:
a.content:after {
content: attr(href);
}
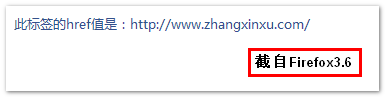
<a class="content" href="http://www.zhangxinxu.com/">此标签的href值是:</a>
结果如下截图(截自Firefox3.6):

对应a标签内的文字值的最后添加了此标签的href属性的值。
您可以狠狠地点击这里:标签属性值生成content内容Demo
注意:当使用attr()获取标签属性名的时候,千万不要添加引号!
您还可以使用计数器产生动态数字或运用url(/path/to/file)路径插入图片。要想获得更多信息,请继续看下面的应用实例。
三、使用计数器创建号码内容
如果您想插入一系列递增的值,比如说“美女1,美女2,美女3,美女4……”,您就可以使用计数器在每个列表项的前面插入递增的序号值。CSS代码如下:
ol {
list-style-type:none;
counter-reset:sectioncounter;
}
ol li:before {
content:"美女" counter(sectioncounter) ": ";
counter-increment:sectioncounter;
}
HTML代码如下:
<ol>
<li><img data-src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" width="128" height="96" /></li>
<li><img data-src="http://image.zhangxinxu.com/image/study/s/s128/mm3.jpg" width="128" height="96" /></li>
</ol>
结果如下图(Firefox3.6下截图):

您可以狠狠地点击这里:content产生递增序号demo
说明:
1. ol标签应用counter-reset属性,li标签应用counter-increment属性,值均为sectioncounter,再配合content属性,以及counter计数器就可以实现递增的效果了。
2. 如果您指定了元素display:none,则content下的计数器不会产生递增值。
3. 当然,如果浏览器不支持此方法,那么就不会有数字出现,您使用firebug或是之类的工具查看真实的HTML时不会看到产生的数值,不要有疑惑,content属性动态生成的内容是纯粹的装饰而已,虚假的表象。
4. 如果您对CSS计数器感兴趣,想深入了解,可以参见David Storey一篇优秀的文章:Automatic numbering with CSS Counters。
四、为多语言内容插入正确的引号
不同的语言使用不同的引号字符。比如英文的引号就是"",而中文引号就是“”。使用content可以使得不同的语言使用对应的一些字符。例如,我们需要对下面的些文字添加其对应语言的引号,该怎么办呢?
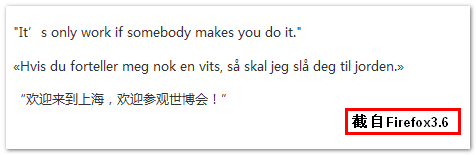
<p lang="en"><q>It’s only work if somebody makes you do it.</q></p> <p lang="no"><q>Hvis du forteller meg nok en vits, så skal jeg slå deg til jorden.</q></p> <p lang="ch"><q>欢迎来到上海,欢迎参观世博会!</q></p>
我们不妨试试下面的代码:
/* 为不同语言指定引号的表现 */
:lang(en) > q {quotes:'"' '"';}
:lang(no) > q {quotes:"«" "»";}
:lang(ch) > q {quotes:"“" "”";}
/* 在q标签的前后插入引号 */
q:before {content:open-quote;}
q:after {content:close-quote;}
结果如下图所示:

您可以狠狠地点击这里:content生成对应语言字符demo
此技术可以应用于各类元素,而不仅仅是q标签,另外,Safari 3以及IE7(以及以下)是不支持此技术的。
五、用图片替换文字
关于图片替换技术,您可以参见这里:several image replacement techniques,里面提供了几种方法。而这里展示的则是另外不同的用图片替换方法,使用的是content。
您可以参见下面的代码:
div.logo {
content:url(logo.png);
}
这种图片替换技术的优点在于文字内容确实被替换了。因此,您没有必要设定高宽为图片的显示创造空间,或是使用text-indent或是padding隐藏最初的文字。
然而,就目前而言,还是有不少需要注意的:
1. 你不能对图片进行重复或平铺,或是使用image sprite。
2. 目前仅在Opera 9.5+ 和 Safari 4+浏览器下起作用,因为这些浏览器支持所有元素的content方法,而不仅仅局限于:after或是:before。
替换的图片无法应用alt属性,所以一些特殊的使用屏幕阅读器的用户可能无法理解您替换的图片的含义。
六、显示相对应的链接图标
指的是针对不同的链接类型,在链接的后面显示对应链接类型的图标,例如,链接的对象是一个图片,则显示图片的小图标,如果链接对象是视频,则显示视频小图标,如果链接就是个URL网页链接,则显示链接的小图标。您可以参见下面的代码:
p a[href $=".pdf"]:after {
content:url(../image/icon_pdf.png);
}
p a[rel = "external"]:after {
content:url(../image/icon_link.png);
}
<p>您可以查看此PDF文件:<a href="/sample.pdf">web站点的性能优化.pdf</a>,或是在线查看,<a href="http://www.zhangxinxu.com/wordpress/" rel="external">点击这里</a>。</p>
结果如下图所示:

您可以狠狠地点击这里:CSS content显示链接图标demo
八、使用属性值作为content内容
使用属性值当作content内容指的是将标签的title,src,href,alt等值当作内容显示在标签的内部,这是很强大的一个功能。由于此技术目前远未到普及的程度,所以这里简单介绍一下,您可以参见下面的两小段样式代码:
a:after {
content: "(" attr(href) ")";
}
abbr:after {
content: "(" attr(title) ")";
}
这里理解和使用都不难,关键就是CSS3 的attr()方法。
前瞻:强大的CSS3 attr()方法。
CSS3 Values and Units草案扩展了attr()表达式的范围,除了返回字符串,还可以返回诸如CSS colors, CSS integer, length, angle, time, frequency以及其他一些单元。
通过使用自定义的data属性,可以实现一些非常强大的效果,诸如简单图表图形的渲染,动画效果的实现。例如我们可以设置根据元素的 attribute值设定background-color的颜色值,这在显示在线调色板上会大放异彩;我们还可以根据attribute值指定元素的大 小,就像定义图表每个条形的长度一样。总之,attr()的潜力惊人。
九、最后一点唠叨
相信本文对您理解content属性会有不少的帮助。只是在中国,在IE6依旧盛行的中国,由于IE6/7对content的不支持,限制了这一强 大功能的流行,但我相信,在未来几年内,会迎来它的春天的。随着对CSS3的逐步深入的了解,会发现,CSS3的潜力与强大真是超乎想象。我可以预见再未 来几年,会有类似于寒武纪爆发的CSS新技术涌现出来,那时,可真是前端开始走向兴盛的时代。


