[原创]分享IE7一个神奇的BUG(不是封闭标签的问题,的确是IE7的BUG)
虽然新做的网站一般不要求兼容IE6,不过对IE7/8/9/10的兼容还是必须的。而有时IE7下也会出现各种神奇的现象,这篇小博文就记录一下作者今天在IE7下遇到的问题。
首先来看这么一个简单的页面,让图片在DIV中上下居中显示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> #test-container { width: 300px; height: 200px; border: solid 1px #ff0000; line-height: 200px; } #test-container .photo img { max-width: 300px; max-height: 200px; vertical-align: middle; } </style></head><body> <div id="test-container"> <div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google"></div> </div></body></html> |
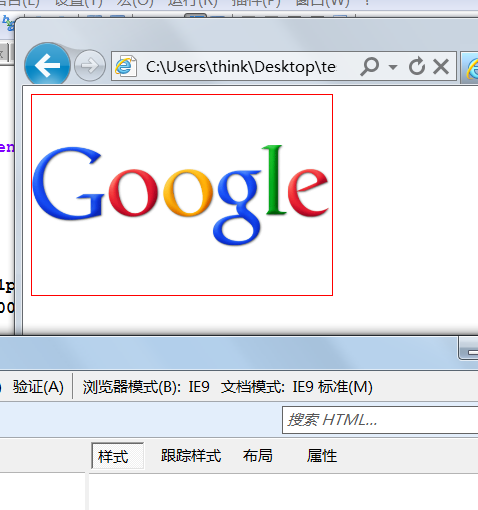
在Firefox,Chrome以及IE9/IE8下显示都没问题,如下图所示:

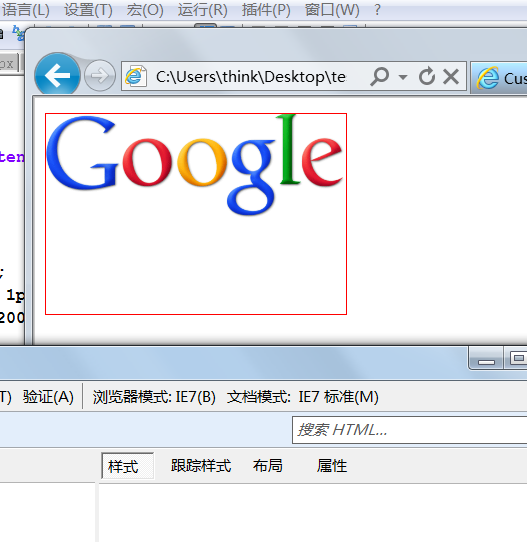
而在IE7下图片居然不居中了:

经过一番CSS调整,时间也在一分一秒的流逝,半个小时过去了还是没有任何结果。
头疼。。。。。
正当作者要放弃时,一个突然的换行居然起了作用,新的页面代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> #test-container { width: 300px; height: 200px; border: solid 1px #ff0000; line-height: 200px; } #test-container .photo img { max-width: 300px; max-height: 200px; vertical-align: middle; } </style></head><body> <div id="test-container"> <div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google"> </div> </div></body></html> |
现在的显示效果:

细心的读者,你看看这两次的代码有什么不同????
唯一的不同就是在 IMG 标签后面多了个换行符!!!!
唉!IE7的BUG
如果你也遇到了类似的问题,希望这篇博文能够帮助到你。
========================
有网友在评论中提到是否 img 标签没闭合导致的?
经测试不是这个问题,即使 img 标签闭合,在IE7下图片显示仍然有问题。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> #test-container { width: 300px; height: 200px; border: solid 1px #ff0000; line-height: 200px; } #test-container .photo img { max-width: 300px; max-height: 200px; vertical-align: middle; } </style></head><body> <div id="test-container"> <div class="photo"><img src="http://www.google.com.hk/images/srpr/logo4w.png" alt="Google"/></div> </div></body></html> |
显示效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?