[原创]FineUI秘密花园(三十) — ViewState与XState (本系列文章最后一篇,兑现承诺,现提供完整PDF版下载!)
作为本系列文章的最后一篇,我们还是来看下FineUI所引以自豪的XState机制,目前XState已经在FineUI控件内部已经完全取代原生的ViewState,从而避免了重复数据的传输,减少了网络流量。同时要注意Asp.Net使用的还是ViewState机制来在回发过程中保存控件数据。至于为什么要采用XState取代ViewState,以及由此带来的好处是本篇文章的重点。
ViewState在Asp.Net控件中的作用
ViewState是Asp.Net的一个非常重要的特性,用来在页面回发过程中维护控件的服务器端状态,这样我们就能方便地在按钮的点击事件处理函数中编写如下代码:
1: Label1.Text = TextBox1.Text;
对ViewState的详细描述可以参考这篇经典文章,相信很多人都看过。简单概括如下:
- 页面第一次加载时,服务器控件把自身的属性保存在页面上的一个隐藏字段 __VIEWSTATE 中;
- 页面PostBack时,表单提交的同时 __VIEWSTATE 的值也被提交到后台,Asp.Net会从这个隐藏字段中恢复控件属性。
在传统的网站开发中,ViewState的这一工作原理无可厚非,并且极大的简化了程序员的工作量。
但是随着AJAX的兴起,特别是通过JavaScript渲染的客户端界面中,ViewState的实现显得有点捉襟见肘。
FineUI早期版本使用ViewState的情况
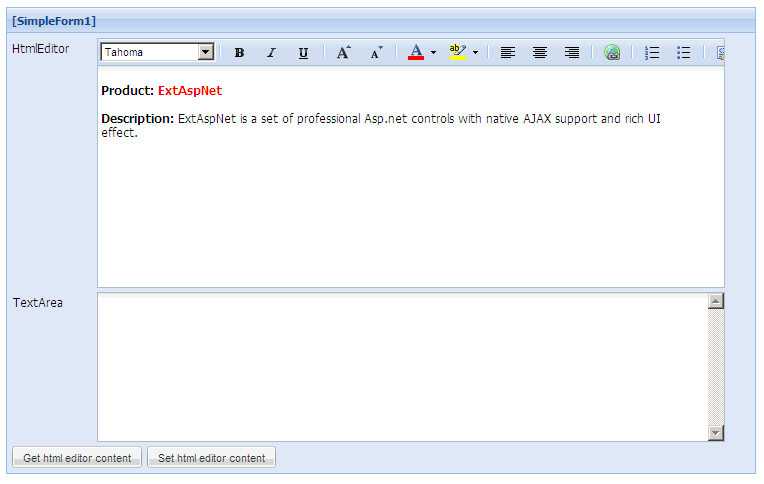
FineUI的早期版本使用还是ViewState来保存控件状态(v2.3.1之前的版本),比如下面一个典型的FineUI页面:

页面的所有内容都是由服务器生成的JavaScript代码渲染出来的。
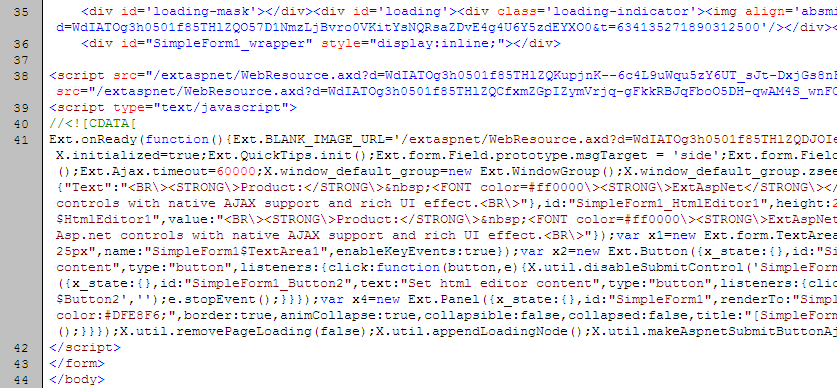
打开页面源代码,你会发现在<body>和</body>之间除了聊聊几行HTML代码外,大部分是服务器端生成的JavaScript代码:

下面来分析这个例子中ViewState机制的运用:
1. 页面第一次加载
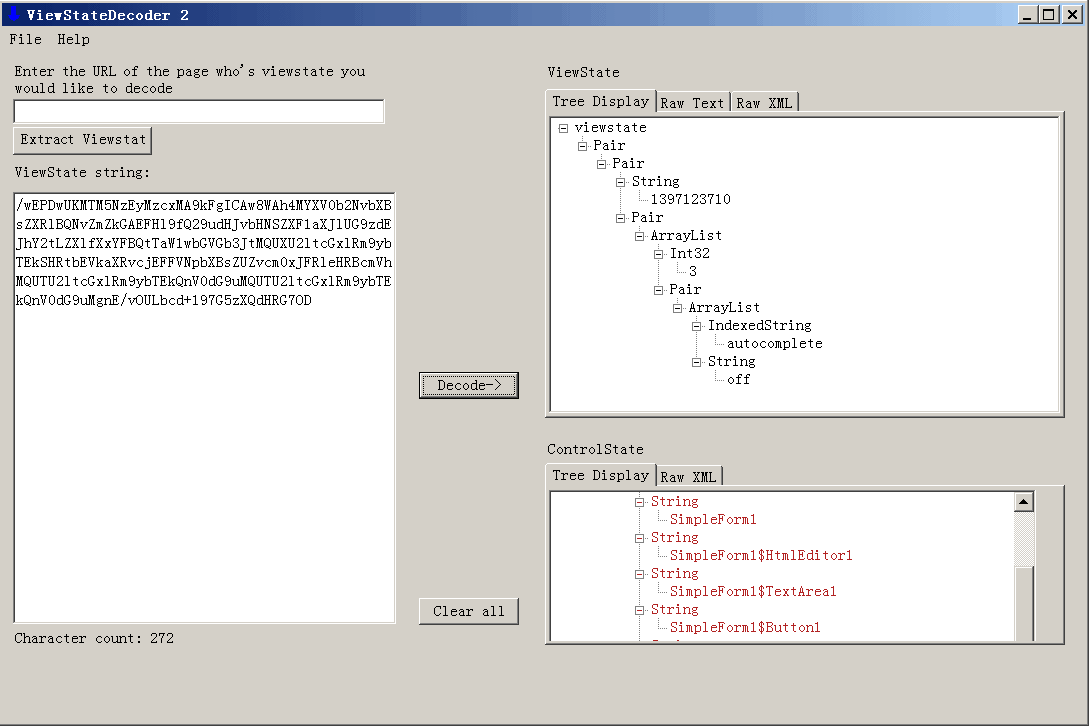
由于页面上面富文本框的内容是通过C#代码在后台设置的,所以这个属性会出现在 __VIEWSTATE 字段中,将HTML源代码中这个字段的内容进行解码,可以看到如下内容:
可以看出,页面的ViewState字符串中包含了富文本框的内容(上图右上方树状结构所示)。
同时,由于整个页面都是由JavaScript渲染的,这个属性同样会传递到页面上的JavaScript脚本中:
由此一来,在页面第一次打开时,就存在两份同样的重复数据了(分别存在于ViewState和生成JavaScript代码中)。
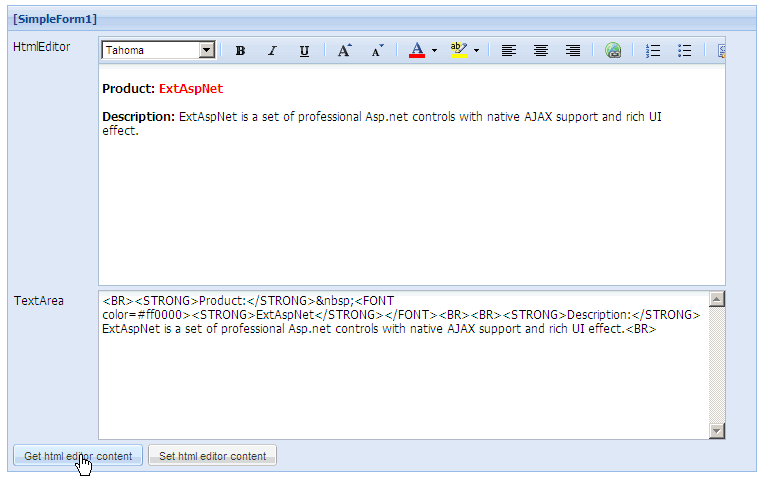
2. 点击“Get html editor content”按钮
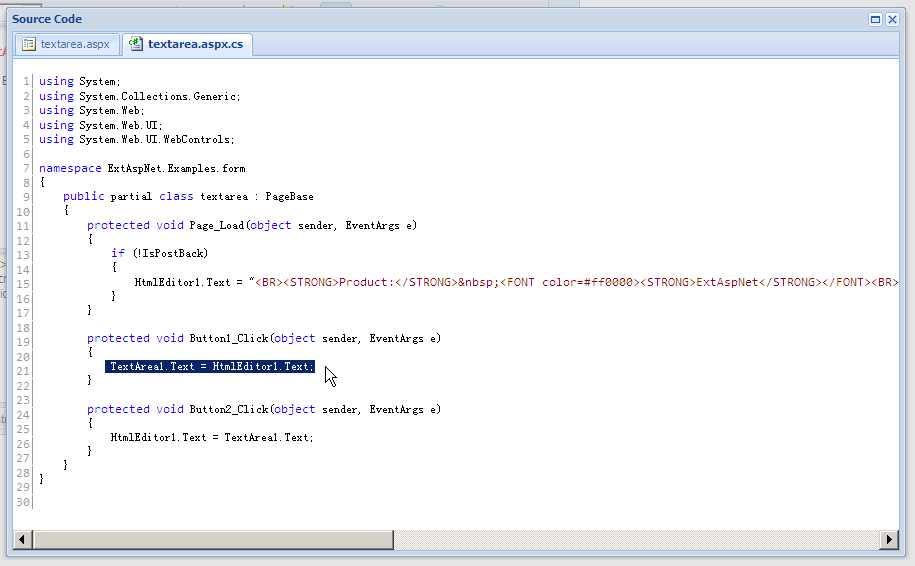
这个操作会把上面富文本框的内容复制到下面TextArea中,此时的页面效果图和C#源代码如下:
我们再来看这次AJAX响应的数据,由于需要更新TextArea的数据,同样存在JavaScript和ViewState两份数据:
这就又一次的造成了数据传输的浪费,在一个使用大量服务器控件的页面中,这种浪费有时是惊人的。
FineUI新版弃用ViewState,转而采用自己实现的XState机制
在一个提倡简单的全新客户端框架中放弃ViewState,是否就意味着放弃在页面回发中使用C#操作服务器控件的便利呢?
显然这是不可能的!
唯一的办法就是自己实现适合于AJAX数据传输的ViewState机制,FineUI在这一方面领先一步,创建了全新的XState概念,使得在不放弃页面回发中C#操作服务器控件便利的同时,拒绝了任何形式数据传输的浪费。
注意:FineUI弃用ViewState,并不是禁用,Asp.Net控件还是要依赖于ViewState机制的。
同样是上一个例子,来看下新版FineUI(大于v2.3.1)对XState的实现:
1. 页面第一次加载
富文本框的数据只存在于JavaScript代码中,由于不使用ViewState,所以 __VIEWSTATE 只是保存了一个ControlState的属性:
2. 点击“Get html editor content”按钮
此时AJAX响应数据也没有重复的部分了:
对比使用ViewState和XState的FineUI控件的数据传输量
还是上面一个例子,我们分别从页面第一加载和回发页面两方面进行的数据传输量的对比:
响应数据(使用ViewState) 响应数据(使用XState)
第一次加载 5068 4922
点击第一个按钮 1251 709
创新所以生存!
小结
本篇文章重点论述了ViewState在FineUI控件中存在的弊端,并由此引入了全新的XState机制。通过两者对比发现,XState机制在页面第一次加载和后续的页面回发中都能有效地减少数据传输量,从而提高页面加载速度。
至此,本系列文章全部结束,但是FineUI开发的脚步还将继续,努力打造国内最好的开源Asp.Net控件库!
注:《FineUI秘密花园》系列文章由三生石上原创,博客园首发,转载请注明出处。文章目录 官方论坛
================
根据之前的规则:http://fineui.com/donate/
现提供《FineUI秘密花园》完整PDF版下载。
《ExtAspNet秘密花园》完整PDF版.part1.rar
《ExtAspNet秘密花园》完整PDF版.part2.rar
《ExtAspNet秘密花园》完整PDF版.part3.rar










 浙公网安备 33010602011771号
浙公网安备 33010602011771号