[原创]FineUI秘密花园(二十五) — 手风琴控件概述
手风琴控件是一个用来展示多个面板的控件,这些面板同时只能展开一项(也可以一项都不展开),和选项卡控件TabStrip有异曲同工之妙。本章将会介绍手风琴控件的基本用法,并结合树控件来制作站点菜单。
手风琴控件的基本用法
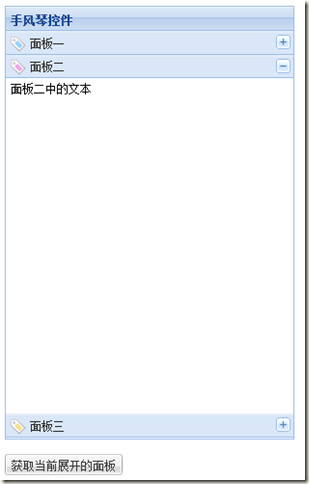
通过一个示例来展示手风琴控件的用法,先看下最终效果图:
这个手风琴控件由三个面板组成,来看下ASPX标签定义:
1: <ext:Accordion ID="Accordion1" Title="手风琴控件" runat="server" Width="300px" Height="450px"
2: EnableFill="true" ShowBorder="True" ActiveIndex="1">
3: <Panes>
4: <ext:AccordionPane ID="AccordionPane1" runat="server" Title="面板一" IconUrl="../images/16/1.png"
5: BodyPadding="2px 5px" ShowBorder="false">
6: <Items>
7: <ext:Label ID="Label1" Text="面板一中的文本" runat="server">
8: </ext:Label>
9: </Items>
10: </ext:AccordionPane>
11: // 省略其他面板...
12: </Panes>
13: </ext:Accordion>
这里有几个属性需要注意:
- EnableFill:子面板是否填充全部空间,否则的所有子面板会堆积在顶部
- ActiveIndex:默认选中的面板索引
而子面板(AccordionPane)和普通的Panel面板没有区别,只不过ShowHeader属性不可用(子面板的标题栏是一定会存在的)。
在来看下后台获取展开面板的代码:
1: protected void Button1_Click(object sender, EventArgs e)
2: {
3: Alert.ShowInTop(String.Format("当前展开的是第 {0} 个面板", Accordion1.ActiveIndex + 1));
4: }
手风琴+树控件
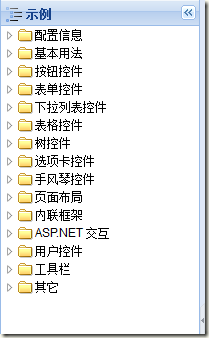
官方示例的左侧菜单使用的是树控件,如下图所示:
其前台标签定义和后台绑定代码如下所示:
1: <ext:Region ID="Region2" Split="true" EnableSplitTip="true" CollapseMode="Mini" Width="200px"
2: Margins="0 0 0 0" ShowHeader="true" Title="示例" EnableLargeHeader="false" Icon="Outline"
3: EnableCollapse="true" Layout="Fit" Position="Left" runat="server">
4: </ext:Region>
5: <asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/menu.xml"></asp:XmlDataSource>
1: protected void Page_Init(object sender, EventArgs e)
2: {
3: InitTreeMenu();
4: }
5:
6: private void InitTreeMenu()
7: {
8: Tree treeMenu = new Tree();
9: treeMenu.ID = "treeMenu";
10: treeMenu.EnableArrows = true;
11: treeMenu.ShowBorder = false;
12: treeMenu.ShowHeader = false;
13: treeMenu.EnableIcons = false;
14: treeMenu.AutoScroll = true;
15: Region2.Items.Add(treeMenu);
16:
17: // 绑定 XML 数据源到树控件
18: treeMenu.DataSource = XmlDataSource1;
19: treeMenu.DataBind();
20: }
这里涉及的知识点有:
- 动态添加树控件,在Page_Init中进行;
- 将树控件绑定到XML数据源。
简单看下XML文件的内容:
1: <?xml version="1.0" encoding="utf-8" ?>
2: <Tree>
3: <TreeNode Text="配置信息" SingleClickExpand="true">
4: <TreeNode Text="发布历史" NavigateUrl="~/config/release_history.txt">
5: </TreeNode>
6: <TreeNode Text="版本发布周期" NavigateUrl="~/config/release_time_chart.htm" >
7: </TreeNode>
8: <TreeNode Text="配置 Web.config" NavigateUrl="~/config/modify_webconfig.htm" >
9: </TreeNode>
10: <TreeNode Text="内置图标" NavigateUrl="~/config/icons.htm" >
11: </TreeNode>
12: <TreeNode Text="安装工具箱" NavigateUrl="~/config/install_toolbox.htm" >
13: </TreeNode>
14: <TreeNode Text="IIS6中启用GZIP压缩" NavigateUrl="~/config/enable_gzip_iis6.htm" >
15: </TreeNode>
16: <TreeNode Text="AJAX 属性列表" NavigateUrl="~/config/ajax.aspx" >
17: </TreeNode>
18: </TreeNode>
19: // 省略其他节点...
20: </Tree>
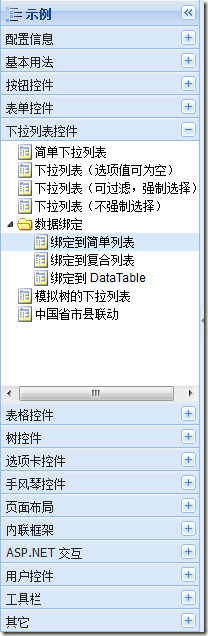
后来很多网友希望增加手风琴控件和树控件的组合菜单,效果如下所示:
下面看下具体的实现代码:
1: protected void Page_Init(object sender, EventArgs e)
2: {
3: InitAccordionMenu();
4: }
5:
6: private Accordion InitAccordionMenu()
7: {
8: Accordion accordionMenu = new Accordion();
9: accordionMenu.ID = "accordionMenu";
10: accordionMenu.EnableFill = true;
11: accordionMenu.ShowBorder = false;
12: accordionMenu.ShowHeader = false;
13: Region2.Items.Add(accordionMenu);
14:
15: XmlDocument xmlDoc = XmlDataSource1.GetXmlDocument();
16: XmlNodeList xmlNodes = xmlDoc.SelectNodes("/Tree/TreeNode");
17: foreach (XmlNode xmlNode in xmlNodes)
18: {
19: if (xmlNode.HasChildNodes)
20: {
21: AccordionPane accordionPane = new AccordionPane();
22: accordionPane.Title = xmlNode.Attributes["Text"].Value;
23: accordionPane.Layout = Layout.Fit;
24: accordionPane.ShowBorder = false;
25: accordionPane.BodyPadding = "2px 0 0 0";
26: accordionMenu.Items.Add(accordionPane);
27:
28: Tree innerTree = new Tree();
29: innerTree.EnableArrows = true;
30: innerTree.ShowBorder = false;
31: innerTree.ShowHeader = false;
32: innerTree.EnableIcons = false;
33: innerTree.AutoScroll = true;
34: accordionPane.Items.Add(innerTree);
35:
36: XmlDocument innerXmlDoc = new XmlDocument();
37: innerXmlDoc.LoadXml(String.Format("<?xml version=\"1.0\" encoding=\"utf-8\" ?><Tree>{0}</Tree>", xmlNode.InnerXml));
38:
39: // 绑定AccordionPane内部的树控件
40: innerTree.DataSource = innerXmlDoc;
41: innerTree.DataBind();
42: }
43: }
44: }
来分析一下这段代码的逻辑:
- 首先创建一个手风琴控件,并添加到父容器中(Region2.Items.Add);
- 从Xml数据源获取XmlDocument对象;
- 选取XmlDocument对象中第一层TreeNode节点集合(其XPath路径为/Tree/TreeNode);
- 遍历第一层TreeNode节点集合,并生成手风琴控件的子面板(new AccordionPane),注意这些子面板的Layout属性为Fit;
- 向手风琴子面板中加入新创建的树控件(accordionPane.Items.Add);
- 读取当前Xml节点的内部标签(xmlNode.InnerXml),并创建新的XmlDocument对象并绑定到树控件上。
通过上面的几个步骤,我们创建了一个手风琴控件,每个手风琴控件子面板中创建了一个树控件,从而完成这个任务。
小结
本章我们讲解了手风琴控件的基本用法,以及如何结合手风琴和树控件来创建站点菜单。下一篇文章我们会介绍和手风琴控件比较类似的选项卡控件。