[原创]ExtAspNet秘密花园(十三) — 布局之行布局和列布局
行布局和列布局相对比较简单,下面会详细分析这两种布局。
行布局的结构
一个典型的行布局的结构如下:
1: <ext:Panel Layout="Row">
2: <Items>
3: <ext:Panel Height="50px" Width="200px" ></ext:Panel>
4: <ext:Panel RowHeight="30%"></ext:Panel>
5: <ext:Panel RowHeight="70%"></ext:Panel>
6: </Items>
7: </ext:Panel>
有三个关键点:
- 为父容器控件设置Layout属性为Row;
- 对于需要固定高度的子容器控件,设置Height属性;如果不设置Width属性,则自适应父容器的宽度。
- 对于需要自适应高度的子容器控件,设置RowHeight属性(表示其占据除了固定高度子容器的剩余高度的百分比)。
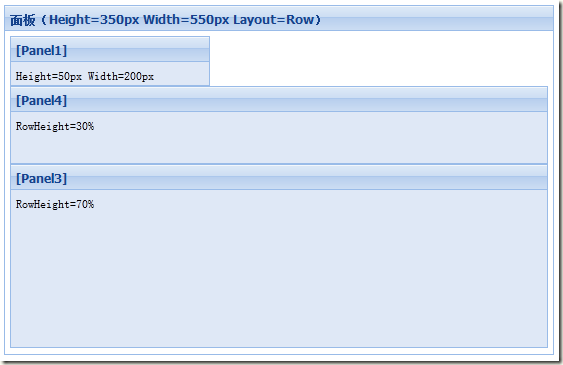
来看下上面结构生成的界面截图:
为行布局的子控件增加间隙
在上例中,三个子容器与父容器之间的间隙(5px)是通过父容器的BodyPadding=5px设置的,但是由于各个子容器之间没有间隙,看起来很不美观。
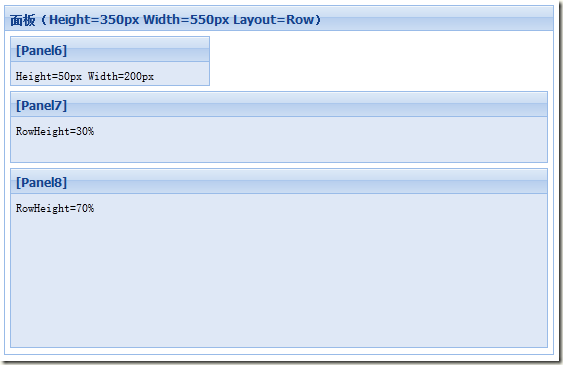
如何为子面板之间也增加5px的间隙,让最终的效果看起来如下呢?
这就需要使用CSS的一点小技巧了。通过向前两个子容器增加5px的底部外边距(margin-bottom)来实现,首先在head标签中定义我们要用到的CSS类:
1: <style type="text/css">
2: .rowpanel
3: {
4: margin-bottom: 5px;
5: }
6: </style>
然后在ASPX标签中使用这个预定义的CSS类:
1: <ext:Panel Layout="Row" BodyPadding="5px">
2: <Items>
3: <ext:Panel Height="50px" Width="200px" CssClass="rowpanel"></ext:Panel>
4: <ext:Panel RowHeight="30%" CssClass="rowpanel"></ext:Panel>
5: <ext:Panel RowHeight="70%"></ext:Panel>
6: </Items>
7: </ext:Panel>
当然你也可以直接使用CssStyle,不妨自己动手试下。
列布局的结构
一个典型的列布局的结构如下:
1: <ext:Panel Layout="Column">
2: <Items>
3: <ext:Panel Height="150px" Width="200px" ></ext:Panel>
4: <ext:Panel ColumnWidth="60%"></ext:Panel>
5: <ext:Panel ColumnWidth="40%"></ext:Panel>
6: </Items>
7: </ext:Panel>
有三个关键点:
- 为父容器控件设置Layout属性为Column;
- 对于需要固定宽度的子容器控件,设置Width属性;如果不设置高度属性,则高度自动。
- 对于需要自适应宽度的子容器控件,设置ColumnWidth属性(表示其占据除了固定宽度子容器的剩余宽度的百分比)。
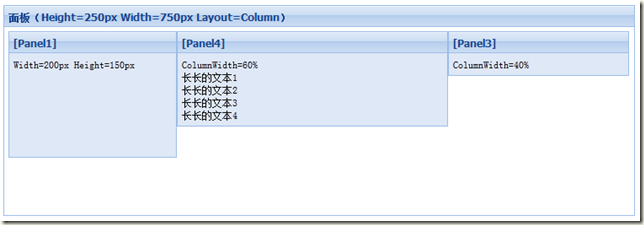
来看下上面结构生成的界面截图:
如何为列布局的子控件之间增加间隙呢?
实现方法类似于行布局中的实现,先来看CSS定义和ASPX标签的定义:
1: <style type="text/css">
2: .columnpanel
3: {
4: margin-right: 5px;
5: }
6: </style>
1: <ext:Panel Layout="Column" BodyPadding="5px">
2: <Items>
3: <ext:Panel Height="150px" Width="200px" CssClass="columnpanel"></ext:Panel>
4: <ext:Panel ColumnWidth="60%" CssClass="columnpanel"></ext:Panel>
5: <ext:Panel ColumnWidth="40%"></ext:Panel>
6: </Items>
7: </ext:Panel>
最终效果图:
每列包含多个子容器的布局
上面的例子中每列只有一个子容器,那么如果实现每列包含多个子容器呢?
其实道理也很简单,无非是设置列容器无边框和无标题,然后在这些列容器中添加子容器。先来看下最终实现的效果:
要特别注意列之间的间隙,列与父容器之间的间隙,以及列中每个子容器之间的间隙是如何实现的,下面来看ASPX标签:
1: <ext:Panel Height="350px" Width="750px" Layout="Column" BodyPadding="5px">
2: <Items>
3: <ext:Panel ColumnWidth="50%" CssClass="columnpanel" ShowBorder="false" ShowHeader="false">
4: <Items>
5: <ext:Panel Height="150px" CssClass="rowpanel"></ext:Panel>
6: <ext:Panel Height="100px" CssClass="rowpanel"></ext:Panel>
7: </Items>
8: </ext:Panel>
9: <ext:Panel ColumnWidth="50%" ShowBorder="false" ShowHeader="false">
10: <Items>
11: <ext:Panel Height="100px" CssClass="rowpanel"></ext:Panel>
12: <ext:Panel Height="150px" CssClass="rowpanel"></ext:Panel>
13: </Items>
14: </ext:Panel>
15: </Items>
16: </ext:Panel>
注意,外部容器使用了列布局,而列内部没有应用布局,所以列中各个子容器的高度取决于其内容的高度(也即是自动高度),当然你也可以指定高度。
小结
列布局和行布局相对比较容易掌握,不过如何为各列或者各行容器之间增加间隙却需要一定的技巧,这一技巧也希望大家能熟练掌握,在实际项目中非常有用。下面的几篇文章,我们会接着学习垂直盒子布局、水平盒子布局、绝对定位布局和表格布局,请继续关注。