[原创]FineUI秘密花园(九) — 表单验证
表单验证是Web开发中必不可少的一个环节,用来限制用户输入数据的规范和一致性。那么如何能够简化这一任务,让开发人员通过简单的属性设置就能达到目的呢?
FineUI在这一点上也是下足了功夫,比Asp.Net原生的CompareValidator、RangeValidator、RequiredFieldValidator等控件好用多了,眼见为实,下面就来详细介绍如何在FineUI进行表单验证。
如何验证表单?
可以通过如下两步来完成表单的验证。
1. 为每个表单控件设置验证属性。
比如为TextBox设置Required=”true”和ShowRedStar=”true”两个属性,表示此输入为必填项,并且在标签的后面显示一个红色的星号提示。详细内容会在下一节讲解。
2. 通过按钮属性设置需要验证的表单。
ValidateForms:需要验证的表单名称列表(逗号分隔),可以指定点击按钮时同时验证多个表单。
ValidateTarget:验证失败时提示对话框弹出位置,可以是Target.Self、Target.Parent、Target.Top。在框架页面中,你可能希望弹出的提示信息能够覆盖整个页面,而不仅仅是IFrame的部分页面。
除此之外,还有一些属性用来控制表单验证的行为,分为三个级别的控制:
1. Web.config级别的控制
分别有FormMessageTarget、FormOffsetRight、FormLabelWidth、FormLabelSeparator几个参数来设置,在《FineUI秘密花园(三) — 深入Web.config》已有详细描述。
2. PageManager级别的控制
同样是这四个属性,在《FineUI秘密花园(四) — 每个页面需要一个PageManager》一文中也有详细的描述。
3. Form、SimpleForm表单级别的控制
可以通过LabelWidth和LabelSeparator两个属性进行控制。
表单控件与验证相关的通用属性
所谓的通用属性指的是DropDownList、DatePicker、NumberBox、TextArea、TextBox等表单控件都有的验证属性,可以分为以下几类:
1. 是否为必填项
- Required(布尔):是否为必填项
- RequiredMessage(字符串):为空时提示信息
2. 正则表达式
- Regex(字符串):必须满足的正则表达式
- RegexMessage(字符串):不满足正则表达式时提示信息
- RegexPattern(枚举):正则表达式常用类型
- RegexPattern.NUMBER:数字
- RegexPattern.ALPHA:大写和小写字母
- RegexPattern.ALPHA_NUMERIC:字母和数字
- RegexPattern.ALPHA_UNDERLINE:字母和下划线
- RegexPattern.ALPHA_NUMERIC_UNDERLINE:字母数字和下划线
- RegexPattern.ALPHA_LOWER_CASE:小写字母
- RegexPattern.ALPHA_UPPER_CASE:大写字母
- RegexPattern.EMAIL:电子邮箱
- RegexPattern.URL:网址
- RegexPattern.POSTAL_CODE:邮政编码
- RegexPattern.IP_ADDRESS:IP地址
- RegexPattern.IDENTITY_CARD:身份证号(不错吧,还有国内的18位身份证号)
其中RegexPattern非常有用,内置了很多我们经常用到的正则表达式。
3. 长度限制
- MaxLength(整数):最大长度
- MaxLengthMessage(字符串):超过最大长度时提示信息
- MinLength(整数):最小长度
- MinLengthMessage(字符串):少于最小长度时提示信息
4. 比较(包括与控件值比较、与常量比较)
- CompareControl(字符串):需要比较的控件ID
- CompareValue(字符串):需要比较的值
- CompareOperator(枚举):比较操作符
- Operator.Equal(默认值)
- Operator.GreaterThan
- Operator.GreaterThanEqual
- Operator.LessThan
- Operator.LessThanEqual
- Operator.NotEqual
- CompareType(枚举):比较的类型
- CompareType.Float
- CompareType.Int
- CompareType.String(默认值)
- CompareMessage(字符串):不满足比较条件时提示信息
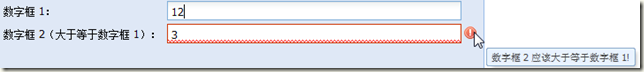
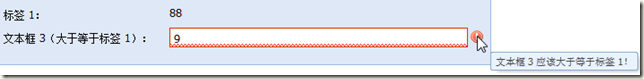
其中,CompareType有时会起到关键的作用,比如在比较两个数字输入框的值时,如果不设置CompareType,则输入值“3”会大于“10”。
表单控件特有的限制属性
有一些控件拥有自己特有的限制属性,下面会列举出来。
1. 日期选择控件(DatePicker)
- MinDate(日期):最小日期限制
- MaxDate(日期):最大日期限制
2. 数字输入框(NumberBox)
- MinValue(浮点数):最小值
- MaxValue(浮点数):最大值
- NoNegative(布尔):不允许负数
- NoDecimal(布尔):不允许小数
- DecimalPrecision(整数):小数点后的位数(默认为2)
客户端验证示例
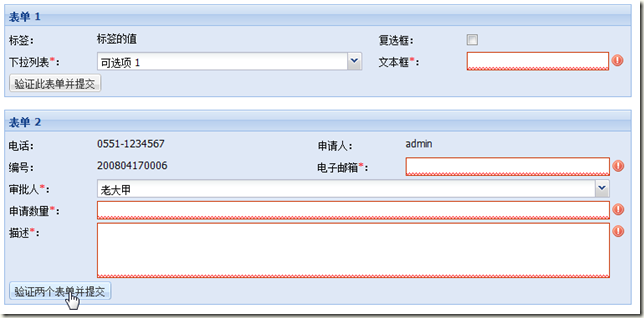
1. 同时验证多个表单
这个非常简单,只需要在ValidateForms中指定要验证表单的ID即可(逗号分隔)。
<ext:Button ID="btnSubmitAll" Text="验证两个表单并提交" runat="server" OnClick="btnSubmitAll_Click" ValidateForms="extForm1,extForm2" />
2. 常用验证举例
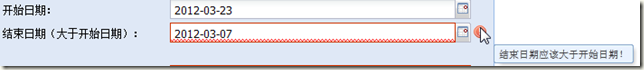
结束日期大于开始日期:
1: <ext:DatePicker ID="DatePicker1" Label="开始日期" Required="true" runat="server">
2: </ext:DatePicker>
3: <ext:DatePicker ID="DatePicker2" Label="结束日期(大于开始日期)" Required="true" CompareControl="DatePicker1"
4: CompareOperator="GreaterThan" CompareMessage="结束日期应该大于开始日期!" runat="server">
5: </ext:DatePicker>
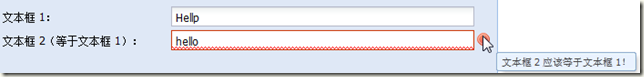
判断两个文本框相等:
1: <ext:TextBox ID="TextBox1" Required="true" Label="文本框 1" runat="server">
2: </ext:TextBox>
3: <ext:TextBox ID="TextBox2" Required="true" Label="文本框 2(等于文本框 1)" CompareControl="TextBox1"
4: CompareOperator="Equal" CompareMessage="文本框 2 应该等于文本框 1!" runat="server">
5: </ext:TextBox>
一个数字大于另一个数字:
1: <ext:NumberBox ID="NumberBox1" Required="true" Label="数字框 1" runat="server">
2: </ext:NumberBox>
3: <ext:NumberBox ID="NumberBox2" Required="true" Label="数字框 2(大于等于数字框 1)" CompareControl="NumberBox1"
4: CompareOperator="GreaterThanEqual" CompareMessage="数字框 2 应该大于等于数字框 1!" runat="server">
5: </ext:NumberBox>
按照整数类型比较两个值:
1: <ext:Label ID="Label1" runat="server" Label="标签 1" Text="88">
2: </ext:Label>
3: <ext:TextBox ID="TextBox3" Required="true" Label="文本框 3(大于等于标签 1)" CompareControl="Label1"
4: CompareOperator="GreaterThanEqual" CompareType="Int" CompareMessage="文本框 3 应该大于等于标签 1!"
5: runat="server">
6: </ext:TextBox>
如何进行服务器端验证?
除了客户端验证外,有时我们必须在后台进行验证,比如用户注册时检查用户输入的用户名时候有效,就必须通过后台查询数据库才能知道。
此时,我们希望FineUI能够提供一个简单的接口来实现客户端验证相同的效果。幸运的是,FineUI考虑到了这个常见需求,并特意为此提供了接口,下面通过一个简单的示例说明。
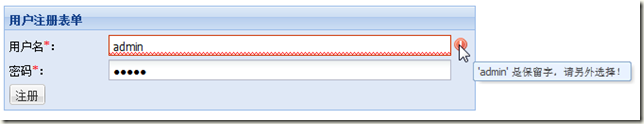
比如,我们有一个用户注册表单,系统将“admin”作为系统保留字并限制用户注册,最终实现的效果如下:
实现代码如下:
1: <ext:SimpleForm ID="SimpleForm1" runat="server" Width="500px" BodyPadding="5px" EnableBackgroundColor="true"
2: Title="用户注册表单">
3: <Items>
4: <ext:TextBox ID="tbxUserName" runat="server" Label="用户名" MinLength="3" Required="True"
5: ShowRedStar="True" Text="admin">
6: </ext:TextBox>
7: <ext:TextBox ID="tbxPassword" runat="server" Label="密码" Required="True" ShowRedStar="True"
8: TextMode="Password">
9: </ext:TextBox>
10: <ext:Button ID="btnRegister" runat="server" Text="注册" OnClick="btnRegister_Click"
11: ValidateForms="SimpleForm1" ValidateTarget="Top">
12: </ext:Button>
13: </Items>
14: </ext:SimpleForm>
1: protected void btnRegister_Click(object sender, EventArgs e)
2: {
3: if (tbxUserName.Text == "admin")
4: {
5: tbxUserName.MarkInvalid(String.Format("'{0}' 是保留字,请另外选择!", tbxUserName.Text));
6:
7: Alert.ShowInTop("表单服务器端验证失败!");
8: }
9: }
其中,文本输入框的MarkInvalid是代码的关键,它会像客户端验证那样为文本输入框添加一个验证失败的提示图标和文本。
除此之外,我们还提供了ClearInvalid方法,用来清空验证失败标志。
是不是很简单,没有任何让人费解的地方,这也是FineUI能够吸引大批开发者的原因之一。
小结
表单验证是每个Web开发人员都会遇到的问题,FineUI为开发人员提供了一系列简单的手段来快速完成一个常见任务,甚至不用写一行C#代码。对于需要在服务器完整的复杂验证逻辑,FineUI也提供了简单的支持。
下一篇文章,我们会从Asp.Net的回发机制入手,阐述FineUI中Ajax的实现以及如何为Asp.Net的提交按钮添加Ajax特性。