[原创]ExtAspNet秘密花园(三) — 站点级别的配置
作为站点级别的配置文件Web.config,我们首先来看下有哪些ExtAspNet相关的项目:
1: <?xml version="1.0"?>
2: <configuration>
3: <configSections>
4: <section name="ExtAspNet" type="ExtAspNet.ConfigSection, ExtAspNet" requirePermission="false"/>
5: </configSections>
6: <ExtAspNet EnableBigFont="true" DebugMode="true" />
7: <appSettings/>
8: <connectionStrings/>
9: <system.web>
10: <pages>
11: <controls>
12: <add assembly="ExtAspNet" namespace="ExtAspNet" tagPrefix="ext"/>
13: </controls>
14: </pages>
15: <httpModules>
16: <add name="ExtAspNetScriptModule" type="ExtAspNet.ScriptModule, ExtAspNet"/>
17: </httpModules>
18: <httpHandlers>
19: <add verb="GET" path="res.axd" type="ExtAspNet.ResourceHandler, ExtAspNet"/>
20: </httpHandlers>
21: </system.web>
22: </configuration>
ExtAspNet节中的全局参数
- Theme: 控件主题,目前支持三种主题风格(blue/gray/access,默认值:blue)
- Language: 控件语言(en/zh_CN/zh_TW/...,默认值:zh_CN)
- FormMessageTarget: 表单字段错误提示信息的显示位置(side/qtip,默认值:side)
- FormOffsetRight: 表单字段右侧距离边界的宽度(默认值:20px)
- FormLabelWidth: 表单字段标签的宽度(默认值:100px)
- FormLabelSeparator: 表单字段标签与内容的分隔符(默认值:":")
- EnableAjax: 是否启用AJAX(默认值:true)
- AjaxTimeout: AJAX超时时间(单位:秒,默认值:60s)
- EnableBigFont: 是否启用大字体,将ExtJS默认11px的字体全部改为12px,否则显示的中文字体太小(默认值:false)
- DebugMode: 是否开发模式,启用时格式化输出页面JavaScript代码,便于调试(默认值:false)
注意:EnableBigFont用来将默认11px的字体全部改写为12px,因为用11px显示中文字体太小,建议启用这个参数。
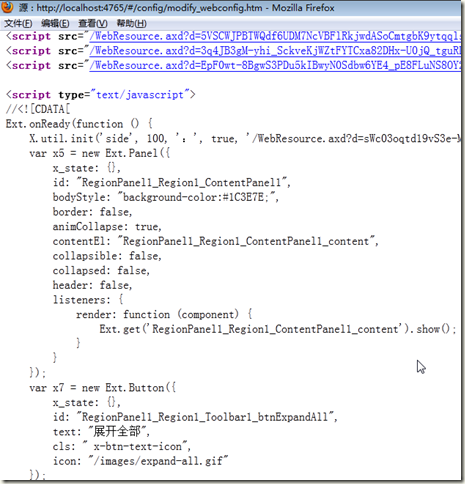
开启DebugMode则会格式化输出页面生成的JavaScript(如下图所示),便于调试时发现问题,在正式发布时一定不要忘记关闭此参数。
system.web节中的配置
1. pages->controls节是为了定义ASPX页面引用控件的前缀,比如在页面中的按钮这样定义:
<ext:Button ID="Button1" Text="展开全部" runat="server"> </ext:Button>
注意:正如我们在前一节提到的,虽然可以在每个页面头部添加如下声明:<%@ Register Assembly="ExtAspNet" Namespace="ExtAspNet" TagPrefix="ext" %> 但这种做法过于麻烦,建议在Web.config中增加此配置项。
2. httpModules节是为了在AJAX的环境中使用ASP.NET的 Response.Redirect 方法。
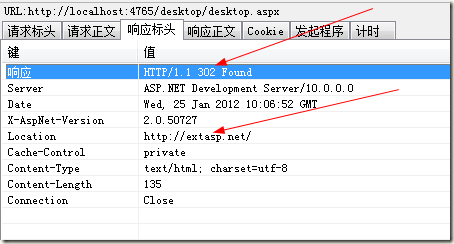
当我们使用ASP.NET的 Response.Redirect 方法时,响应状态码为302,并在Location响应头中指定要跳转的页面,如下图所示:
查看ScriptModule.cs的源代码,我们会发现这个类拦截了HTTP响应,过滤出302的响应并返回一段JavaScript代码:
1: if (response.StatusCode == 302)
2: {3: string redirectLocation = response.RedirectLocation;
4: response.Write(String.Format("window.location.href='{0}';", redirectLocation));
5: }注意: 如果你不会在代码中使用 Response.Redirect 方法,就不需要添加这个配置项。在这种情况下,你也可以使用ExtAspNet提供的PageContext.Redirect 方法,它的作用和 Response.Redirect 一样。PageContext是ExtAspNet提供的一个静态类,用来辅助输出一个常用的JavaScript代码,你可以查看源代码来获取更多信息。
3. httpHandlers节是为了在JavaScript中引用内置在ExtAspNet中的图标。
ExtAspNet中内置了很多小图标,完整的列表请查看http://extasp.net/config/icons.htm。
在JavaScript中可以简单的这样引用:
var icon1 = "./res.axd?icon=PageWhiteCode";
其实在引入这个配置之前,还有一种获取内置图标地址的方法:
var icon1 = '<%= IconHelper.GetIconUrl("PageWhiteCode") %>';
只不过后一种方法有两个缺点:
1. 这段代码必须放置在ASPX代码中。
2. 生成的图标地址比较长
![]()
,类似于 /WebResource.axd?d=uDW5YUf2DLqBMvxRUQV3DtdjJW0RlswTCbxrvdhA0tGWb3upJGuodhzh1yEG__2ZgMXdSeA_pmqoD35VFyWVpubH5Zn_hj2CEKssW2m_HGku1Lz4_G1iEWjpv37FKL3P67p17A2&t=634405189453149561
注意:如果你不会在JavaScript中引用内置在ExtAspNet.dll中的图标,可以不添加这个配置项。
小结
一个简单的Web.config其实还是包含不少的知识,只要我们遇事冷静多思考,总会有收获的。
下一篇文章我们会关注PageManager控件,为什么每个页面都要添加一个PageManager控件呢?





 浙公网安备 33010602011771号
浙公网安备 33010602011771号