Swift实战-豆瓣电台(一)准备
一 准备
我们现在看看我们要做一个什么样的东西
观看地址:http://v.youku.com/v_show/id_XNzI4ODY2Mjky.html
布局

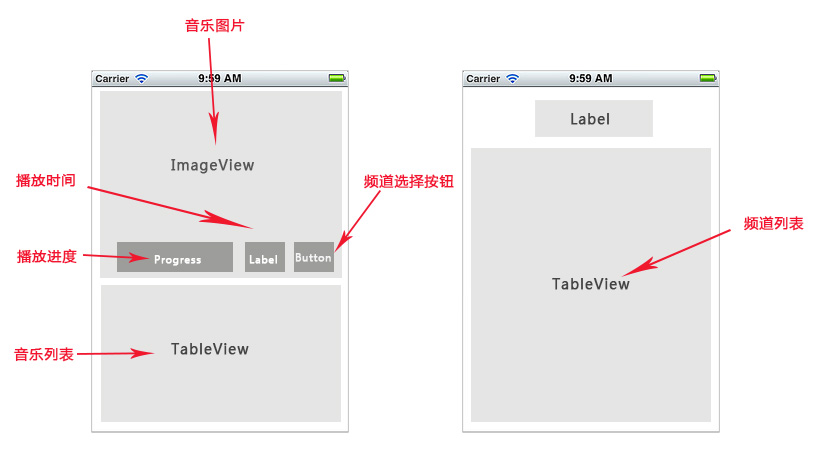
通过上面这张图我们可以看出整个demo有两个视图,视图一用来播放音乐,视图二用来选择频道。
视图一
ImageView用来显示音乐的图片
TableView用来显示音乐列表
Progress用来显示播放进度
Label用来显示播放时间
Button用来切换视图
视图二
Lbale显示“选择频道”
Tableview用来显示频道列表
知识要点
组件:
ImageView
TableView
TableViewCell
Progress
Label
Button
MediaPlayer
知识点:
视图之间的跳转,传参,回跳
协议
异步获取数据
Json解析
动画效果
豆瓣API
频道列表
http://www.douban.com/j/app/radio/channels
歌曲列表
http://douban.fm/j/mine/playlist?channel=0
频道列表的json数据参考
{ "channels": [ { "name_en": "Personal Radio", "seq_id": 0, "abbr_en": "My", "name": "私人兆赫", "channel_id": 0 }, { "name": "华语", "seq_id": 0, "abbr_en": "", "channel_id": "1", "name_en": "" } ] }
歌曲列表的json数据参考
{ "r": 0, "is_show_quick_start": 0, "song": [ { "album": "/subject/7153475/", "picture": "http://img3.douban.com/lpic/s7022222.jpg", "ssid": "cd19", "artist": "Herman's Hermits", "url": "http://mr3.douban.com/201406201304/a687b5d793bb3233e243f05a3e502b20/view/song/small/p2087018.mp3", "company": "Warner", "title": "Smile Please", "rating_avg": 0, "length": 165, "subtype": "", "public_time": "2004", "songlists_count": 0, "sid": "2087018", "aid": "7153475", "sha256": "5f6ba79e1463c1b54d0be17d090d4ee09d55121a91905ddd2217b0ba458ca7a2", "kbps": "64", "albumtitle": "The Best of", "like": "0" }, { "album": "/subject/1947603/", "picture": "http://img3.douban.com/lpic/s4458282.jpg", "ssid": "b80e", "artist": "Pompeii", "url": "http://mr3.douban.com/201406201304/f8ea9c7ba0793030c8c486152d51527e/view/song/small/p2087210.mp3", "company": "Warner", "title": "Ten Hundred Lights", "rating_avg": 3.81894, "length": 255, "subtype": "", "public_time": "2006", "songlists_count": 0, "sid": "2087210", "aid": "1947603", "sha256": "761fb793fd0571663c469a10bf9fc3bf0e2e3b329ecc5dddad8a2d28fd7ac0c7", "kbps": "64", "albumtitle": "Assembly", "like": "0" } ] }
在下一节,我们将一起分享一下怎么在storyboard中进行布局操作。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步