Udacity小程序开发学习笔记
之前有许多注意的点,写一下
win10 git下载的默认地址是c盘 用户,一开始没找到
使用git diff的话需要先checkout一下
关于git diff中会用到origin还没弄清楚差别
加入图片
将图片放在同一个文件夹images中


src 为图片目录,/iamges是和page同级目录开始的,即images文件夹需要和pages文件夹处于同一目录
mode 为不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素,但是在这里图片的宽高比还是会保持,这个图片是750px760px的,我们之前设置过容器就是750rpx760rpx,这种由上而下的布局模式(先确定外层大小,再调整内层占比和缩放)比由下而上的布局模式更清晰,也能够轻松适配不同的屏幕
CSS中 positon的定位
static
fixed(固定于视窗)
absolute(绝对定位于最近的非static祖先元素(没有的时候定位于初始包含块ICB),但会受到上层relative的影响)
relative
sticky(越过阈值变为fixed,之前是相对定位)
文档中讲的比较清楚了
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
http://zh.learnlayout.com/position.html
position:relative可以控制positon:absolut
https://css-tricks.com/absolute-positioning-inside-relative-positioning/
小程序导航栏颜色,透明

在app.json的window中可以更改导航栏的背景颜色
如果想要透明效果,需改为,

这个实现原理似乎是把整个页面上移了,如果想要做透明的话(而且你想要文字图片在想要的相对位置)我认为应该在内容上留更多的空,相当于是导航栏的height,
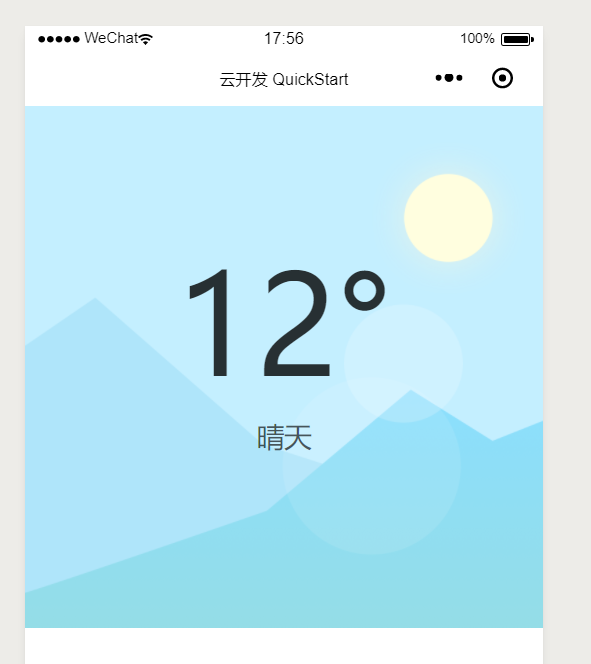
以下是实例

默认的
 更改了navigationBarBackground的值为 "cbeefd"
更改了navigationBarBackground的值为 "cbeefd"
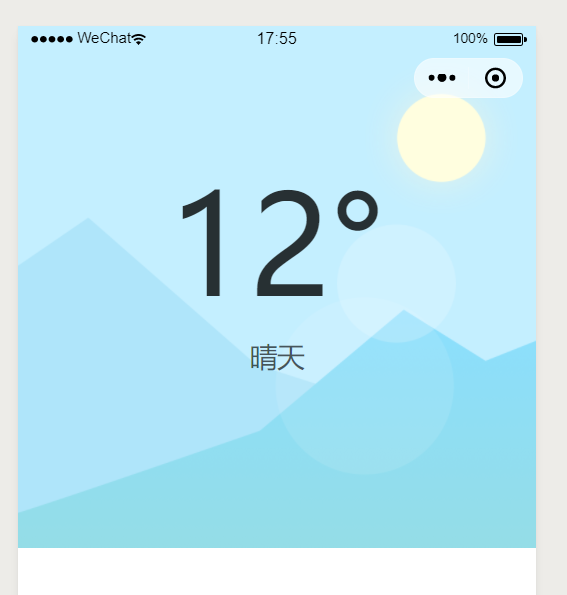
 透明化, 设置navigationStyle的值为 "custom",可以看到整个容器上移了
透明化, 设置navigationStyle的值为 "custom",可以看到整个容器上移了
小程序在运行时会自动执行onload函数
url的组成
URL(统一资源定位符)是 URI(通用资源标识)的特定类型。
URL 通常由以下三或四个组成部分组成,第四部分可省略:
协议。它可以是 HTTP(不带 SSL)或 HTTPS(带 SSL)。 什么是SSL?
主机。例如:cn.udacity.com。
路径。例如:/course/wechat-mini-program--nd666-cn-1。
查询字符串。规则为?后显示参数查询值,伪 url 为:?param1=value1¶m2=value2。
综上,url 的书写规则为:http:/path/path/path?param1=value1¶m2=value2
json扁平化代码变为紧缩行代码网站 https://codebeautify.org/jsonviewer
json数据有点像字典
wx.requst函数 https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
url 服务器接口地址
data 请求的参数
success 接口调用成功的回调函数
success函数视频中使用了一个箭头函数,比较简洁 什么是箭头函数?
setData()将数据从逻辑层发送到视图层(异步) 什么是异步函数?
setData() 会首先更新 this.data 的值,然后使用新的 this.data 数据来渲染页面。setData() 会在改变 this.data() 后直接返回,而不会等待渲染结束后再返回
src动态路径的使用 
page中的data是一个初始值,每次js都会走一遍onload-wx.request,所以对动态图片路径的更改也应该放在逻辑层中,即wx.requst中
一般可以在容器视图的css中加入display:flex 这样可以让他的子视图横排排列
wx:for 语法 渲染列表
<view wx:for="{{[1,2,3,4,5]}}">{{item}}</view>
mustache item就是使用列表中的值的意思
相当于
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
设置横向滚动
<scroll-view scroll-x>
<view class="forecast-list">
<view class = 'forecast-item' wx:for="{{forecast}}">{{item}}</view>
</view>
</scroll-view>
将需要滚动的内容放到
.forecast-item{
display: flex;
flex-direction: column;
flex-shrink: 0;
width: 120rpx;
font-size: 36rpx;
line-height: 42rpx;
}
这里的flex-shrink:0 的意思是让他不要自动压缩,如果不加的话9个数字都会显示到当前页面并且宽度被压缩,这样就无法使用滚动了
<view class = 'forecast-item' wx:for="{{forecast}}">{{item}}</view>
这里的mustache语法不是必须的,可以替换为其他,这里为了丰富列表元素选择了3个view
代码重构
wx.request({
url: 'https://test-miniprogram.com/api/weather/now', //仅为示例,并非真实的接口地址
data: {
city: '广州市'
},
success:res=> {
let temp = result.now.temp
let weather = result.now.weather
console.log(temp, weather)
this.setData({
nowTemp: temp + '°',
nowWeather: weatherMap[weather],
nowWeatherBackground: '/images/' + weather + '-bg.png',
})
wx.setNavigationBarColor({
frontColor: '#000000',
backgroundColor: weatherColorMap[weather],
})
let hourlyWeather = []
let nowHour = new Date().getHours()
let forecast = result.forecast
for (let i = 0; i < 8; i += 1) {
hourlyWeather.push({
time: (i * 3 + nowHour) % 24 + '时',
iconPath: '/images/' + forecast[i].weather + '-icon.png',
temp: forecast[i].temp + '°'
})
}
hourlyWeather[0].time = '现在'
this.setData({
hourlyWeather: hourlyWeather
})
这里wx.requst的成功回调函数 太长了,其实它主要做的事情有两件:
1.动态改变当前的气温,背景图片,导航栏颜色,天气文字描述,我们把他拿出来放到setNow()函数中
2.天气预报的动态改变,我们把他拿出来放到setHourlyWeather()函数中
wx.request({
url: 'https://test-miniprogram.com/api/weather/now', //仅为示例,并非真实的接口地址
data: {
city: '广州市'
},
success:res=> {
console.log(res)
let result = res.data.result
this.setNow(result)
this.setHourlyWeather(result)
},
complete: ()=>{
callback && callback()
}
})
现在代码简洁多了,结构也比较清晰


