border、margin、padding三者的区别
当你写前端的时候,肯定会遇到border,margin和padding这几个单词。
如:
padding: 16px 0;
margin: 0 10px;
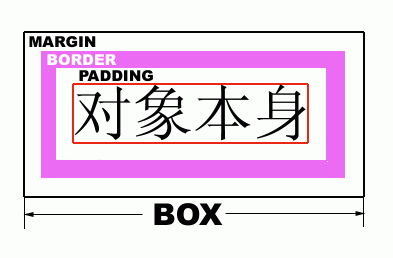
在CSS中,他们是表示距离的东西,很多人刚开始搞不清楚他们的区别,我也是。在网上找到一个很好的说明他们之间的区别的示意图,border、margin、padding三者的区别。
- 边框属性(border)用来设定一个元素的边线。
- 边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
- 间隙属性(padding)是用来设置元素内容到元素边界的距离。
- 这三个属性都属于CSS中box类型的属性
看图,更容易理解:

另外补充说明,margin、padding的参数值可以有四、三、二或者一个分别作用于四边,如padding: 16px 0; :
四个:将按上右下左的顺序作用于四边
三个:第一个用于上,第二个用于左右,第三个用于下
两个:第一个用于上下,第二个用于左右
一个:将用于全部的四边
参考链接:
-- 《CSS 2.0中文手册》


