react部署之页面空白
react部署之页面空白
问题:create-react-app build打包后,页面出现空白。
可能一:
控制台报错,js等文件找不到(404)
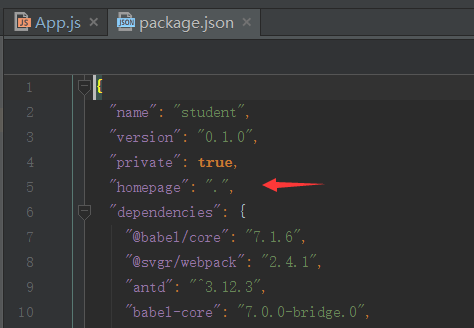
文件路径问题,只需修改package.json文件,添加
"homepage":".",
位置:

可能二:
如果添加后没有报错,但还是页面空白。可尝试将文件部署在服务器根目录上,如果根目录可以打开,即可能是服务代理问题
检查BrowserRouter的basename属性
<BrowserRouter basename='/myDemos/build/'>
<Switch>
<Route path="/" component={HomeRoute}/>
</Switch>
</BrowserRouter>
该属性设置静态部署路径,如上代码中build文件夹下放置打包好的文件
本项目使用BrowserRouter,如使用hashrouter请自行百度
钻研不易,转载请注明出处...

