如何在asp.net中用jQuery实现便捷的提示功能和表单验证功能-S.Sams
非常讨厌在网页写文章, 写了半又没了, 又得重头来. 发下牢骚, 接着来!
实现功能:
1. Tooltip
2. Validate 表单验证
可分开独立使用
您可以不写一行代码, 只需设置验证规则即可
其实园子已经存在不少基于jQuery的验证插件, 如: http://www.cnblogs.com/wzmaodong/archive/2008/05/21/1203962.html
但感觉使用起来过于麻烦, 要实现在大堆表单的验证, javascript 代码一大堆. 所以这里的设计原则就是使用便捷, 易维护, 同时适应性大.
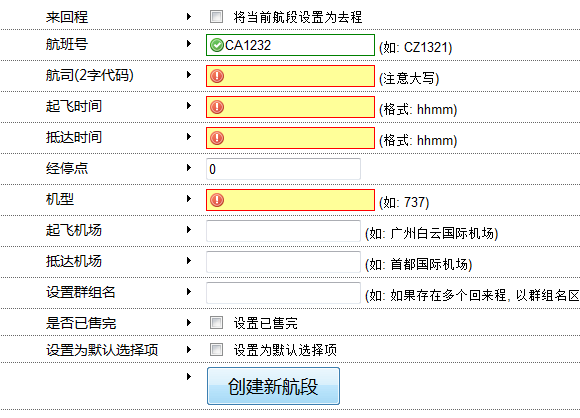
在验证中使用了自定义正则表达式, 这样用起来就非常方便了. 先看下最后的效果图
1. 即时表单验证和提示

2. 提交表单时验证

下面看下我们如何在 asp.net 中实现便捷的提示功能和表单验证功能
以上的实现是不是很方便, 不用写大堆的 javascript 逻辑代码便可轻松实现验证和提示功能
通过调用 $(document).ready(function() {jQuery('input[tip],input[reg]').tooltip({onsubmit: true})}); 便完成数据的验证和提示功能. (该调用已集成在tooltip.js中)
onsubmit: true 这里设置是否触发 onsubmit 的提交验证事件.
再看看 CSS 的实现
 .tooltipinputerr
.tooltipinputerr {
{ padding: 2px 0 2px 18px;
padding: 2px 0 2px 18px; border: solid 1px red;
border: solid 1px red; background: #ffff99 url(/images/exclamation.png) no-repeat 2px center;
background: #ffff99 url(/images/exclamation.png) no-repeat 2px center; }
}
 .tooltipinputok
.tooltipinputok {
{ padding: 2px 0 2px 18px;
padding: 2px 0 2px 18px; border: solid 1px green;
border: solid 1px green; background: url(/images/accept.png) no-repeat 2px center;
background: url(/images/accept.png) no-repeat 2px center; }
}
 .tooltipshowpanel
.tooltipshowpanel {
{ z-index: auto;
z-index: auto; display: none;
display: none; position:absolute;
position:absolute; width: 276px;
width: 276px; height: 35px;
height: 35px; overflow: hidden;
overflow: hidden; text-indent: 5px;
text-indent: 5px; line-height: 40px;
line-height: 40px; font-size: 12px;
font-size: 12px; font-family: Arial;
font-family: Arial; background: url(/images/tooltop.gif) no-repeat left top;
background: url(/images/tooltop.gif) no-repeat left top; opacity:0.9;
opacity:0.9; filter: alpha(opacity=90);
filter: alpha(opacity=90); }
}
使用方法:
一.
Download jQuery
Download jQuery 1.2.6 (16kb, Minified and Gzipped) Great for production use.
Download jQuery 1.2.6 (97kb, Uncompressed) Great for testing, learning and development.
Download jQuery 1.2.6 (30kb, Packed) For those that can't Gzip their JavaScript.
二. 加入以上样式和引用tooltip.js文件
| Tooltip.pack.js | 1KB | 0 | 2008/8/6 22:41:16 |
| Tooltip.mini.js | 1KB | 0 | 2008/8/6 22:41:11 |
| Tooltip.js | 3KB | 0 | 2008/8/6 22:41:04 |
完整Demo下载 jquery-tooltip.rar
支持 Select Demo jquery-tooltip_select.rar
版本更新下载: TooltipAndRegex.rar
https://files.cnblogs.com/S.Sams/jquery-tooltip_20091007.rar(最新版本)

 其实园子已经存在不少基于jQuery的验证插件, 如: http://www.cnblogs.com/wzmaodong/archive/2008/05/21/1203962.html
但感觉使用起来过于麻烦, 要实现在大堆表单的验证, javascript 代码一大堆. 所以这里的设计原则就是使用便捷, 易维护, 同时适应性大.
在验证中使用了自定义正则表达式, 这样用起来就非常方便了. 先看下最后的效果图
其实园子已经存在不少基于jQuery的验证插件, 如: http://www.cnblogs.com/wzmaodong/archive/2008/05/21/1203962.html
但感觉使用起来过于麻烦, 要实现在大堆表单的验证, javascript 代码一大堆. 所以这里的设计原则就是使用便捷, 易维护, 同时适应性大.
在验证中使用了自定义正则表达式, 这样用起来就非常方便了. 先看下最后的效果图

 }
}
