chrome自带调试工具介绍
Chrome浏览器不仅可以调试页面、JS、请求、资源、cookie,还可以模拟手机进行调试等等,为开发者提供了很多方便,下面就介绍一下我常用到的调试技巧。
1.chrome浏览页面常用快捷键
Ctrl+N 打开新窗口。
Ctrl+T 打开新标签页。
Ctrl+W关闭当前标签
Ctrl + F4 关闭chrome浏览器
Ctrl+Tab 或 Ctrl+PgDown 切换到下一个标签页。
Ctrl+Shift+Tab 或 Ctrl+PgUp 切换到上一个标签页。
Ctrl+1 到 Ctrl+8 切换到标签栏中指定地位编号所对应的标签页。
Ctrl+9 切换到最后一个标签页。
Ctrl+Shift+T 从头打开前次封闭的标签页。谷歌浏览器可记住比来封闭的 10 个标签页。
F5 刷新页面
Ctrl + F5 强制刷新页面
F12 审查元素
F10设置断点后按此键可以一行一行执行js,在执行的过程中若遇到了一个js函数就可以按F11键跳到那个函数里面去
Ctrl+Shift+Delete:用于显示“清除浏览数据”界面,如下
2.打开chrome开发者工具:按F12或者点击右键然后选择审查元素
3.Elements标签页:Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。 
- Edit as HTML直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
- Copy可以将HTML代码直接复制下来,在拷贝别人网站上面的HTML代码的时候灰常方便,你懂的~~
- Delete node删掉一个HTML Node
- Break on可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改: 
- Style看HTML元素的样式
- Computed可以看元素的盒子模型
- Properties看到元素具有的方法与属性,比查API手册要方便得多
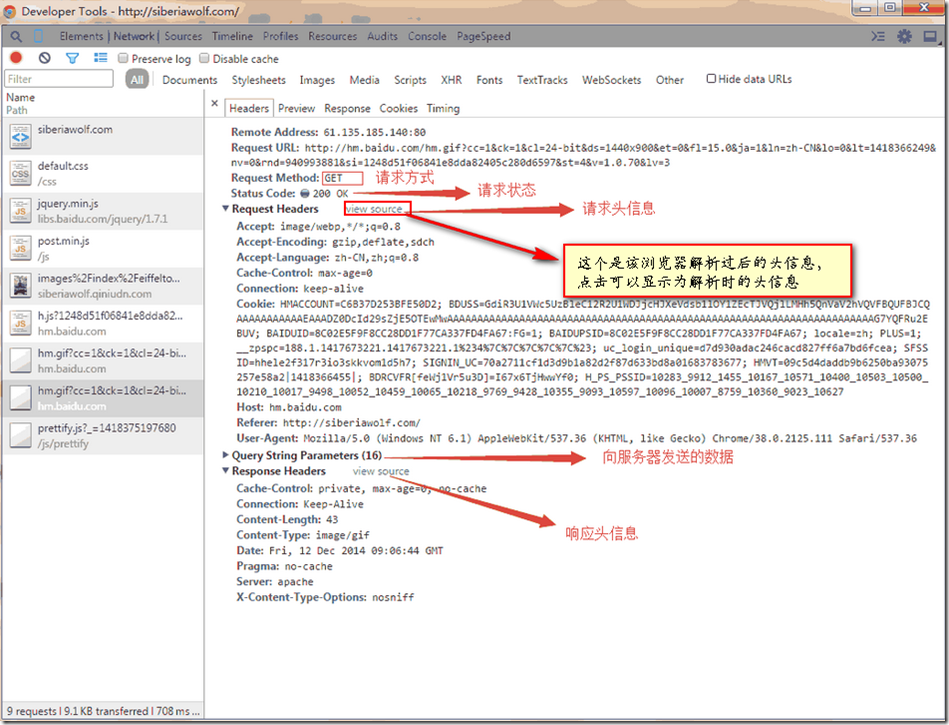
4.Network标签页:Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
点击左侧某一个具体请求URL,可以看到该请求的详细HTTP请求情况: 
我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息。
- Headers请求头信息和响应头信息
- Preview预览结果,如果是文件可以查看这个文件;如果是图片可以预览这个图片;如果是从服务器返回来的JSON数据,可以查看格式话后的JSON
- Response从服务器返回的响应结果
- Cookies请求和响应的Cookie
- Timing具体的响应时间
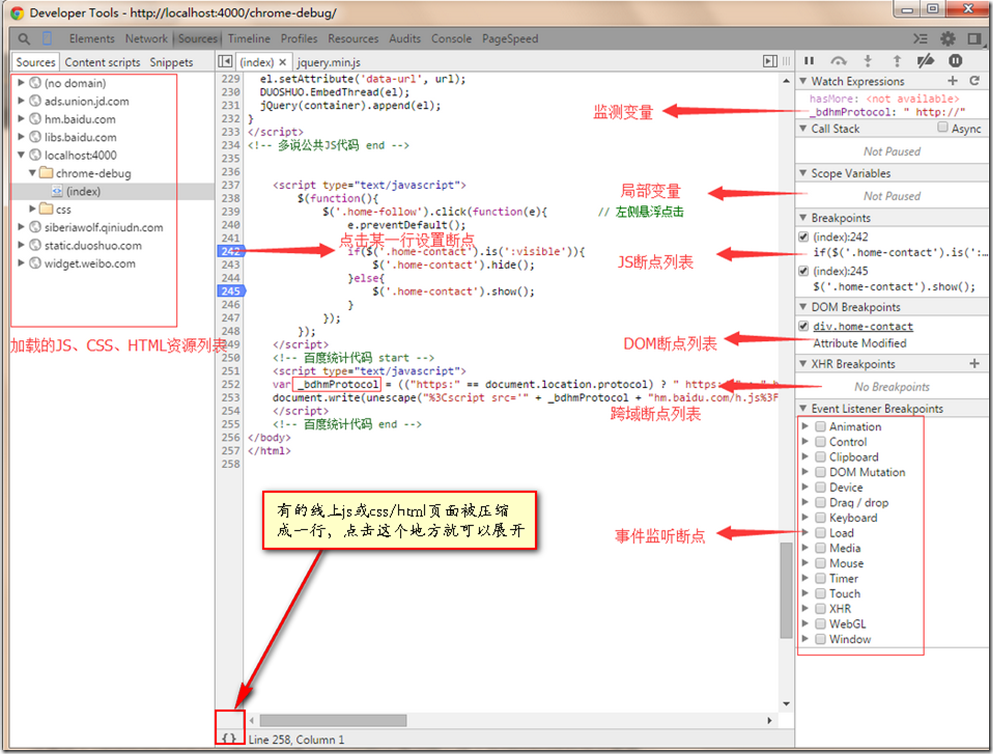
5.Sources标签页:sources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。 

6.Timeline标签页:注意这个Timeline的标签页不是指网络请求的时间响应情况,这个Timeline指的JS执行时间、页面元素渲染时间(每个信息都怎么看,我没弄懂..) 
7.Profiles标签页:主要是做性能优化的,包括查看CPU执行时间与内存占用(这个也没弄懂) 

8.Audits标签页:这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow) 
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了 
9.Console标签页:就是Javascript控制台了 
在这个面板可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作Javascript API查看用。 
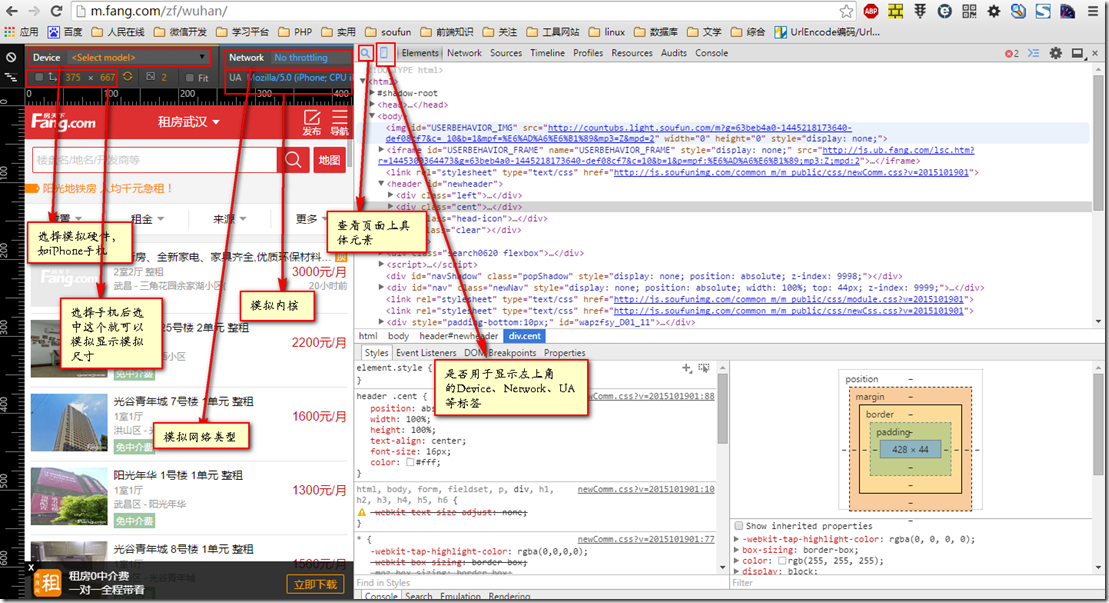
10.移动端开发调试:现在新版chrome弹出控制台后如下图,其中的工具对移动端调试非常方便。 
在控制台中可以直接模拟手机、调整UA、修改网络连接状态 
11.推荐安装的的插件:
json viewer:格式化输出json数据,方便看json数据
二维码生成器:根据当前页面的地址生成二维码
firebug :这个不说了
Image Downloader for Tumblr:Download images from Tumblr with a single click. 若要一键下载该网页图片,可以试试这个
fireshot: 捕捉网页截图,可以存储为各种格式
有道词典Chrome划词插件 :方便查看英语单词,呵呵,咋英语不好
YSlow :分析网页并提供建议去优化网页
posted on 2015-10-20 09:27 Ryanyanglibin 阅读(3924) 评论(1) 编辑 收藏 举报